セミナーレポート
UIデザイナーが語る
Adobe
XDを活用した
プロのコミュニケーション術

公開 2023.3.24
去る2022年11月29日(火)、オンラインセミナー「UIデザイナーが語るAdobe XDを活用したプロのコミュニケーション術」が開催された。
Web制作の現場では、チーム間のコミュニケーションがクオリティを大きく左右する。そこで今回は、現役のUI/UXデザイナーであり、Adobe XDユーザーグループ福岡で主宰を務める林航平氏をゲストに迎え、Adobe
XDを活用したコミュニケーション術についてセミナーを開催。実案件で役立つAdobe XDの機能をはじめ、UI/UXデザイナーになるために必要な要素など、実例を交えて語られた。
講師プロフィール

- 林 航平(Kouhei Hayashi)
- 株式会社VOWL 代表取締役
Thinka Studio株式会社 代表取締役 -
20代前半からWebデザイナーとしてのキャリアをスタート。制作会社勤務からフリーランスへの独立を機にUI/UXデザイン領域の案件へ積極的に携わるようになる。
2021年Thinka Studio株式会社を設立。ホームページ制作を起点とした企業ブランディングやデザインコンサルティングなどの業務を行っている。
2022年にはVR/Metaverse事業をメインとする株式会社VOWLを設立、新しいデジタルコミュニケーションの形に注目し挑戦中。
そのほか、地元福岡のデザイナーコミュニティの第一線でも積極的に活動しており、Adobe XD ユーザーグループ福岡の主宰も務める。
Adobe XDを活用して最短距離でよいデザインを作る
セミナーの前半は「実案件に沿ったAdobe XDの活用方法」が主題となった。林氏は、要件定義後にプロトタイプを作成する場面を想定し、UIデザインで有効なAdobe XDの機能として「コンポーネント」「スタック」「コメント機能」の3つを挙げた。

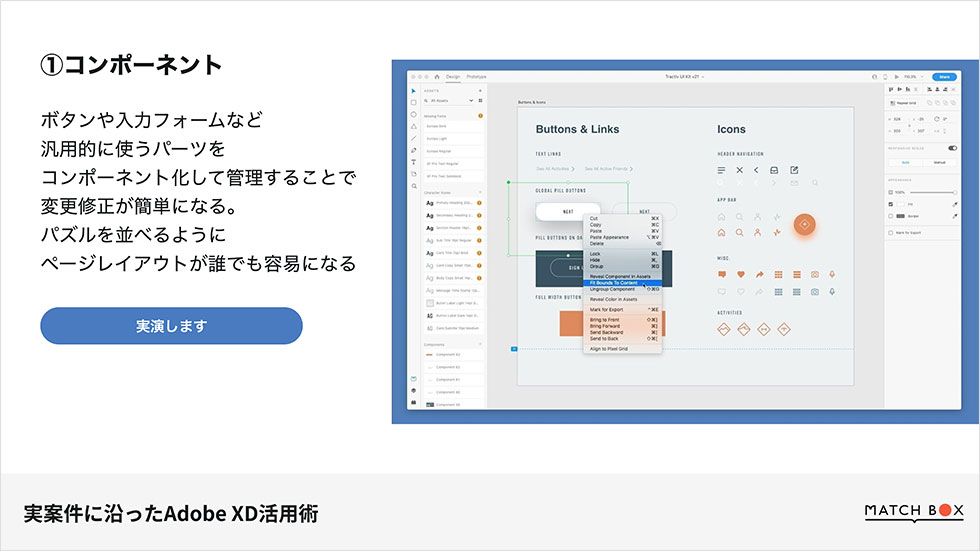
まず「コンポーネント」とは、ボタンや入力フォームといった汎用的なパーツをコンポーネント化、つまり共通の部品化をすることで、変更修正が簡単になる機能。見出しやタブなどをコンポーネント化すれば、それをコピーして画面イメージに貼り付けていくだけで、ページレイアウトを容易に作成できる。デザイナーとしての経験が浅くても、ある程度ページを作り込めるのが特徴だ。
さらに、元のコンポーネントを修正すれば、その内容はコピー先のコンポーネントにも反映される。たとえば、見出しを緑色の背景で作ったあと、クライアントに「ここは青で」と指定されたとき、元の見出しコンポーネントを青に修正すれば、コピーしたすべてのコンポーネントが一括で青に変わるのだ。
林氏:画面イメージとは別に、コンポーネントを集めたアートボードを用意しておくことで、変更修正や管理が容易になります。コンポーネントを使えば、より効率的にUIデザインを行うことが可能です。

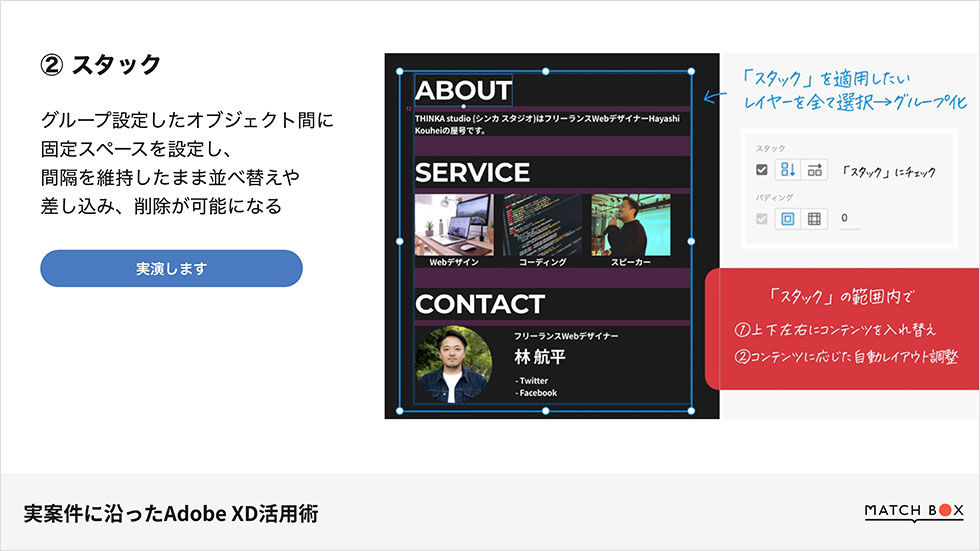
次に「スタック」とは、グループ設定したオブジェクト間に固定スペースを設定し、間隔を維持したまま並べ替えや削除などが可能になる機能。あらかじめ、見出しやテキスト、画像などひとまとまりの要素をグループ化しておき、複数のグループにスタック機能を適用すると、グループ間の間隔を一括で指定することができる。グループ同士を入れ替えても設定した間隔が維持されるため、レイアウトを崩すことなくスピーディにデザインを仕上げることが可能だ。
最後の「コメント機能」は、上司やクライアントのチェックで威力を発揮する。従来のクライアントチェックは、デザインをJPEGやPDFに書き出し、ファイルに赤入れをしてもらう必要があった。Adobe
XDは「プロトタイプURL」を発行することで、Web上でデザインを確認できるほか、場所を指定してコメントを書き込むこともできる。
林氏:コメント機能では、Adobeアカウントを持っていなくても自由にコメントが可能です。クライアントとのコミュニケーションが円滑になり、デザインの修正を効率的に行えます。ここに挙げた3つの機能以外にも、Adobe XDには最短距離でよいデザインを作るための機能が多く備わっています。
WebデザイナーとUI/UXデザイナーが求められるスキルとは
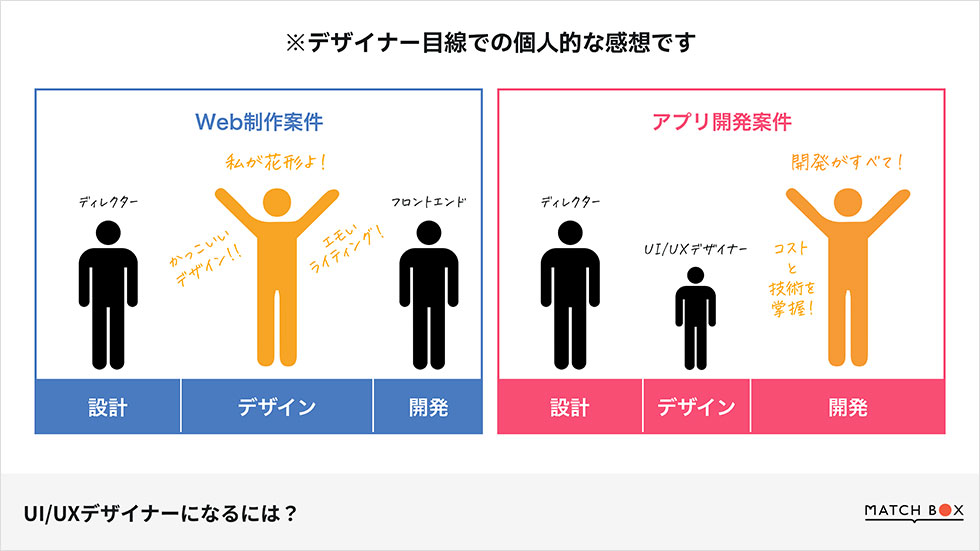
セミナーの後半は「UI/UXデザイナーになるには?」と題し、UI/UXデザイナーになるための道筋が具体的に語られた。Webデザイナーからキャリアをスタートさせた林氏は、アプリ開発案件でUI/UXデザイナーを務めた際、その立場に大きな違いを感じたという。
林氏:Web制作において、設計や開発はもちろん大事なのですが、やはり見た目のよさが最終的なクオリティを大きく左右します。言わば、Webデザイナーは花形的なポジションと言えるでしょう。対してアプリ開発では設計や開発の意見が強く、UI/UXデザイナーの「こういう機能を持たせたい」「こういう見た目にしたい」といった要望は、開発コストとの兼ね合いで実現できるかどうかが決まります。

UI/UXデザイナーの仕事は1人では完結せず、ディレクターや開発者と一緒にやり切るスキルが必要になる。そのスキルを身に付けるには、「実務をやるのが一番」と林氏は話す。自社プロダクトを持つ会社か、UI/UXをメインとしているデザイン会社に入り、実務に携わることがUI/UXデザイナーを名乗る一番の近道だという。
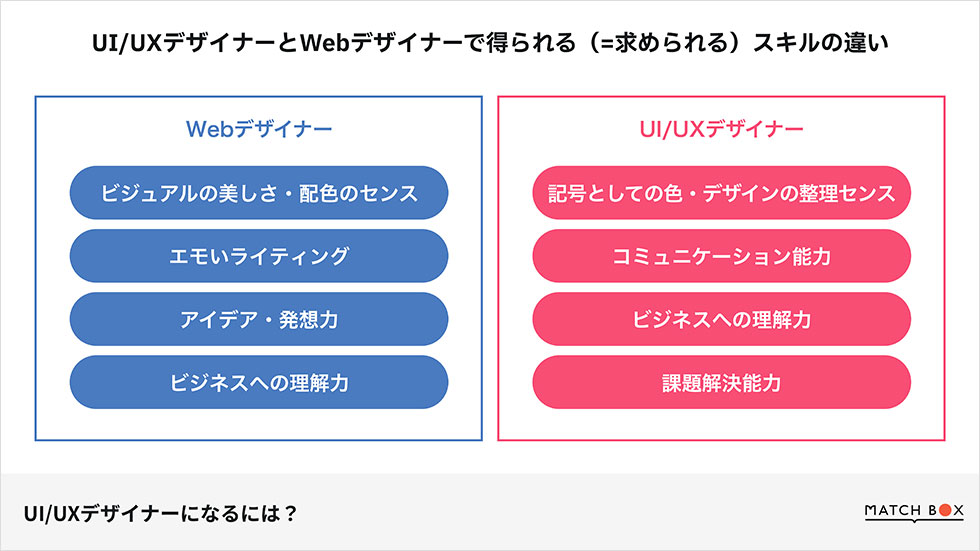
では、WebデザイナーとUI/UXデザイナーでは、求められるスキルはどのように違うのだろうか。Webデザイナーは「ビジュアルの美しさ」や「アイデア・発想力」など表現力に重きを置かれるのに対し、林氏はUI/UXデザイナーに求められるスキルとして「コミュニケーション能力」や「課題解決能力」を挙げた。
林氏:UI/UXデザインは「課題を解決するためのデザイン」であり、課題解決能力は必須です。また、アプリ開発のプロジェクトはディレクターや開発者をはじめ、関わる人が多岐に渡ります。フィードバックを求めたり、意図を説明したりする場面も多くあり、コミュニケーション能力は非常に大事になります。

ここまでWebデザイナーとUI/UXデザイナーの違いを整理したうえで、林氏は「あなたの好きな・得意な『デザイン』を正しく理解できていますか?正しく伝えられますか?」と問いかけた。
林氏:「自分のアイデアを表現して驚かせたい!」という人もいるでしょうし、「使う人に寄り添い、求められるものを作りたい!」という人もいるでしょう。どちらも得意だという人もいるかもしれない。自分が好きな・得意な「デザイン」をきちんと言語化して、それぞれの職種に求められるスキルと照らし合わせることが、自分のキャリアステップを決めるうえでとても大切なことではないかと思っています。
人の気持ちや行動を一歩深く考えることが、UI/UXデザインの第一歩
最後に林氏は、UI/UXデザイナーを目指す人のために「明日から取り組めること」を説明した。
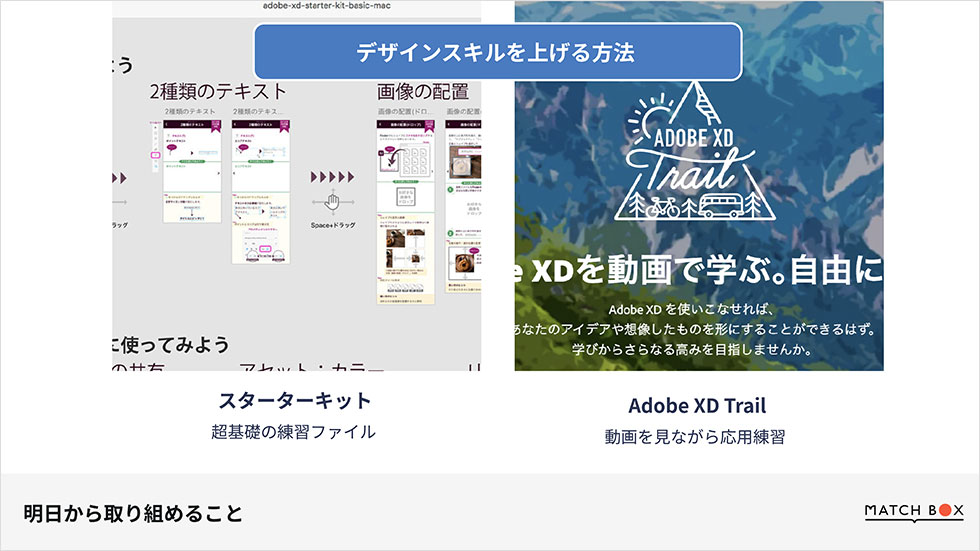
まずは「デザインスキルを上げる方法」。Adobe XDには「スターターキット」が無料で配布されており、練習用のファイルを使って基本動作を学べるという。Adobeには「Adobe XD
Trail」という動画教材もあり、実際に操作を真似ることで応用練習も可能だ。また、林氏自身もnoteでAdobe XDの入門記事を書いている。

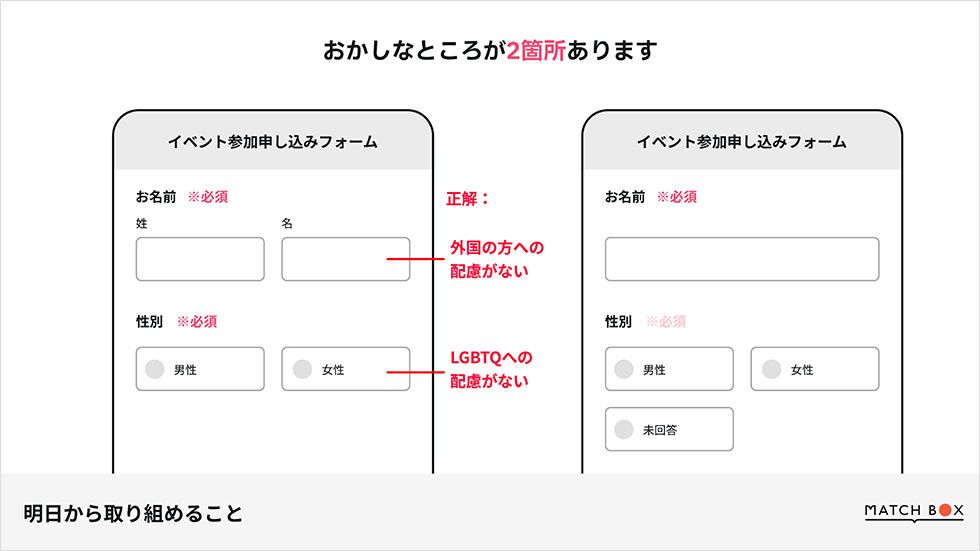
次に「センスを磨く方法」として、林氏は簡単なクイズを出題した。よくある入力フォームだが、UI/UXデザイン面で問題のある箇所が2つある。答えは「名前入力で姓と名が区切られており、外国人への配慮がない」「性別が男性・女性からの必須選択になっており、LGBTQへの配慮がない」というものだった。

林氏:UI/UXデザイナーには、人の気持ちや行動を一歩深く考えることが求められます。なぜこの入力フォームなのか、なぜこの形のボタンなのか、なぜこの選択肢なのか……世の中にあるデザインを一歩深く考えることが、UI/UXデザインの第一歩です。UI/UXデザイナーを目指す方は、明日から「このデザインにはこうした理由があるのではないか」と、今までと違った視点で世の中を見てはいかがでしょうか。
セミナーは参加者の質疑応答で締めくくられた。寄せられた質問からピックアップして掲載する。
- WebデザイナーからUI/UXデザイナーに転身されたとき、ギャップを感じる部分はありましたか?
もしあったら、そのギャップをどう埋めたかも教えてください。 - スキル面でのギャップは感じませんでした。
制作会社でWebデザイナーをしていた当時は、人が足りず、客先でのヒアリングやディレクションも兼務していたんです。クライアントの話を聞いたうえで「このボタンはこういうふうに並べましょう」と提案していたこともあり、UIに苦手意識はありませんでした。ですので、立場の違いを感じた部分はあっても、UI/UXの世界での実務については、スキル面でギャップはあまり感じませんでしたね。今回セミナーに参加していただいた方の中にも、制作会社で似たような境遇になっている方がいるかと思いますので、そういった方はUI/UXデザインにチャレンジしてみるのもよいのではと思います。 - デザインの技術力を上げるにはどうしたらよいか教えてください。
- 模写とショートカットがおすすめです。
よく言われるのが、模写(トレース)ですね。模写を続けると、たとえば円を描くといった単純動作が素早くなりますし、技術力の基礎を固めるには最も効果的だと思います。あとは、ショートカットを覚えること。これはAdobe製品に限らず、MacでもWindowでも、すべてに言えることです。コピーアンドペーストを覚えることで、できることが広がるように、ショートカットを学ぶことはどの技術にも通じます。デザインの技術力とはちょっと違うかもしれませんが、すべての技術力を底上げするつもりで、ショートカットを覚える姿勢を忘れないでいてください。
編集部より - セミナーを終えて
セミナーでは林氏が実際にAdobe XDを操作しながら、各機能について説明を行った。Adobe XDを使ったことがある人でも、機能の便利さを再認識したのではないだろうか。林氏はUI/UXデザイナーに必要なスキルとして、コミュニケーション能力や課題解決能力について語っていたが、これもベースとなるデザインスキルがあってのこと。人に寄り添うデザインを考慮しつつ、効率よくデザインを仕上げるスキルも、現場のUI/UXデザイナーには求められるのだろうと感じた。
これからも、さまざまなゲストが登壇し、転職やキャリア形成を考えるうえで有益な情報を発信していく。ぜひ今後のセミナー内容にも期待してほしい。