セミナーレポート
WebデザイナーのためのUXスキル入門:プロセス理解

公開 2023.10.30
去る2023年7月26日(水)、オンラインセミナー「Webデザイナーのためのスキルアップセミナー vol.2 WebデザイナーのためのUXスキル入門:プロセス理解」が開催された。
本セミナーは、Webデザイナーのスキルアップや自己研鑽のニーズに応えた「スキルアップセミナー」の第2回。今回は「WebデザイナーのためのUXスキル入門:プロセス理解」と題し、UI/UXデザイナー / 情報デザイナーの川﨑沙織氏を講師に迎え、UXデザインを起点にしたキャリアアップについて語られた。
講師プロフィール

- 川﨑 沙織(SAORI KAWASAKI)
- UI/UXデザイナー / 情報デザイナー
-
ベンチャー企業でバナー職人をすることから始まり、UIデザイナー、サービスデザイナーへと徐々に上流工程のデザインへとシフト。サービスデザインからUIデザインまでを担当し、多くのプロジェクトにディレクター兼デザイナーとしてジョイン。
現在は独立し、主に業務効率化を目的としたプロダクト開発の領域で、UXディレクター・情報デザイナーとして企画要件定義・組織改善の推進を担う。個人でデザイナーのキャリア相談や企業のデザイナー育成について支援・コミュニティの運営も実施。
市場で求められるデザイナーとは、どのような存在なのか?
セミナーは「キャリアアップのために、なぜUXデザインスキルを学ぶのか?」という問いからスタートした。この問いに対し、川崎氏は「人材市場における需要が高いから」と説明する。川崎氏によれば、ビジネスで成果を生み出すスキルの1つとして、UI/UXデザインを扱う人材は市場全体でニーズが高まっているという。今後、働き手の人口不足が加速すれば、UI/UXデザイナーの需要はより高まることだろう。
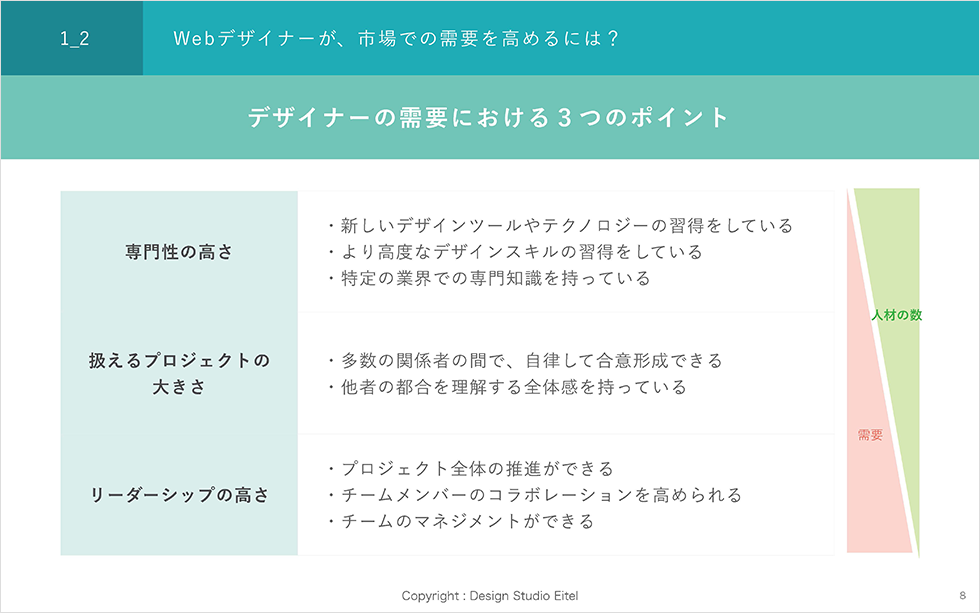
では「市場で求められるデザイナー」とは、どのような存在なのか。川崎氏は、デザイナーが需要を高めるポイントとして、以下の3つを挙げた。

まずは「専門性の高さ」。ここでいう「専門性」には、より高度なデザインスキルを持っていたり、新たなデザインツールやテクノロジーを使いこなせたりといった「デザインの専門性」はもちろん、特定の業界についての専門知識も含まれる。医療や銀行、不動産といった業界の仕事では、商習慣や法律など業界特有の知識が必要になることも多いからだ。
次に「扱えるプロジェクトの大きさ」。プロジェクトには、多数の関係者のあいだで合意形成が必要になる場面がある。デザイナーにも、エンジニアやマネージャーと合意形成を図る場面があるだろう。そこで他人任せにせず、いかに自律的に動けるか、他者の都合も考えつつ調整ができるかがポイントとなる。
最後に「リーダーシップの高さ」。プロジェクト全体の推進やチームマネジメントができ、メンバーの協力関係を強固にするような働きかけができる存在だ。難易度は高く、デザインの専門領域からは少し離れるが、リーダーシップを兼ね備えたデザイナーは市場価値がぐっと高まると言える。
川崎氏:今回セミナーでお話しする「UXデザインスキル」は、「専門性の高さ」に該当します。UXデザインに携わると、デザインの力でいかにビジネスに貢献できるかを考えるようになるはず。プロジェクト全体を見渡す目が養われることから、「扱えるプロジェクトの大きさ」「リーダーシップの高さ」の2つのポイントも徐々に意識するようになります。
学習効果を高めるための「下地となる習慣」
WebデザイナーがUXデザインスキルを身に付けるには、何から始めればよいのか。川崎氏は「明日から行動できる内容」として、「下地となる習慣」「プロセスの全体像」「分析観点の備え」について説明した。
まずは「下地となる習慣」。川崎氏は、学習効果を高めるための基礎的な習慣として、3つのポイントを挙げた。

1つめの「活用できる型を収集する」では、すでにあるフレームワークや思考プロセスを有効活用することをすすめる。ユーザーニーズを分析したければユーザーストーリーマッピングを、サービスの全体像を理解したければリーンキャンバスを使うというように、課題に対する適切な「型」を知っておくことで、答えを出すスピードが速くなり、学習が捗るという。
2つめは「できたか<やったか」。成長を実感するには、目標を設定した方がよい。ただ、自分ではコントロールできない部分まで含んだ目標(例:UXを考慮したサイトをリリースする)を設定すると、達成感が得られず、学習が停滞してしまいかねない。目標を設定するときは、自分の行動で成否を判定できる目標(例:UXを考慮したデザインを提案する)にし、「できたか」ではなく「やったか」で評価するのがコツだ。
最後は「思考とプロセスの可視化」。川崎氏は、自分が考えていることや、答えを導き出すまでの工程を目に見える形で残すことすすめる。メモに残したり、図解したりすることで、プロセスや意図を周囲に共有できるほか、自分自身の振り返りにも役立つ。
川崎氏:思考とプロセスを可視化した資料は、実績のアピールにも使えます。UXデザインの成果物は、最終的に完成したWebサイトやUIになりますが、そこにたどり着くまでには多くの試行錯誤があったはず。その経過を資料として残しておけば、「私はこういうアプローチで考えることができます」というアピールとして活用できるでしょう。
サイトが抱える問題の特定と、施策の効果分析から始めてみる
UXデザインスキルを身に付けるためにすることとして、「下地となる習慣」に続き、川崎氏はUXデザインにおける「プロセスの全体像」について解説した。
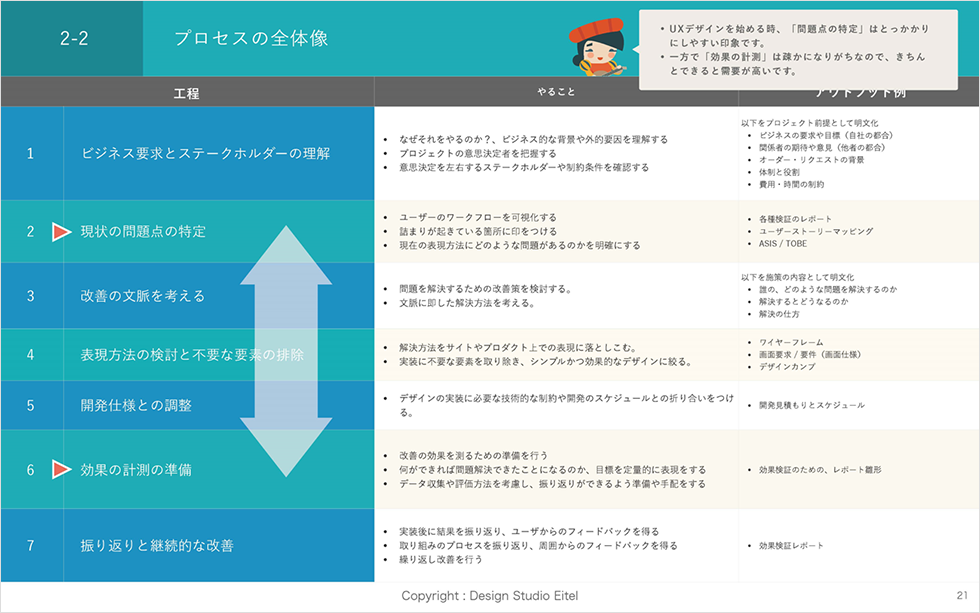
UXデザインの流れは、ビジネス要求の理解や問題点の特定、表現方法の検討、効果計測、そして最後の振り返りに至るまで、おおよそ7つのステップに分かれるという。

とはいえ、いきなり7つのステップすべてを身に付けるのは難しい。まずはデザイナーがコントロールできる範囲から取りかかったほうがよく、川崎氏は「4.表現方法の検討と不要な要素の排除」を起点としながら、「2.現状の問題点の特定」と「6.効果の計測の準備」からUXデザインのプロセスを実践してみることをすすめた。
では、具体的にどのように始めればよいのか。まず「2.現状の問題点の特定」では、サイト上にどのような問題があるのかを理解するために、ユーザーストーリーマッピングを書いてみるとよいという。

ユーザーストーリーマッピングでは、現状のサイト上でどのような行動をしているかを、ターゲットユーザーごとに可視化する。そのうえで、カスタマーサポートの情報なども参考にしながら、離脱やフラストレーションが発生していると思われる箇所に印をつけていく。こうしてどこに問題があるのか、その原因は何かを明文化することで、問題の特定と分析ができるのだ。
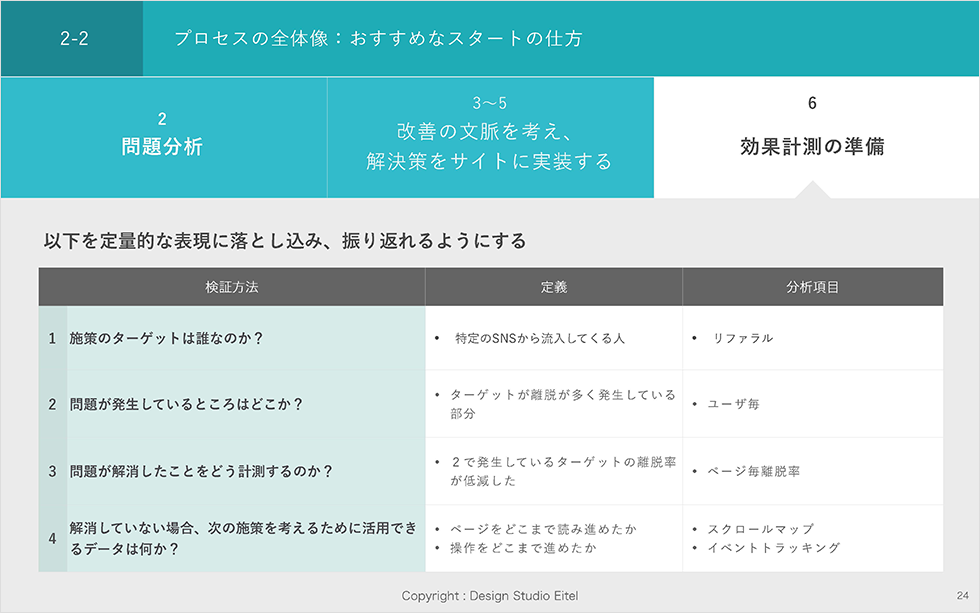
次に「6.効果の計測の準備」は、改善策の効果を検証するためのプロセスだ。検証にあたり、川崎氏は「以下の4点を定量的な表現に落とし込む練習をしましょう」と説明した。
- 1.施策のターゲットは誰なのか?
- 2.問題が発生しているところはどこか?
- 3.問題が解消したことをどう計測するのか?
- 4.解消していない場合、次の施策を考えるために活用できるデータは何か?

たとえば「施策のターゲットは誰なのか?」という問いに対し、その答えを「特定のSNSから流入してくる人」と定義したとする。その場合、リファラル(流入元)などが分析項目にあたるだろう。このように、改善策の効果を検証するには、まず4つの問いを立て、実際にそれらの分析を行ってみるとよい。
川崎氏:先ほどの7つのプロセスに話を戻すと、起点となる「4.表現方法の検討と不要な要素の排除」は、Webデザイナーも普段から行っているものです。ここからさらに範囲を広げて、現状のサイトが抱える問題点の特定や、自分が行った施策の効果分析から始めてみると、UXデザインのプロセスが理解できると思います。
学習が捗るコツは「実務で実践する」「小さく始める」
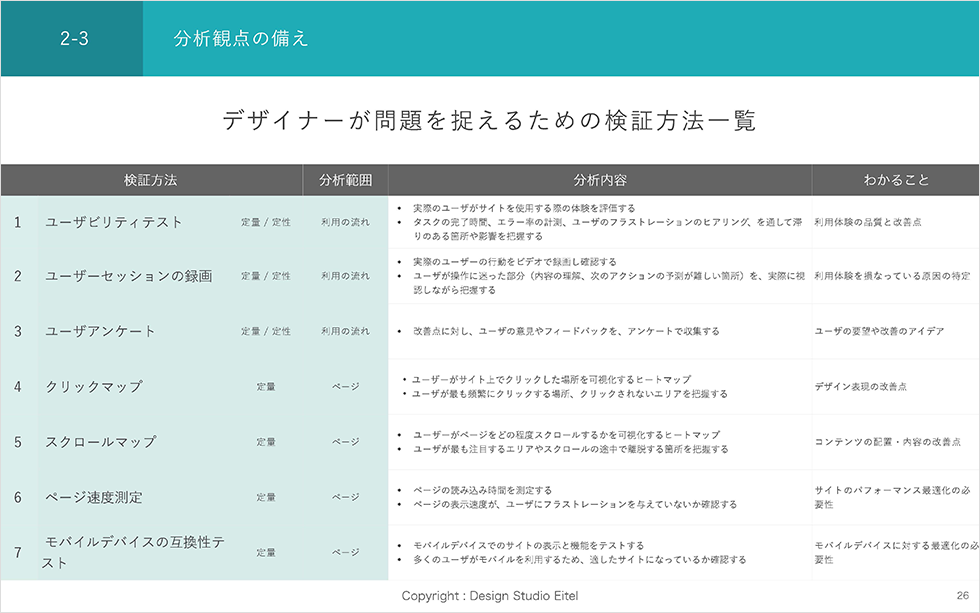
最後に、川崎氏が説明したのはUXデザインで必要となる「分析観点の備え」。川崎氏は問題を特定するために使える検証方法や、問題が発生しやすい箇所、分析によって取得できる数値などをリストにし、各項目について解説した。

川崎氏:ここまでいろいろお話ししてきましたが、学習が捗るコツとして私からすすめたいのは「実務で実践する」ことと、「小さく始める」ことの2つです。今日のセミナーを聞いて「UXデザインを勉強する時間を新たに作ろう」と考える方もいると思うのですが、やはり無理をするとなかなか長続きしません。今やっていることを増やさず、実務の中に取り入れていくなどして、小さく長く続けていきましょう。まずは、今日明日ですぐ取りかかれることから始めてもらえたらと思います。
セミナーは参加者の質疑応答で締めくくられた。寄せられた質問からピックアップして掲載する。
- 今日お話しいただいたことを明日から実践するうえで、デザイナーが注意すべき点などありますか?
- 周囲と「温度感」をそろえることが大事です。
UXデザインに携わるようになると、「ユーザーが使いやすいかどうか」をずっと考えることになります。その目線のまま、チームメンバーと話をすると「ほかにも大事なことがあるのに」と理解を得られないこともあるんです。営業には営業の、エンジニアにはエンジニアの優先事項があるのに、それを無視するような振る舞いになってしまうんですね。まずは「自分の提案はどれくらいの優先順位なのだろうか」と上司やリーダーに相談してみて、チームと温度感をそろえてから話すようにするとよいと思います。 - デザインのビジュアライズは好きなのですが、ディレクションやマネジメントの領域に強い苦手意識を持っています。そういう性質の人はUXデザイナーを目指すのは難しいでしょうか?
- マネジメントは私も苦手です(笑)。最初から完璧にできる必要はまったくないので、最初は今日お話しした工程をひたすら磨いていくのもアリだと思います。UXデザインのスキルを磨いていくと、プロジェクト全体の流れを捉えることに慣れてきます。そうなってからディレクションやマネジメントに取り組んでも、遅くはないのではないでしょうか。
編集部より - セミナーを終えて
Webデザイナーからキャリアアップをしたい、UXデザインを身に付けたいが何から始めたらよいかわからない……。そうした悩みを持つ参加者に向けて、川崎氏は「明日からできること」を提示してくれた。特に「下地となる習慣」や「学習が捗るコツ(実務で実践する、小さく始める)」は、UXデザインに限らず、新たなスキルを習得したい人すべてに役立つ内容だったのではないだろうか。自身が学んだ内容をこうしてセミナーの形にすることも、「思考とプロセスの可視化」なのだろうと感じた。
これからも、さまざまなゲストを招き、転職やキャリア形成を考えるうえで有益な情報をお送りする予定だ。ぜひ今後のセミナー内容にも期待してほしい。