セミナーレポート
Webデザイナーのための
UXデザイン講座 vol.3
Hello, UX!
~ユーザーと対話するデザイン~

公開 2024.3.1
去る2023年12月19日(火)、オンラインセミナー「WebデザイナーのためのUXデザイン講座 vol.3 Hello, UX! ~ユーザーと対話するデザイン~」が開催された。
3回目となる「WebデザイナーのためのUXデザイン講座」は、UXデザインやその手法について知りたいWebデザイナーに向けたもの。今回はデザイナー/プログラミングスクール講師の池田 萌氏を講師に迎え、2つの「ユーザー視点」について事例を交えて語られた。
講師プロフィール

- 池田 萌(MOE IKEDA)
- 株式会社カオナビ デザイナー
/ プログラミングスクール講師 - マーケティング部のデザイナーとして人事担当者向け広告のデザイン・ディレクション業務に従事する他、カスタマーマーケティング活動にもデザイナーとして参画。過去にWebアプリのユーザーインタビュー実施経験あり。副業でプログラミングスクールの講師をする他、Webデザイン・開発、紙など手広くやっている。現在ママ2年生。
デザインは「伝言ゲーム」
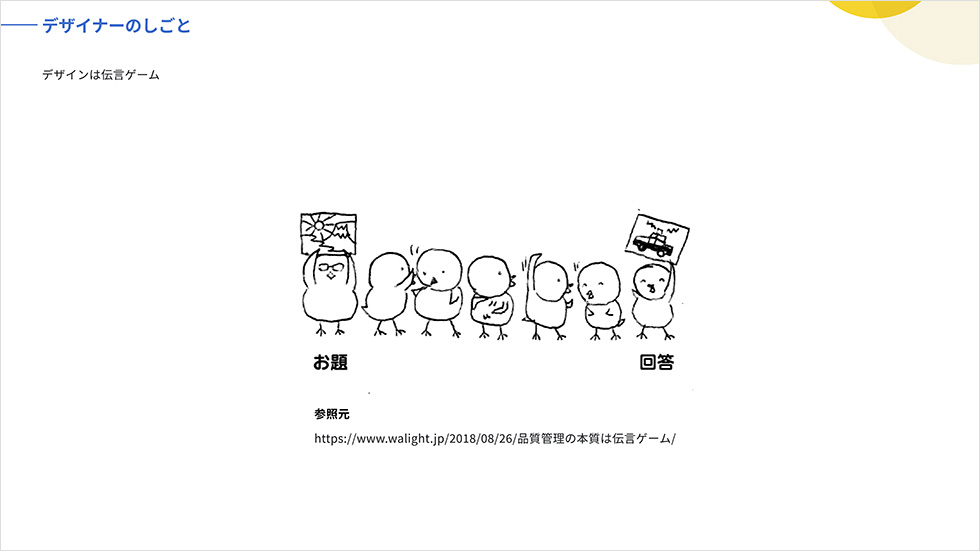
セミナーの冒頭、池田氏はデザインを「伝言ゲーム」に例えた。伝言ゲームは最初に「伝えたいこと」を持つ人がおり、それを次の人へと伝えていく。同様にデザインの現場でも、「伝えたいこと」がさまざまな立場の人へリレーしていくという。ではデザイナーは、伝言ゲームの中のどこにいるのだろうか?

池田氏は「デザイナーは2ヵ所にいる」と話す。一つは、伝言ゲームの最後の人。最初にクライアントがおり、営業が案件を受注し、ディレクターが内容を詰めて、最後にデザイナーに渡す、というイメージだ。ただ同時に、デザイナーは「伝言ゲームの最初の人」でもあるという。
池田氏:デザインはユーザーが受け取るもの、と考えれば、実際にデザインを形作るデザイナーは「最初の人」と捉えることもできます。クライアントからデザイナーへ、デザイナーからユーザーへという2つの伝言ゲームが接続する位置にいるデザイナーは、まさにコミュニケーションの「要(かなめ)」となる存在だと言えるでしょう。
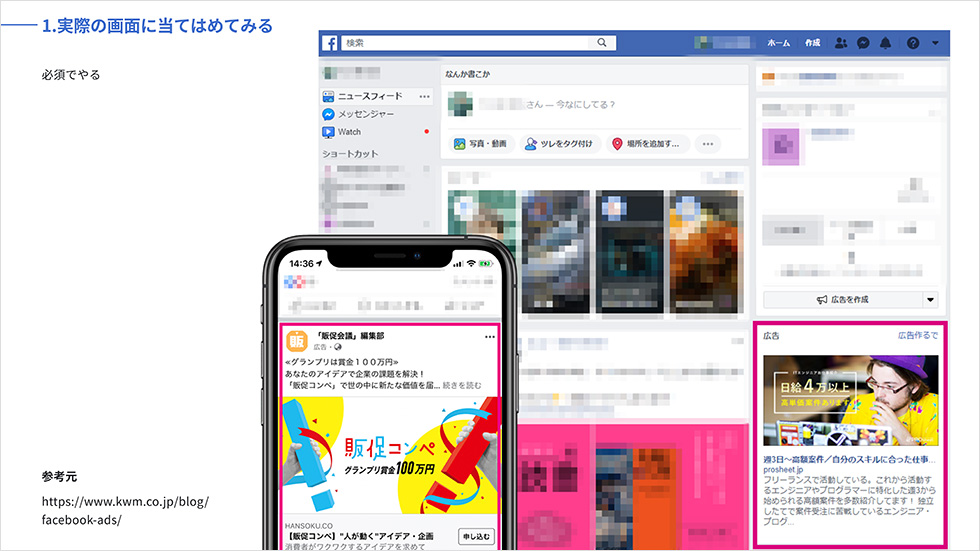
デザインの精度を高めるには、伝言ゲームの最終ゴールであるユーザーを見据えること、すなわち「ユーザー視点」を持つことが大切だ。池田氏はユーザー視点をデザインに反映させるポイントとして、「実際の画面に当てはめてみる」「人に見せる前提で用意してみる」「ユーザーテスト」の3点を挙げた。
たとえばバナーを制作するとき、そのバナーがどういう場所に掲載されるのか、実際の画面に当てはめて確かめてみるとよい。PCやスマホの画面でどのように見えるのか、「ユーザーの視点」を確かめることで、新たに気付くことも多い。

また、自分では完成形だと思うデザインでも、余白が均等ではないなど、細かいところまで気が回っていないこともある。デザインの提出前に「自分以外の誰かに見せる」ことを改めて意識して、確認・修正を行うよう心がけると、ユーザー視点も身に付きやすくなるだろう。
ユーザーテストを成功に導く3つのポイント
あまり経験のない分野のデザインを手がける場合、成果物を実際の画面に当てはめてみても、自分では良し悪しの判断ができないこともある。そうしたとき、ユーザーの反応を確かめるために有用なのが「ユーザーテスト」だ。
池田氏:ユーザーテストと聞くと、準備が大変そうに思われるかもしれません。個人的には、誰に頼んでもよく、人数も3人ほどで十分だと思っています。3人に見せれば、クリティカルなミスは大体見つかりますから。
ユーザーテストを行う際、池田氏は、「1.前提」「2.現状の完成度」「3.意図・ねらい」の3つが大切だと話す。
1.前提
ユーザーテストを行う前に、このテストの前提を共有する。「あなたはこういう人で、~~をしたいと思っています」といったストーリーを伝えておくと、テストがスムーズに進められる。
2.現状の完成度
今から見せるものは、あくまで不完全な状態であることを伝えておく。「ここまで完成している」「ここはできていない」という状態を共有しておけば、必要のないフィードバックを避けられる。
3.意図・ねらい
事前に「ユーザーにこう感じてほしい」「ここの動作がうまくいくか知りたい」といった、テストの意図やねらいを明確にしておく。そのうえで、意図やねらいを確かめられるような質問や指示(「ここから好きに操作してください」など)を用意する。
池田氏:この「前提」「現状の完成度」「意図・ねらい」は、先輩や上長にフィードバックをもらうときも心がけるとよいでしょう。前提や完成度などを共有したうえで、懸念点を伝えるようにすれば、現状に沿ったフィードバックを得られやすいと思います。

フィードバックを分析するための2つの視点
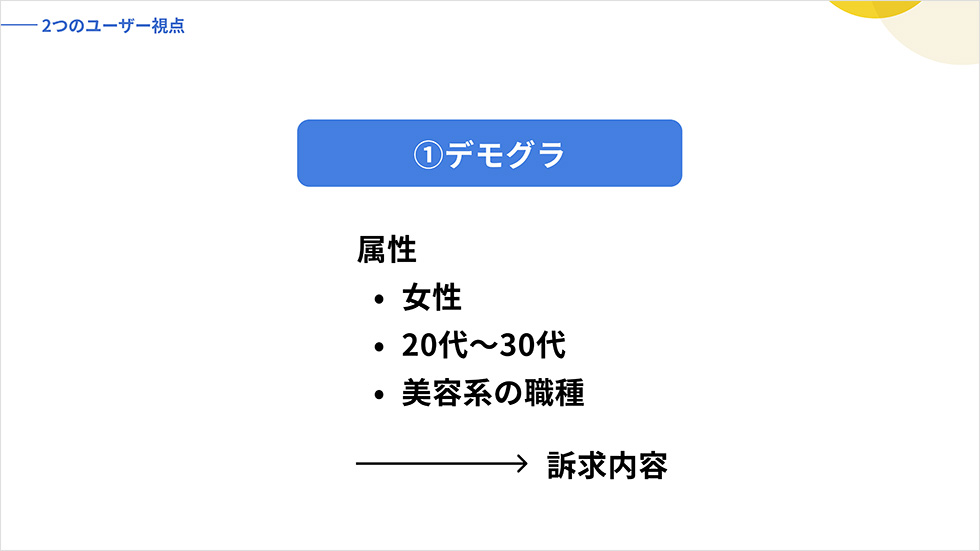
デザインの精度を高めるには、社内外からのフィードバックを分析して次に活かすことも必要だ。フィードバックの分析において、池田氏は「デモグラ」と「ユーザービリティ」の2つの視点を持ってほしい、と話す。
1つめの「デモグラ」とは、デモグラフィックデータの略であり、性別や年齢、職種などの属性に関する情報を指す。ターゲットの詳細なプロフィールを考えるペルソナとは違い、デモグラは「20代~30代の女性」のように、より幅広い枠でターゲットを捉えるために用いるものだ。
池田氏:ユーザーテストでいただくフィードバックの中には、「20代女性には伝わりづらい」など、属性に限ったものも含まれます。こうしたデモグラに関するフィードバックの場合、「この年代に伝わりやすい表現にしよう」「この職種の人が共感できる言い回しにしよう」など、訴求内容そのものに手を加えることが多いですね。

もう1つの視点である「ユーザービリティ」は、使いやすさに主眼を置いたもの。「気付きにくい位置にボタンがある」「操作に手間がかかり何度もやり直す」といったユーザービリティに関するフィードバックは、属性に限ったものではなく、すべてのユーザーから受ける可能性がある。
池田氏:ユーザービリティに関するフィードバックは、デザインで解決できるケースが多いため、デザイナーが大きく関わることになります。そのフィードバックが「デモグラ」なのか「ユーザービリティ」なのかを見極められるようになると、対策も打ちやすくなるのではと思います。

最後に池田氏は、自らの経験から事業会社と制作会社、それぞれで働くデザイナーの仕事の違いについて述べた。
池田氏:制作会社の場合、訴求内容がすでに固まっていること多く、デザイナーがデモグラに関するフィードバックに対応するのは難しいかもしれません。訴求内容をはじめ、デザイナーとして案件に深く関わりたい場合は、事業会社を目指してもよいのではと思います。今後のキャリアを描くうえで、参考にしていただけると幸いです。
セミナーは参加者の質疑応答で締めくくられた。寄せられた質問からピックアップして掲載する。
- ユーザーの属性に関するデータがない場合、デモグラを想像で作成してもよいのでしょうか。
- 「何のために作るのか」を考えることが大切です。
データがない状態から手探りで進めることもよくあります。むしろ大切なのは、「何のために作るのか」を考えること。どういった人に向けてこのデザインを作るのか、という方向性をチーム全員で共有するために、デモグラを用意してみてはいかがでしょうか。ある程度データが集まってきたら軌道修正をして、チーム内で改めて共有すればよいと思います。 - クライアントからの依頼に対し、あまり時間がなくヒアリングもできない場合、どのようにデザインに着手されていますか?
- 「イメージボード」で雰囲気をすり合わせます。
クライアントとイメージをすり合わせるときは、「イメージボード」を活用しています。既存のWebサイトを雰囲気ごとにグループ化し、異なる雰囲気のグループをいくつか提示して「どの雰囲気が一番好きですか?」と聞くようにしていますね。複数のイメージ案を1から作ると時間がかかってしまうので、「自分で作らない」ことを意識しています。
ただ、サイトの目的と雰囲気が乖離してはいけないので、「このサイトで何を実現したいのか」といった点は最低限ヒアリングしてからイメージボードを作るようにしています。 - 未経験からWebデザイナーとして働き始めました。長期的にはUIデザイナーの職種を目標としておりますが、現在はバナー作成やLP作成を行っています。どのような道筋で自分のキャリアを実現するべきか、アドバイスをいただけますでしょうか。プライベートでできることや、仕事上で意識すべきことなども教えていただければありがたいです。
- 何を考えてデザインをやってきたかを語れるように。
私自身はUIデザイナーではないのですが、同じ会社にいるUIデザイナーの方々とお話しすると、WebデザイナーやグラフィックデザイナーからUIデザイナーになられている方もいますね。キャリアとしては断絶しているわけではなく、地続きにあると思っていただいてよいと思います。
プライベートでも、UIデザインを考えられる機会はとても多いですよね。たとえばゲームをやるとしても、そのゲームがどのようなUIになっているか気になりますし、私自身も電車に乗ると中吊り広告の想定ターゲットを考えてしまいます。職業病ですね(笑)。やはり大事なのは、何を考えてデザインをしてきたのかを、ちゃんと語れることなのではないでしょうか。
編集部より - セミナーを終えて
今回のセミナーの副題である「ユーザーと対話するデザイン」について、池田氏は「デザインの仕事に没頭すると発信する側の視点になってしまう。ユーザーと対話する気持ちでデザインを作ると、よりよいデザインになるのではないか」という想いをこめたと話す。セミナーでも、実際にユーザーテストを行ったときの音声を流したり、フィードバックの分析について語ったりするなど、「受け取る側の視点」を強く意識していたのが印象的だった。
これからも、さまざまなゲストを招き、転職やキャリア形成を考えるうえで有益な情報をお送りする予定だ。ぜひ今後のセミナー内容にも期待してほしい。