セミナーレポート
WebデザイナーのためのUXデザイン講座 vol.1

公開 2024.2.1
去る2023年11月22日(水)、オンラインセミナー「WebデザイナーのためのUXデザイン講座 vol.1」が開催された。
マッチボックスでは、UXデザインについて知りたい方に向けて「WebデザイナーのためのUXデザイン講座」をスタート。第1回となる今回は、株式会社IMAKE 代表取締役 濱野 将 氏をゲストに迎え、UI/UXプロジェクトの流れや、UXを支えるHCD(人間中心設計)の考え方について語られた。
講師プロフィール

- 濱野 将(SYO HAMANO)
- 株式会社IMAKE 代表取締役
DTP・Webデザイナー -
フリーランスを経て、2015年にDTP・Webに特化したデザイン関連会社「株式会社IMAKE」を創業。DTP制作、バナー制作、ロゴデザイン、キャラクターデザイン、画像レタッチ、UI設計、動画、Webデザインからコーディングまで幅広く活動。
現在は多角的な視点でUI/UXを考慮したデザインのディレクションやアドバイザーなども行っている。大学や専門学校、オンラインコンテンツなどでAdobe XDを中心とした講師活動もしており、これまでの受講者は延べ9,000人以上。また最近は講師動画プロデューサーとして、教育動画教材プラットフォームに公開するコンテンツ開発のアドバイスなどにも関わっている。
UI/UXプロジェクトの流れと考え方
セミナーは「UI/UXとは?」という問いから始まった。濱野氏は実例を交えながら、「UIは人とモノをつなげること」「UXは人がモノを通じて体験や経験をすること」と説明する。使いやすさやわかりやすさを実現する“機能”こそがUIであり、「使いやすい!」「便利だ!」と心が動かされる“体験”こそがUXというわけだ。
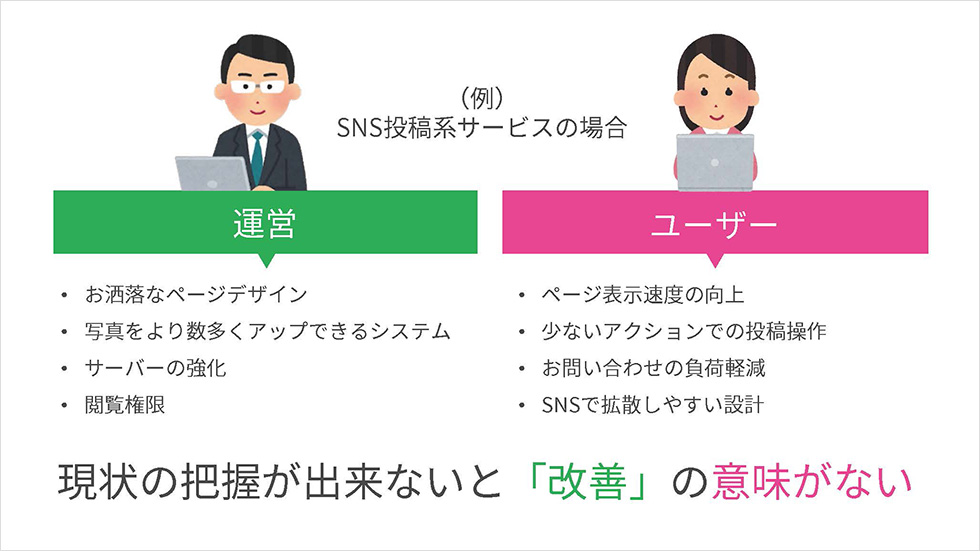
サービスがなんらかの課題を抱えているとき、その課題に対してユーザーが満足できるようUI/UXを改善するには、「ユーザーはそもそも何を求めているか」を知る必要がある。しかし、ユーザーが求めていることと、運営側が想定する改善案が一致しないケースも少なくない。運営側が現状を正しく把握しなければ、UI/UXが的外れなものになり、改善の意味がなくなってしまうだろう。

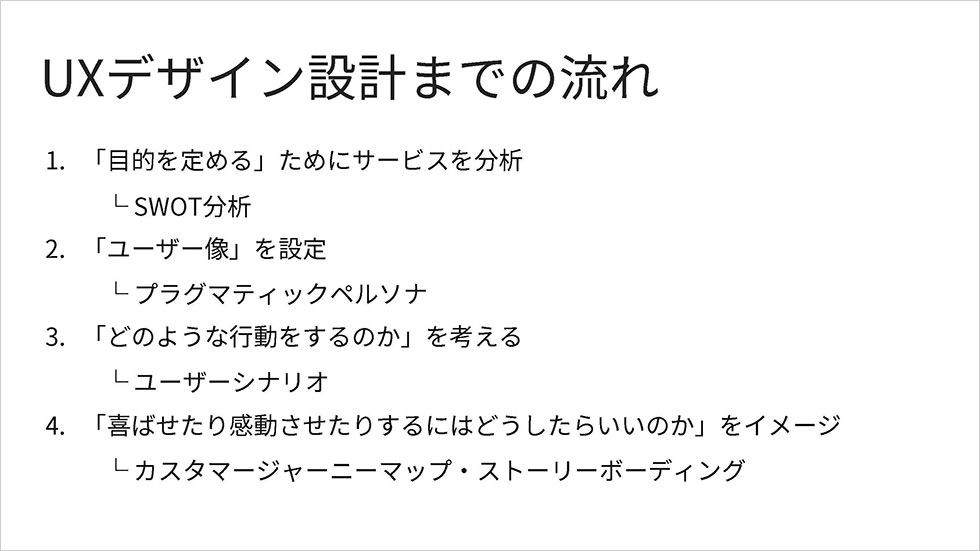
では、UI/UXを改善する場合、どのようにプロジェクトを進めていけばよいのだろうか。濱野氏は「UXデザイン設計までの流れ」として、大きく4つの項目を挙げた。
- 1.「目的を定める」ためにサービスを分析する
- 2.「ユーザー像」を設定する
- 3.「どのような行動をするのか」を考える
- 4.「喜ばせたり感動させたりするにはどうしたらいいのか」をイメージする
濱野氏:まず目的をはっきりさせることが最優先です。新サービスを立ち上げるなら「新規ユーザーの獲得を目指す」というように、ゴールを明確にします。そのうえで、ターゲットユーザーをペルソナによって具体化し、普段からどのような行動をしているのか、いつ自分たちのサービスを使ってくれるのかを考える。そこまでして初めて、「どうすれば喜びや感動という体験が得られるか」というUXを設計できるのです。

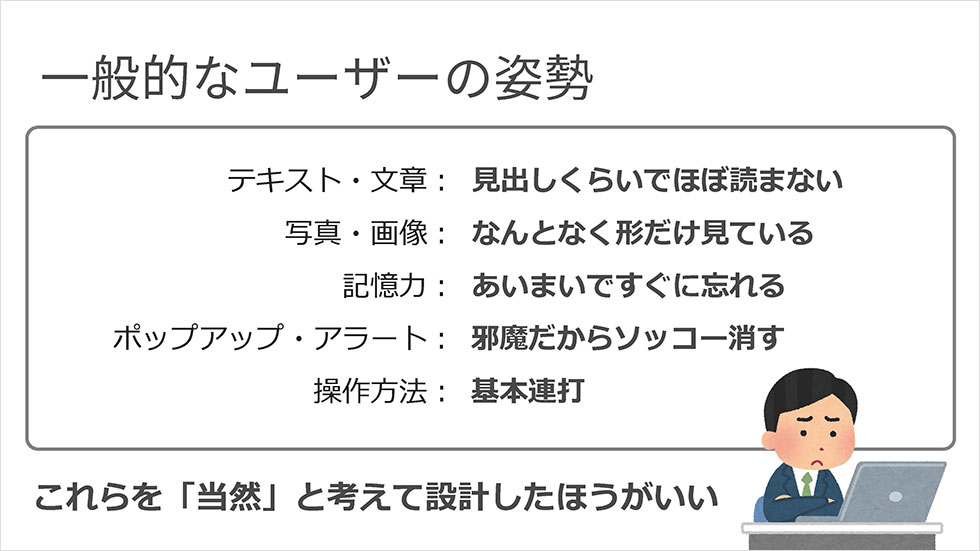
UIデザインの改善においても、ユーザーファーストであるのは変わらない。「常にユーザー目線であること。ユーザーに一瞬でも考えさせる時点でNG」と濱野氏は話す。
濱野氏:基本的に「ユーザーは長居しない」と考えてください。「ゴチャゴチャしてわかりにくい」と感じたら離脱してしまいますし、そもそもテキストや写真をじっくり読んでもらえるわけでもない。「最悪の状況で当然」という考えで設計をしたほうがよいでしょう。

ユーザー目線を実現するHCD(人間中心設計)
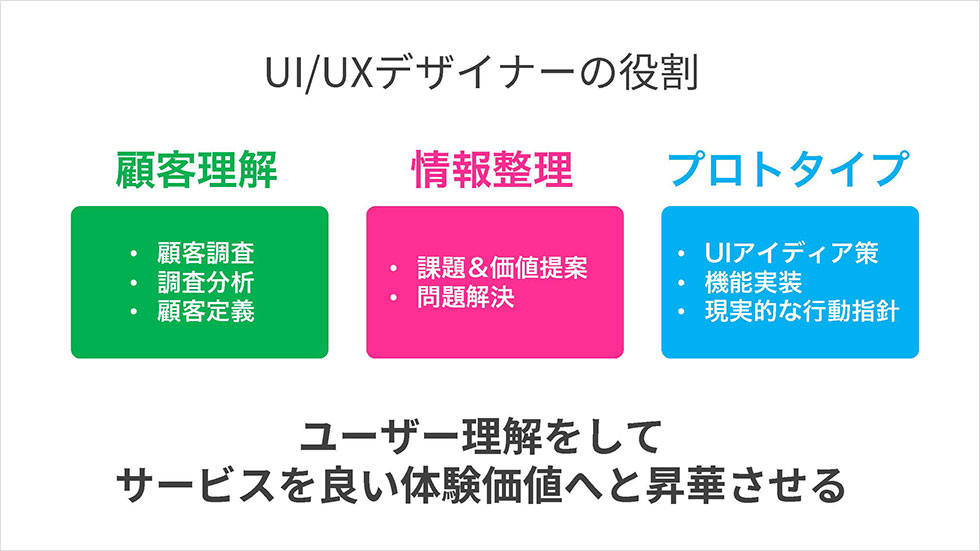
UI/UXデザインを改善する大まかな流れを説明したうえで、濱野氏はUI/UXデザイナーの役割は「顧客理解」「情報整理」「プロトタイプ」の3つにあると説明した。
濱野氏:「顧客理解」は、先ほどの現状理解や課題の発見にもつながります。リサーチや分析を通して、ユーザーは何に価値を感じ、何が問題になるのかをしっかり把握する。それを踏まえて解決策を提案するのが「情報整理」の役割です。実際に改善を図るまでには、機能実装やスケジュール管理などを行う「プロトタイプ」の役割も欠かせません。

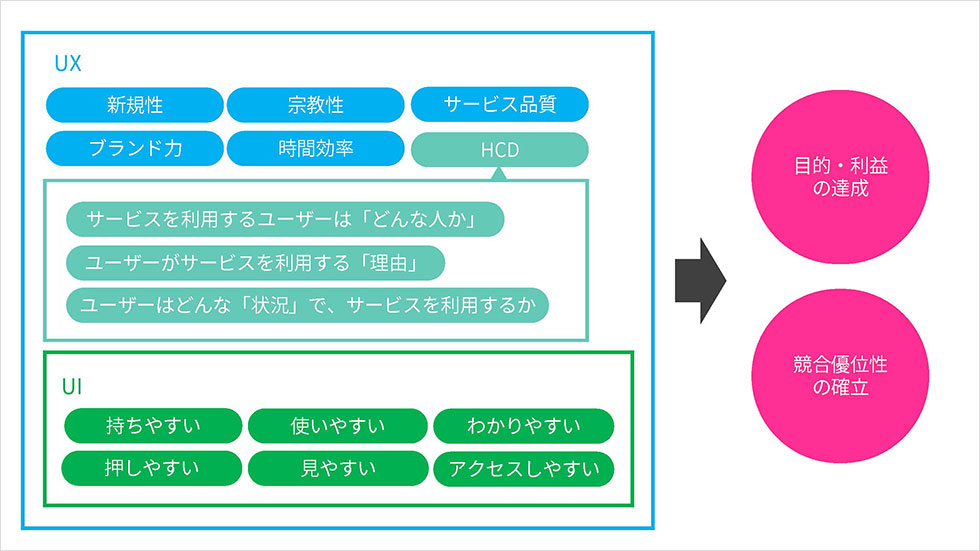
UI/UXデザイナーの役割を果たすために、どうしても必要となるのが「ユーザー目線」だ。ユーザー目線を実現する手法として、濱野氏はHCD(Human Centered Design :人間中心設計)の考え方を学ぶことを勧めた。
濱野氏:HCDは、その名の通り人間を中心に据えた設計プロセスです。言わば「苦い経験」を減らして「うれしい経験」をもたらすための取り組みと言えるでしょう。HCDはUXの構成要素の1つであり、「ユーザーはどんな人なのか」「サービスを利用する理由はなにか」など、ユーザーを掘り下げるものとして位置付けられています。

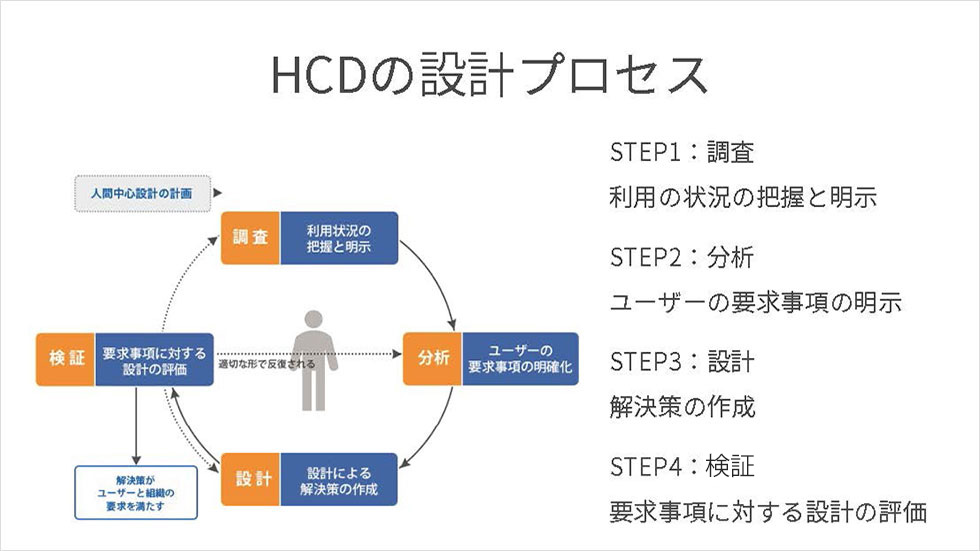
HCDの設計プロセスは、「調査」「分析」「設計」「検証」の4つのステップに分けられる。
最初のステップである「調査」では、インタビューやアンケートを通じてユーザーのリアルな声を聞き、ターゲットや利用シーン、市場価値などを洗い出す。この結果を踏まえて「分析」ではターゲットのペルソナを作り、ユーザーの要求事項(何を求めているか)や抱える課題を分析する。これを元に解決策を盛り込んだプロトタイプを作るのが「設計」だ。
4つめ「検証」では、プロトタイプをユーザーに評価してもらう。実際に利用することで改善点が出てきたら、その内容によって「調査」「分析」「設計」に適宜戻り、再びプロセスをたどるのだ。こうして各プロセスを繰り返すことで、「思ったように使えない」「時間がかかる」といった「苦い体験」をブラッシュアップし、「予想通りに動いた」「新しい体験ができた」といった「うれしい体験」に変えていくという狙いがある。

アトミックデザインとデザインシステム
セミナーの終盤、濱野氏はHCDの考え方をプロダクトに落とし込む手法として、アトミックデザインとデザインシステムについて説明した。
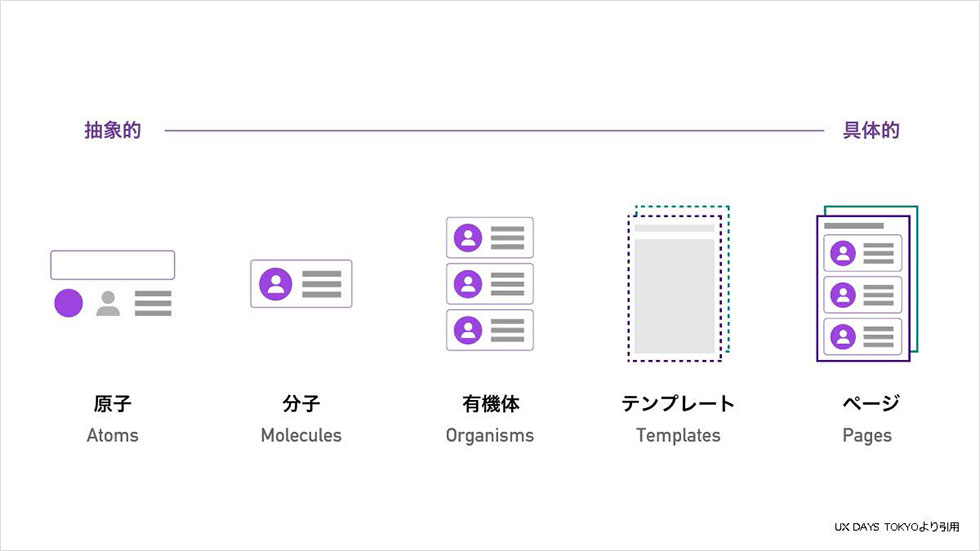
アトミックデザインとは、コンポーネント単位で制作するUIデザイン手法であり、「原子」「分子」「有機体」「テンプレート」「ページ」の5つの段階を経てデザインを完成させる考え方だ。

アトミック(Atomic:原子)という名の通り、「原子」はそれ以上分けられない単位である。ラベルやボタンといった基本的なHTMLや、フォントやアニメーションといった抽象的なものも原子として扱われる。原子を組み合わせたものが「分子」で、検索フォームや見出しといった使い回しできる部品となる。
さらに、原子や分子を組み合わせたヘッダーやメニューなどが「有機体」、原子・分子・有機体を組み合わせたワイヤーフレームが「テンプレート」にあたり、最終的にそれらを肉付けしたものが「ページ」となる。
濱野氏:細かくパーツを分けることでノンデザイナーでもUI構造の議論ができ、トーン&マナーの統一を図りやすいというメリットがあります。応用がしやすいことからデザインの効率化も期待できますし、コンポーネント化できることからFigmaなどのプロトタイプツールとも相性のよい手法です。
またデザインシステムは、一貫したデザインを提供するための仕組みであり、制作側のガイドラインとして用いるものだ。たとえばGoogleは「マテリアルデザイン」、Adobeは「スペクトラム」というデザインシステムをそれぞれ推奨しており、一定のルールに基づいてプロダクトなどのデザインが行われている。
濱野氏:デザインシステムを用いることで、デザインに一貫性が保たれます。ユーザーに適切に認知してもらえるだけでなく、デザインシステムの中でサービスが目指す姿を言語化することで、プロジェクトメンバー内の意思疎通がスムーズになる利点もあります。デザインシステム自体を作るのはとても大変なのですが、長期に渡ってUI/UXにしっかりコミットすることを考えるなら、検討の余地はあると思っています。

セミナーは参加者の質疑応答で締めくくられた。寄せられた質問からピックアップして掲載する。
- 目指すUXを実現するためのUIと、ユーザーのフィードバックから得られた結果の間に隔たりがある場合、その溝はどのような形で埋めるべきでしょうか。
- 優先順位を決めて上位から徐々に取り組みます。
溝の深さや広さにもよりますが、自分の場合、とりあえず一旦すべて洗い出します。重要度の大小に関係なく付箋に全部書き出して、その中で「必ずやらなければならないもの」かつ「効果的なもの」を絞り込みます。そのうえで、レイアウトを少し変えるだけで済むならすぐに取り組みますし、ブランドカラーを根本から変えるのであれば工数がかかるので後に回す、など判断しますね。
また、「ユーザーのフィードバックがすべて正しいとは限らない」ということも、頭に入れておくとよいと思います。ユーザーインタビューでも、ほかの人と乖離した意見の人がいることもあるんです。そこは、「本質的に自分たちのサービスに関わるものか」を都度考えながら、取捨選択していくしかないかなと思います。 - とあるブランド商品のLPを制作しているのですが、クライアントは言いたいことを詰め込みたい気持ちが強く、UIを無視したリクエストに困っています。どうすればUIの大事さを伝えられるでしょうか。
- 「いろいろある中華料理店」より「ラーメン専門店」
こういった案件を受けたときは「あまり乱雑になると、何のサイトかわからなくなりますよ」とクライアントに言いますね。目的をしっかり見出して、伝えたいことをダイレクトに伝えないといけませんから。
たとえば「ラーメンを食べたい」という人は、たくさんメニューがある中華料理店より、ラーメン屋に行くと思うんですよ。その人の頭の中には「味噌ラーメンがいいな」「今日はとんこつだな」と、食べたいものが明確にあるから専門店に行くわけです。「何でもあります」というメッセージは、結果としてUXにつながらない。そもそも何を実現したいかを考えて、そこに特化したほうがユーザーはたどり着きやすいですよ……と話すとよいと思います。
編集部より - セミナーを終えて
濱野氏はUIとUXの違いを入口に、UI/UXデザイナーに必要な考え方を、実例を交えながらていねいに解説してくれた。その根底にあるキーワードは「理解」だ。UI/UXとは何かを理解し、ユーザーを理解し、顧客を理解する。そうして初めて伝わるものができる。伝わった結果として「喜びや感動」「うれしい体験」などポジティブな言葉が並ぶのも印象的だった。UI/UXデザイナーとして、やりがいを感じる部分でもあるのだろう。
これからも、さまざまなゲストを招き、転職やキャリア形成を考えるうえで有益な情報をお送りする予定だ。ぜひ今後のセミナー内容にも期待してほしい。