セミナーレポート
Webデザイナー進化論 UIスタート編

公開 2023.10.3
マッチボックスでは、オンラインコミュニティ「クリエイターズ・シナジーカフェ」とコラボレーションし、「Webデザイナー進化論 UIスタート編」と題したセミナーを4月~6月にシリーズで開催。今回は2023年5月に開催された2つのセミナーのレポートをお送りする。
講師プロフィール

- タグチ マリコ(MARIKO TAGUCHI)
- 日本ウェブデザイン株式会社
CXO兼UXデザイナー - 2001年からアートやプログラミングの虜となり、学生時代からフリーランス活動をスタート。20代からさまざまな制作会社での勤務や起業を経験し、大手企業から中小企業まで幅広いクライアントと共に、Webサイトやアプリケーション開発に携わる。プレイヤーからマネジメントまで、多岐にわたる領域で実績を積む。活動コンセプトは「ユーザー以外もよい体験に」。すべての関係者が幸福度高く、ポテンシャルを発揮できるような構造をクリエイティブすることに専念している。

- せきゆおう(SEKIYUOU)
- フリーランス
Webクリエイター - 2003年、短大在学中にプレゼンで使ったAdobeソフトの面白さに魅了され、建築業界からデザイン業界へ進路を変更。在学中に当時はまっていたゲームのギルドサイト制作のため、独学でデザインとコーディングを学ぶ。卒業後はグラフィックデザイナーを経てWebデザイナーに。複数の制作会社で実績を積む。小規模な制作会社での実務が長く、受注から納品まで1人で担当することが多かった。2020年1月に個人事業主となり、同年4月にせきゆおうアカウントを作る。2023年4月現在フォロワー数は約1.9万人。2020年にシナカフェを共同で設立。2022年にはバンタンテックフォードアカデミーでHTML/CSSの講師を半年間務めた。本職では、Web制作全般に加え、紙媒体のデザインも手がけている。
ユーザーと真に向き合うために必要な、2つの「知る」
2023年5月18日に開催された「Webデザイナー進化論 UIスタート編 ユーザーと真に向き合いUI設計するためのキーポイント」では、日本ウェブデザイン株式会社 CXO兼UXデザイナーのタグチマリコ氏を講師に迎えた。
本シリーズでは、UIデザイナーの仕事とは何かを掘り下げ、UIデザインで意識すべきポイントについて解説してきた。今回のテーマは「ユーザーと真に向き合う」こと。その準備として、タグチ氏は2つの“知る”を挙げた。
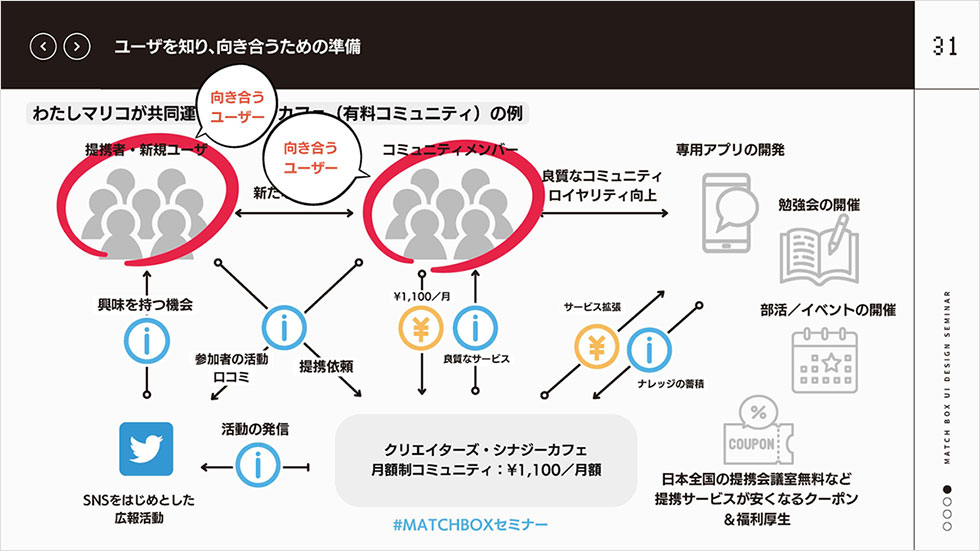
まずは「ビジネスの全体像を知る」。UIデザインにおいて、そのビジネスがどのように成り立っているのかを理解していなければ、最適解を導くことは難しい。タグチ氏は、自身が共同運営する有料コミュニティ「シナカフェ」を例にとり、お金や情報の流れ、新規ユーザーの獲得、サービスの拡充によって期待できることなどの全体像について説明した。
タグチ氏:全体像を理解すれば、「こうしたニーズがあるから、こういうUIにしたほうがよい」とか、「この機能は今のコミュニティにはオーバースペックだから、先のリリースにしよう」といった優先順位をつけることができます。全体像を定義して初めて、アプリのUIやWebサイトに盛り込む情報を意志決定できるのです。今回の例はコミュニティですが、飲食店でもBtoBビジネスでも同じことが言えるでしょう。

全体像を理解すれば、「どのユーザーに向き合うべきか」というターゲットも明確になる。そう考えると、これはデザインに限った話ではないことがわかるだろう。
タグチ氏:全経営やマーケティング、広告運用、エンジニアなど、あらゆる分野において「全体を俯瞰して捉える」というスキルは必須なものだと言えます。全体像を理解したうえで、情報をどう扱うかが職能によって異なるだけなんですね。
ユーザーを理解して、必要なものを出す
ユーザーと真に向き合うために準備すべき、もう一つの“知る”は「ユーザーを知る」だ。UIデザインをするうえで、ユーザーを知ることは当たり前のこと。だが、作り手がユーザーのことを考えているはずなのに、「使いにくいプロダクト」や「ユーザーに響かない施策」が世の中にあふれているのは、なぜなのだろうか?
タグチ氏は「“ユーザーならどうしてほしいか考える”のでは、プロダクト作りの解像度が足りていない」と指摘する。
タグチ氏:たとえば「ケーキが食べたい」という人がいるとします。してほしいことに素直に応えるなら、「ケーキを買ってくる」が正解だと思いますよね。でも、この人が実はダイエット中だとしたら、買うべきなのは高カロリーのケーキではなく、糖質オフのパンケーキなどになるはず。つまり、“ユーザーを理解して必要なものを出す“ことが、よいプロダクト作りに繋がるのです。

ユーザーがどんなものに本当に価値を感じているのか、それを確かめる方法がユーザビリティテストやユーザーインタビュー、定性分析といったUXデザインの技法だ。
タグチ氏:ユーザーを理解する最も基本的な方法は、「ユーザーに会って、話を聞き、行動を観察する」ことです。想像の域でプロダクトを作っても、必ずどこかで限界が来ます。ユーザーにプロトタイプを触ってもらい、そのときなにを考えているのかをしゃべってもらい、こちらからも「今なぜそのボタンを押したんですか?」と質問する。こうしたアプローチを重ねて、ユーザーを知ることが大切です。そのうえでプロトタイプを作って何度もテストしていく必要があります。

実際にユーザーインタビューをやってみる
2023年5月24日に開催された「Webデザイナー進化論 UIスタート編 ユーザーニーズの探求方法とデザイナーに必要な思考とは」では、引き続きタグチマリコ氏と、フリーランスのWebクリエイターであるせきゆおう氏を講師に迎えた。
前回のセミナーでは、ユーザーに向き合う準備として「ビジネスの全体像を知ること」「ユーザーを知ること」の2つを挙げた。今回は「ユーザーを知ること」で説明があったユーザビリティテスト&ユーザーインタビューを実際に行い、そのエッセンスを追体験することから始まった。
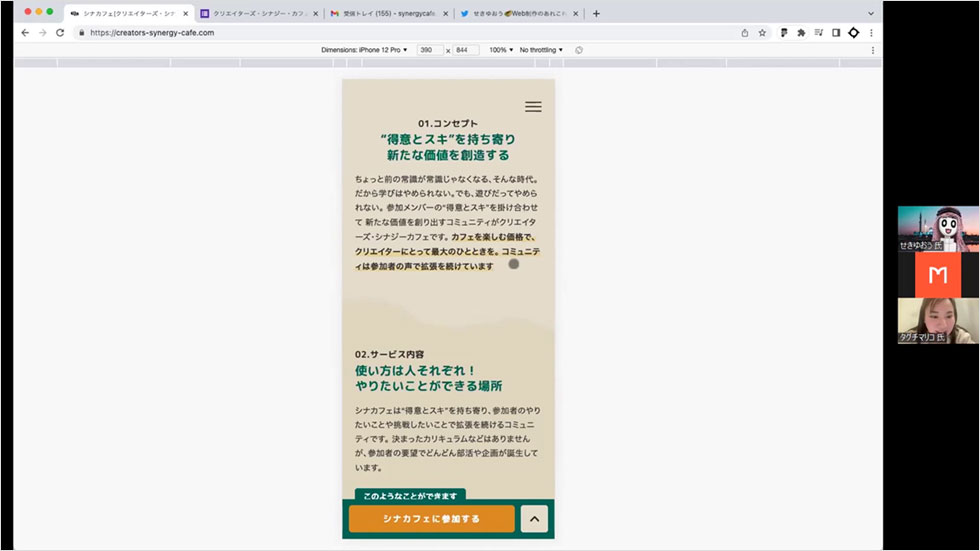
ユーザビリティテストは「発話思考法」という手法で行う。ユーザーに課題/目的を提示し、考えていることをすべて声に出してもらいながら操作をしてもらう手法だ。今回の課題/目的は、クリエイター向け有料コミュニティ「シナカフェ」に入会してもらうこと。せきゆおう氏には、そのWebサイトを閲覧中の新規入会予定者の役になってもらい、タグチ氏はその様子を見守る。

せきゆおう氏は、「参加する前にどういうところか知りたい」と、まずコミュニティのコンセプトを確認。活動内容を「結構長いな」とつぶやきながら最後まで確認して、参加ボタンを押す。入力フォームに飛び、必須項目を埋め、必須ではない項目はときおり飛ばしながら最終的に申し込み、入会メールが届いたことを確認した。
ここで最初に戻り、タグチ氏はせきゆおう氏の行動をおさらいしながら、質問をしていく。たとえば最初の行動については「普段からこうしたサイトは最後まで見るほうですか」「サイトを開いたあと、スクロールする前にメニューボタンを押したのはなぜですか」「この項目で一瞬迷われていたのはどうしてですか」と、せきゆおう氏の行動を観察したうえでその意味や理由をたずねていった。
ユーザーは自分がほしいものを言語化できない
ユーザーインタビューで見えてくる課題は、長期・中長期・短期の大きく3つに分かれるという。
まずは、すぐには解決できない「長期的な課題」。価格はこれでよいのか、ユーザーに感じてもらいたいコアな価値とは何か、コンセプトやブランディングは問題ないかなど、経営にも関わる抜本的な課題がこれにあたる。また「中長期の課題」としては、影響範囲が大きいグローバルデザインの変更や、設計における技術選定などが挙げられる。そして「短期的な課題」は、JavaScriptが想定通り動作しなかったり、「参加する」のボタンの色がわかりにくかったりなど、今回のインタビューでも散見された。
短期的な課題にはすぐに解決できるものも多いが、特に長期的・中長期の課題に向き合うには、ユーザーに「なぜ」を問いかけることが重要だ。「多くのユーザーは、自分がほしいものを言語化できません」とタグチ氏は話す。ほしいものを直接聞くのではなく、行動の理由や目的を聞くことで、ユーザーの「真のニーズ」が見えてくる。
タグチ氏:普段のインタビューでは、「なぜそう思ったんですか」「こうした場合はどうしますか」と、行動に対して「なぜ」をどんどん掘り下げていきますね。本来、インタビューはUXデザイナーの専門分野ですが、UIデザイナーがインタビューもできるようになると「UI/UXデザイナー」としての説得力が上がります。インタビューについては書籍がたくさん出ていますので、興味がある方は学んでみてはいかがでしょうか。

各セミナーは参加者の質疑応答で締めくくられた。寄せられた質問からピックアップして掲載する。
- UIデザイナーを採用する立場で、ポートフォリオを見るポイントについてお伺いをしたいです。どのようなポートフォリオであればアピールに繋がりますか。
- 完成形よりも経緯を説明できるようにしたほうがよいです。
タグチ氏:もちろん完成形の仕上がりも見ますが、基本的にはそこに至るまでのプロセスを伺います。どういう思考や過程を経て、これができたのかが知りたい。可能であれば下書きから全部見たいくらいです(笑)。
プロとして名が通っている方であれば、ギャラリー的に完成形を並べるだけでよいかもしれません。ですが、転職活動においては「どういう考えがあって制作したのか」「どういうコミュニケーションをとったのか」を説明してもらえたほうが、こちらとしても評価がしやすいと感じますね。 - UIを設計するときのフレームワークはありますでしょうか。また、実装するときの設計思想はどのようにしておられますか?
- 無理やりフレームワークに当てはめず、最適な形を探ります。
タグチ氏:設計をするときに「このフレームワークを使おう」ということは基本的にないですね。オブジェクトUIやタスク型UIなど、フレームワークそのものはもちろん叩き込んでいますが、それを念頭に置いたうえで使うことはあまりないです。
せきゆおう氏:僕も知ってはいるけど、使ってはいませんね。フレームワークに無理やり当てはめて設計してしまうのは避けたくて。
タグチ氏:エンジニアと併走するようなプロジェクトの場合、「React UIで作っていくので、この設計思想でお願いします」と逆に依頼されることはありますね。その場合は設計思想を学びながら、UIに落とし込んでいく感じになります。エンジニア側の設計思想に合わせてUIの最適解を導くことのほうが多いかもしれません。
編集部より - セミナーを終えて
UIデザインは、デザイナー側の想像で作るものではない。ビジネスの全体像とユーザーを知ることで、ビジネスとユーザーのあいだにあるギャップを埋めるものである。この2回のセミナーで、タグチ氏は「知ることの大切さ」を繰り返し説いた。特にせきゆおう氏とのユーザーインタビューでは、どのようにユーザーの行動を観察し、その理由を突き止めるかが実践され、ユーザーを知ることの難しさと奥深さを感じた参加者も多かっただろう。UIデザイナーのキャリアを極める武器として、インタビューというスキルが有用であることが示されたセミナーであったと感じた。
これからも、さまざまなゲストを招き、転職やキャリア形成を考えるうえで有益な情報をお送りする予定だ。ぜひ今後のセミナー内容にも期待してほしい。