セミナーレポート
UIデザイナーへのロードマップ
~どうしたらUIデザイナーと名乗れるか?~

公開 2023.7.11
去る2023年4月18日(火)、オンラインセミナー「UIデザイナーへのロードマップ ~どうしたらUIデザイナーと名乗れるか?~」が開催された。
マッチボックスでは、オンラインコミュニティ「クリエイターズ・シナジーカフェ」とコラボレーションし、UIデザインをテーマとしたセミナーを4月~6月にシリーズで開催。今回はその第1弾として、日本ウェブデザイン株式会社 CXO兼UXデザイナーのタグチマリコ氏を講師に迎え、UIデザイナーとして活躍するためにどのような知識やスキルが必要なのかが、UIデザインの基礎と共に語られた。
講師プロフィール

- タグチ マリコ(MARIKO TAGUCHI)
- 日本ウェブデザイン株式会社
CXO兼UXデザイナー - 2001年からアートやプログラミングの虜となり、学生時代からフリーランス活動をスタート。20代からさまざまな制作会社での勤務や起業を経験し、大手企業から中小企業まで幅広いクライアントと共に、Webサイトやアプリケーション開発に携わる。プレイヤーからマネジメントまで、多岐にわたる領域で実績を積む。 活動コンセプトは「ユーザー以外もよい体験に」。すべての関係者が幸福度高く、ポテンシャルを発揮できるような構造をクリエイティブすることに専念している。
UIデザイナーは「ユーザーが“操作できる”ビジュアルを作る仕事」
セミナーはタグチ氏からの「UIデザイナーとは?」という問いかけからスタートした。スマホアプリから基幹システムに至るまで、UIデザインが必要となる場面は多岐にわたる。そうしたさまざまなケースにおいて、UIデザイナーは「ユーザーが“操作できる”ビジュアルを作る仕事」であるとタグチ氏は話す。
“操作できる”とはなにか。タグチ氏は自転車を例に挙げて説明した。
タグチ氏:同じ自転車でも、ママチャリやロードバイク、マウンテンバイクなどさまざまな種類があります。それぞれの自転車のデザインは、目的や用途、仕様などを理解したうえでなされているはずです。UIデザインも同様に、最低限の仕様や、目的を理解したうえでデザインをしなければ、ユーザーが“操作できる”ものは生み出せません。

UIデザインとWebデザインの違いはなにか?
では、UIデザインとWebデザインには、どのような違いがあるのだろうか。タグチ氏は「職種」「必要なスキル」「プロセス」という3つの観点で、この2つの違いを説明した。
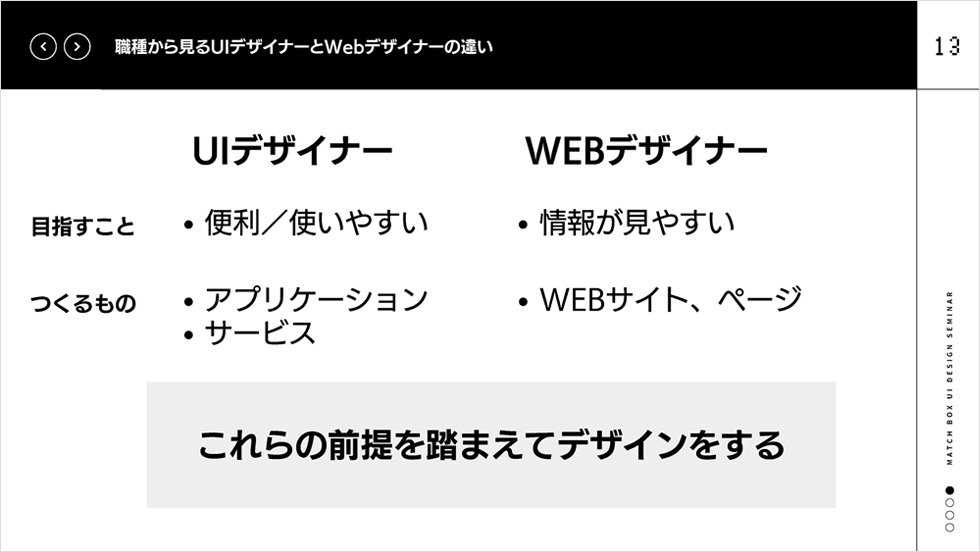
まず「職種」から見る違いとしては、「目指すこと」「つくるもの」という2つの軸で、UIデザイナーとWebデザイナーを比較するのだという。UIデザイナーが手がけるのはアプリケーションやサービスであり、ユーザーが目的を達成できるよう、便利で使いやすいものを提供することを目指す。一方、Webデザイナーが手がけるWebサイトは情報の閲覧がベースにあり、いかに情報を見やすくするかがポイントとなると述べた。
タグチ氏:ユーザーに情報を届けるのがWebデザイン、使いやすくすることで目的を達成するのがUIデザインだと言えるでしょう。これらの前提を踏まえたうえで、デザインを行うのが大切です。

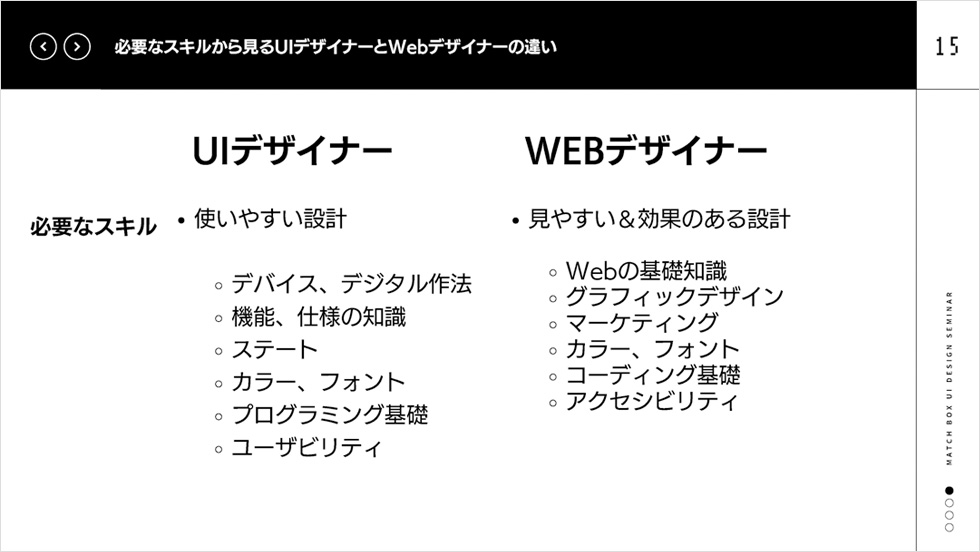
次にタグチ氏は、UIデザインとWebデザインの違いを説明するうえで、それぞれを担うUIデザイナーとWebデザイナーに必要なスキルを一覧にまとめた。
UIデザイナー場合、スマホアプリのUIを設計するには、スマートフォンの仕様やアプリの制約などを理解していなければならない。つまり、UIデザイナーには「デバイスやデジタルの作法」「機能や仕様の知識」が求められるほか、アプリがいまどんな状態にあり、その状態でボタンを押すと何が起こるのかをまとめた「ステート」(※後述)も把握する必要がある。
Webデザイナーは、「Webの基礎知識」や「グラフィックデザイン」はもちろんのこと、「マーケティング」も重要になる。販促や広報、LPなど、その目的に応じたWebサイトをデザインするには、最低限のマーケティングの知識が求められるからだ。
タグチ氏:「カラー、フォント」「ユーザビリティ」など、UIデザイナーとWebデザイナーには共通するスキルも多いため、違いがわかりにくいかもしれません。しかし、それぞれの職種の目的を考えれば、必要なスキルは大きく異なることがわかります。

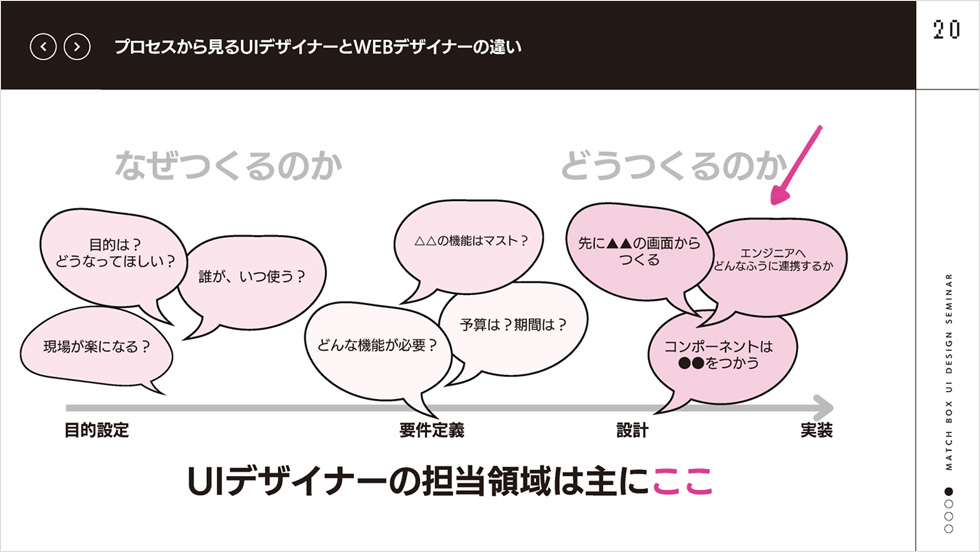
最後に、そのうえで、タグチ氏はプロセスの観点から、UIデザインとWebデザインの違いを説明した。
制作のプロセスにおいて、目的設定、要件定義、設計、実装という基本的な流れは、UIデザインもWebデザインもほぼ変わらない。いずれも「何を目的にしたサイト(プロダクト)なのか」と目的を設定するところから始まる。そしてWebデザインは「どんな情報を載せるべきか」と要件定義を行ったうえでサイトを構築し、UIデザインは「どんな機能を作るべきか」と機能をベースにして要件定義を行ったうえで、画面などのUIを設計する。タグチ氏は「UIデザインもWebデザインも基本的なプロセス自体はほぼ同じ」だと話す。
タグチ氏:UIデザイナーの担当領域は、主に「設計」「実装」の部分です。ただ、プロダクトの目的を理解しなければUIは設計できないため、目的設定から関与はしています。要件定義においても「デザインとしてこうあるべき」という意見を出しながら、PMやエンジニアと仕様をすり合わせ、最適なデザインを導くのもUIデザイナーの仕事と言えるでしょう。

UIデザイナーになるために、押さえるべきスキルと学び方
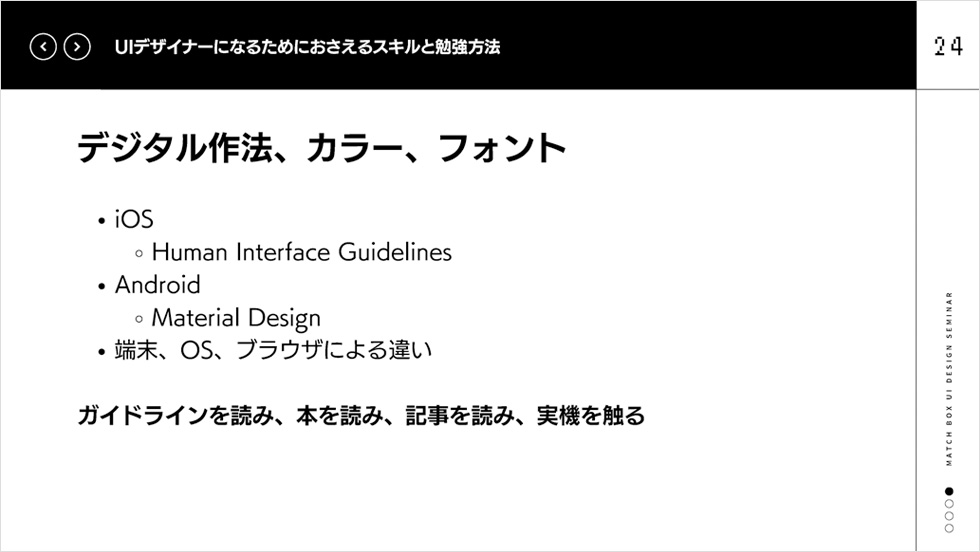
では、UIデザイナーになるためには、どのようにスキルを磨いたらよいのだろうか。そのヒントは、先ほどの「必要なスキル」にある。UIデザインの実施には「デバイスやデジタルの作法」や「機能や仕様」に関する知識が欠かせない。
タグチ氏:仕様については、AppleやGoogleなど各社から出ているガイドラインを読むことをおすすめします。推奨されるボタンや文字サイズなどが記載されており、この内容を理解したうえで実機を触ると、さらに理解が深まりますから。英語のドキュメントなので抵抗がある方もいるかもしれませんが、一次情報に触れるのは大事なので、ぜひチャレンジしてみてください。

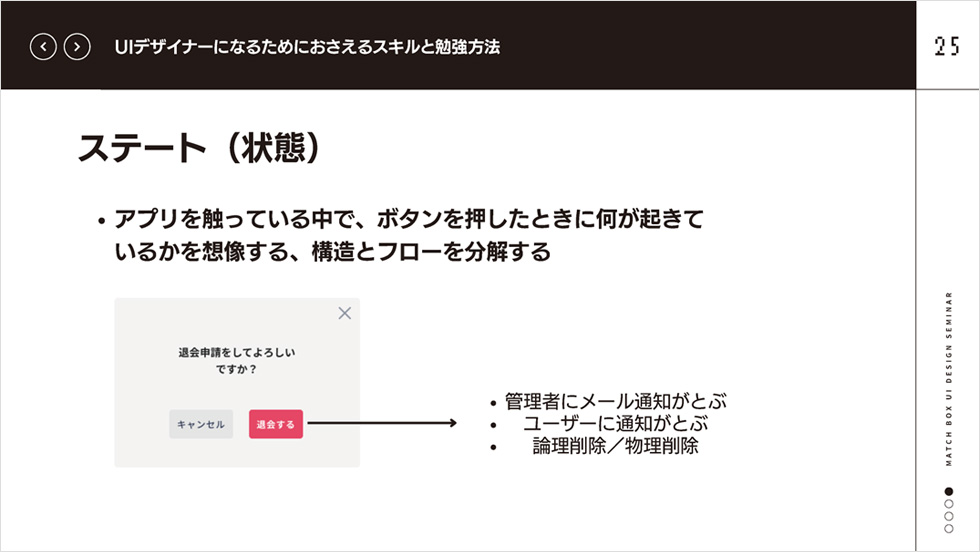
また、WebデザイナーからUIデザイナーに転身する際、最もつまずきやすいポイントが「ステート」だという。
たとえば、退会申請をする画面で「退会」のボタンを押したとしよう。見た目ではボタンが押されただけだが、その裏では「管理者へのメール送信」「ユーザーへの通知」「ユーザー情報の削除」といった処理が行われている。どんな状態で、どんな処理が行われるかによって、その次のUIデザインも変わるだろう。アクションを起こした先の「ステート」を意識することが、UIデザイナーにとって必須スキルとなるのだ。
タグチ氏:表層のビジュアルデザインに関わってきた方は「ステート」に馴染みがないことが多いため、UIの検討が足りないということが起こりがちです。普段から「このボタンを押した先で何が起こっているのか」を想像するだけでも、上達しやすいと思います。

内部の処理を理解するうえでも、タグチ氏がおすすめするのが「ノーコードでアプリを作ってみる」ことだという。
タグチ氏:実際に手を動かしてアプリを作ってみると、「ここでデータが必要になるんだ」「この処理を先にしないと先に進めないんだ」と理解できます。ノーコードでアプリを作れば、プログラミングを1から学ぶことなく、どういう構造で動いているかを体験できるので、プログラミング未経験のデザイナーにこそ試してみてもらいたいですね。
セミナーは参加者の質疑応答で締めくくられた。寄せられた質問からピックアップして掲載する。
- UIデザイナーの必須スキルに「プログラミング基礎」とありました。具体的に、どれくらいのレベルのプログラミング知識が必要になるのでしょうか。
- エンジニアとコミュニケーションが図れるレベルであれば問題ありません。
ここで言う「プログラミング基礎」は、自分でコードが書けるようになろう……というわけではないんです。UIデザインを考えるうえで、実装するエンジニアとのコミュニケーションは欠かせないもの。「こういう仕様のほうが楽ですよね」「こういう実装はできますか?」といった会話ができるレベルのプログラミングの知識を身に付けると、話がスムーズに進みます。「ノーコードでアプリを作ってみる」とお話ししたのは、こうした知識を身に付けるためでもあります。 - Webデザインの経験がなくてもUI/UXデザイナーになれるのでしょうか?
- 大丈夫です。ポートフォリオで説明ができるようにしておきましょう。
結論から言えば、大丈夫です。WebデザインとUIデザインでは、制作のプロセスもほとんど同じですし、初めからUIデザイナーを目指すのも全然問題ないと思います。ただ、完成したデザインに対して、しっかり意図を持って説明ができることが大事です。ポートフォリオを制作するときも、困っているユーザーを想定して、「こういう理由でここのボタンを置いている」といったことを説明できるようにしておきましょう。 - UIだけでなく、「UI/UXデザイナー」のようにUXも一緒になっているデザイナー求人を多く見かけます。UXの領域はどの範囲まで実施ができた方がよいのでしょうか。
- 基本的な部分は押さえておきましょう。
どこまでUXの実務ができたほうがよいのかは、募集されている企業に寄るところが大きいのですが……。とは言え、「UIデザイナー」というものの、結局UIデザインにはUXの知識が欠かせません。使いやすいデザインを追求していくと、いずれ「ユーザーはどんな体験を求めているのか?」という“UXの壁”にぶつかるんですね。本格的にUXを掘り下げるのはそのときからで構いませんが、ユーザー心理などの基本的な部分はあらかじめ押さえておくとよいと思います。
編集部より - セミナーを終えて
タグチ氏はセミナーの中で、UIデザイナーとWebデザイナーの違いをていねいに解きほぐした。その先に見えてきたのは、UIデザイナーは「理解」という軸を大切にしていること。プロダクトは誰に向け、何のために作られているのか。ガイドラインでは何が推奨されているのか。プログラムはどのような構造になっているのか。目的や仕様を理解するという土台のうえに、「使いやすさ」は成り立っている。UIデザインの奥深さを感じたセミナーだった。
「クリエイターズ・シナジーカフェ」とのコラボレーションでは、引き続きUIデザインやUIデザイナーに関する情報をお送りする予定だ。ぜひ今後のセミナー内容にも期待してほしい。