セミナーレポート
Webデザイナー進化論 season2 UI/UXデザイナー徹底解剖編
ぜんぶ見せます!UIデザイナーのお仕事全体像とスキルセット

公開 2024.6.28
去る2024年4月16日(火)、オンラインセミナー「Webデザイナー進化論 season2 UI/UXデザイナー徹底解剖編 ぜんぶ見せます! UIデザイナーのお仕事全体像とスキルセット」が開催された。
今回、『クリエイターズ・シナジーカフェ』とマッチボックスのコラボレーション第2弾として、「UI/UXデザイナー徹底解剖編」がスタート。全5回にわたり、具体的なUI/UXの制作過程をお届けする。初回は日本ウェブデザイン株式会社取締役のタグチマリコ氏をゲストに迎え、UIデザイナーの仕事の全体像が語られた。
講師プロフィール

- タグチ マリコ(MARIKO TAGUCHI)
- 日本ウェブデザイン株式会社
取締役CXO/クリエイティブストラテジスト/UXデザイナー - 1994年東京都生まれ。高校在学中にデザイナーとして活動をはじめ、複数の制作会社・開発会社にて、広告・Web・アプリケーション開発のプレイヤーからマネージャー・経営者を経験。現在は、UXデザイン・人間中心設計(HCD)を起点としたサービスデザイン、ブランドデザイン、プロトタイピング・調査分析、UI・ビジュアルデザイン・イラスト、企業顧問・人材育成・コミュニティデザインなど、表層デザインから哲学まで、多角的にデザイン行為の在野研究をつづけている。
UIデザイナーの仕事とは?
全5回のセミナーの初回ということもあり、タグチ氏は「UIデザインとは」という説明から始めた。
UIデザインが必要な場面として、私たちは「アプリ」「Webサイト」「タッチパネル」「管理者画面」などをイメージする。タグチ氏は、これらすべてがUIデザイナーの守備範囲であり、UIデザインとは「ユーザーが“操作できる画面”をつくる仕事」だと話す。
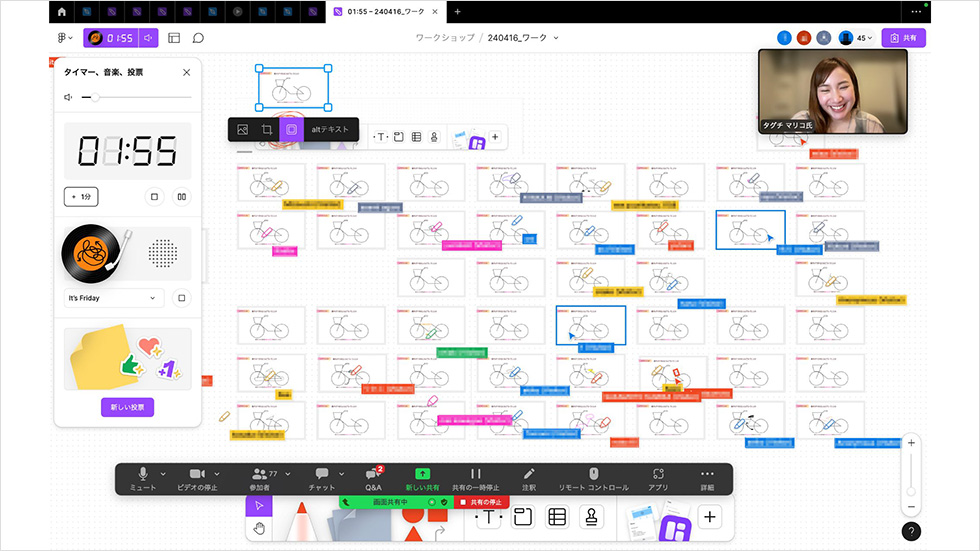
では、「操作できる」とはなにか。ここでタグチ氏は、描きかけの自転車のイラストを提示し、参加者に「3分間で、この自転車を走れるように完成させてください」というワークを出した。画面はオンラインホワイトボード「FigJam」で共有され、参加者それぞれが思い思いに自転車を描く様子が見える。

イラストの自転車を走れるようにするには、サドルがあり、回転を伝えるペダルがあり、そこにチェーンが通っている、という描写が最低限必要。こうして走れるようになって初めて、この自転車は「操作ができる」ということになる。
タグチ氏:ただ、UIデザイナーにとって「操作ができる」のは当たり前のこと。自転車であれば、「走りやすい」「乗り心地がいい」という付加価値がさらに求められるでしょう。これを考えて実現するのが、UIデザイナーの仕事になるのです。
UIデザイナーとWebデザイナーの違いとは?
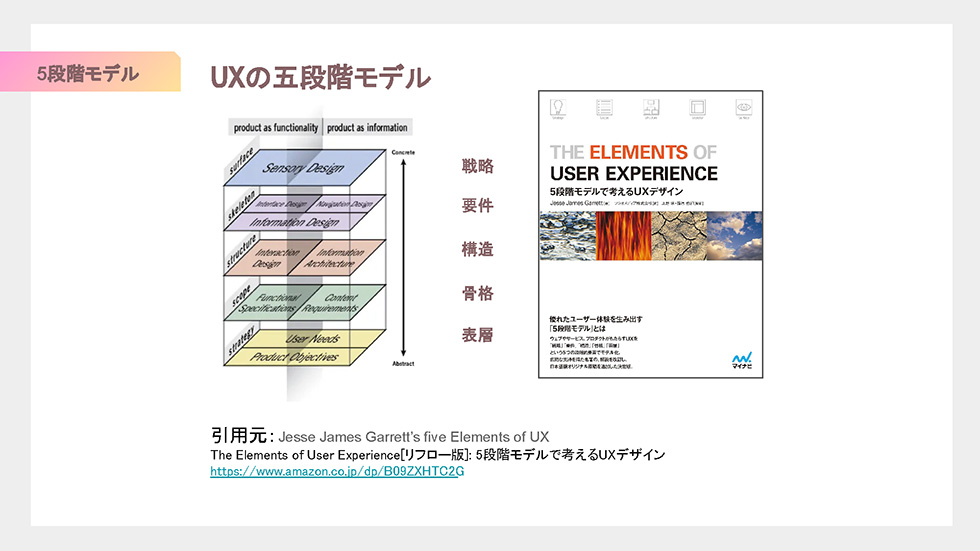
次に、タグチ氏はUI/UXデザインが行われる流れを「UXの5段階モデル」を使って説明した。デザイナーのJ・J・ギャレット氏が提唱したモデルであり、デザインのプロセスを戦略・要件・構造・骨格・表層の5つの段階に分類したものだ。

1.戦略
ユーザーの調査を通じて、ペルソナやシナリオ、ストーリーマッピングなどを作り、「そもそも何のために作るのか」「どんなビジネスなのか」「誰に届けるのか」などを明らかにする。
2.要件
戦略の内容をもとに、ユーザーから求められる内容を「要求事項」に落とし込み、機能として何が求められているか(機能要件)を明らかにする。
3.構造
機能要件に対して、どのようなデータ構造で実現するかを明らかにする。データベースであればその設計で用いられるER図(Entity Relationship Diagram)、Webサイトであればサイトマップなどでデータの構造化を図る。
4.骨格
ワイヤーフレームの作成やユーザーテストを通じて、構造よりもさらに細かい設計内容を決める。「どんなコンテンツを作るのか」といった情報設計も骨格に含まれる。
5.表層
骨格をもとに、装飾を含むビジュアルデザインを作成する。UIデザインやUIコンポーネント、デザインガイドライン、デザインシステムなどが含まれる。
タグチ氏:UIデザイナーが担うことが多いのは、主に骨格と表層です。一方、UXデザイナーの場合は、戦略から構造までを担当することが多いですね。とはいえ、私のように全部やるデザイナーもいますし、はっきり「ここまで」と決まっているわけではなく、グラデーションのようになっていると思ってください。
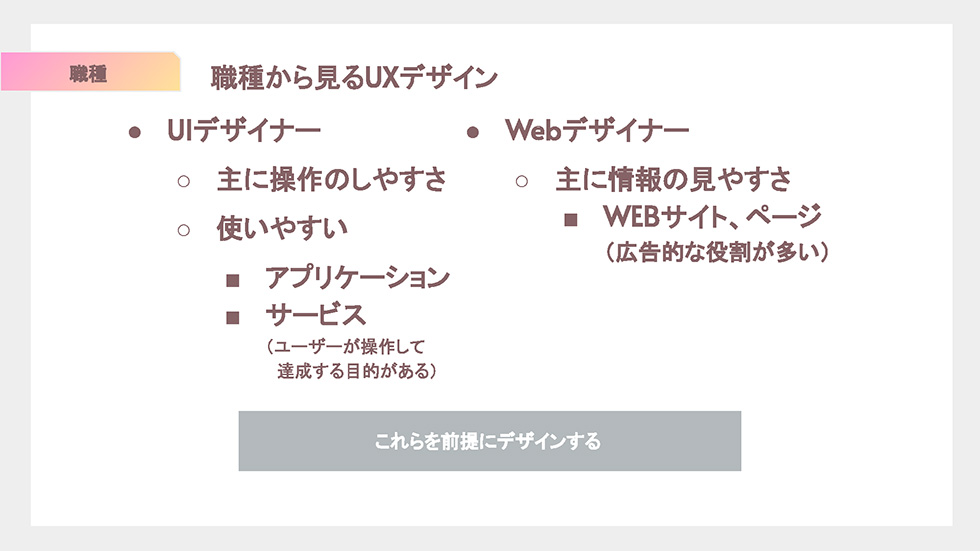
では、UIデザイナーとWebデザイナーにはどのような違いがあるのだろうか。タグチ氏によれば、UIデザイナーは「操作のしやすさ」、Webデザイナーは「情報の見やすさ」を前提にデザインすることが多いという。

タグチ氏:たとえばECサイトなら、「目的の商品にたどり着きやすい」というのは情報の見やすさ=Webデザイナーの役割ですし、「購入画面の入力がしやすい」というのは操作のしやすさ=UIデザイナーの役割、と言えます。こうした前提を頭に入れておくと、違いがわかりやすいかと思います。
UI/UXデザイナーはFigmaをどう使っているのか?
最後にタグチ氏は「デザイナーのFigmaを見てみましょう」と、実際にタグチ氏が仕事で使っているFigmaの画面を映しながら、その内容について説明した。

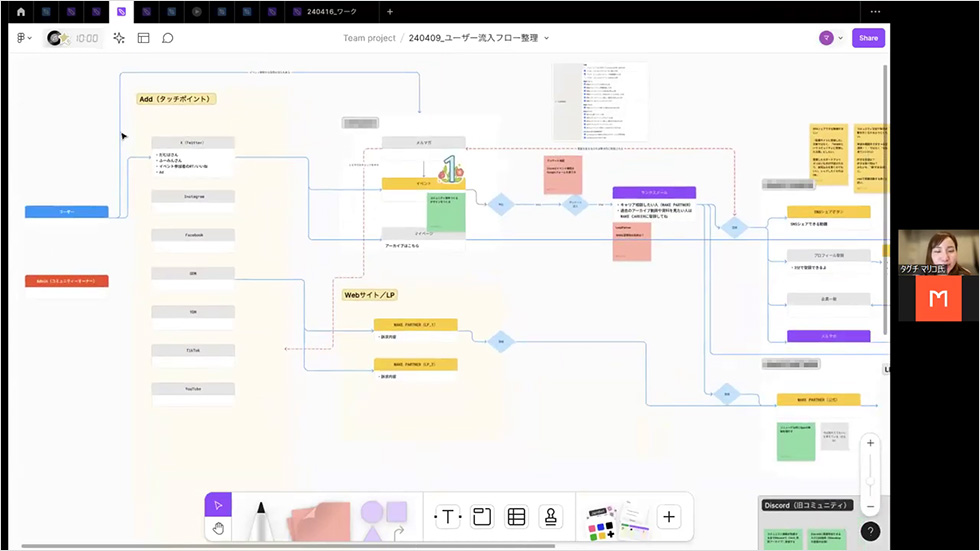
タグチ氏:これはサービスデザインの画面ですね。「そもそも何を作るのか」という戦略の段階からやっています。こういうサービスで、全体像はこんな感じで、どんな機能が必要で、ユーザーの流れはこうで……と、要素を線で繋いでフローにまとめています。

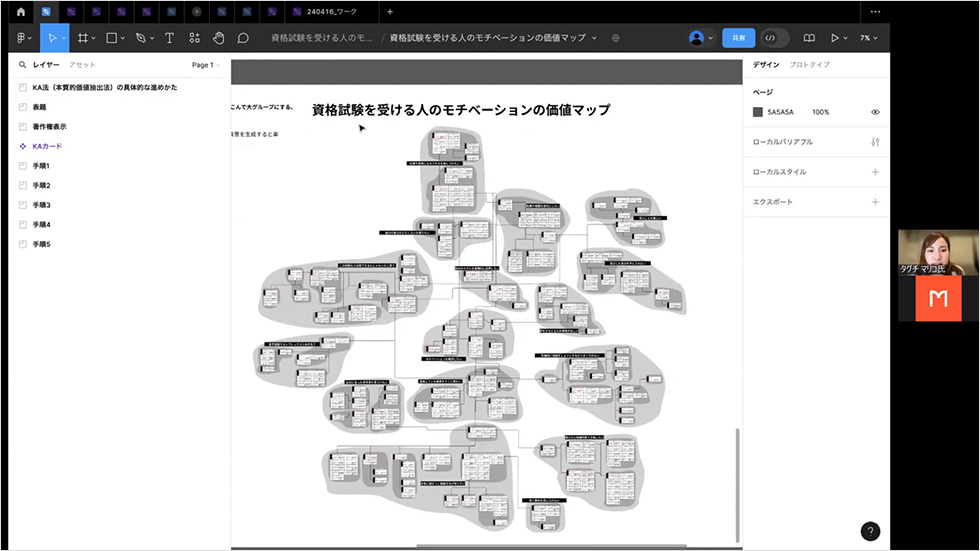
タグチ氏:戦略の段階では、ユーザーへのインタビューも行います。これはKA法という分析手法で作った、言わばユーザーの「心の地図」。ユーザーがどんな目的や価値観を持っているのか、実際に聞き取った内容を一人ひとり書き出して関連付けたものです。この内容をもとにペルソナを作り、さらにWebデザインやUIデザインに落とし込んでいきます。

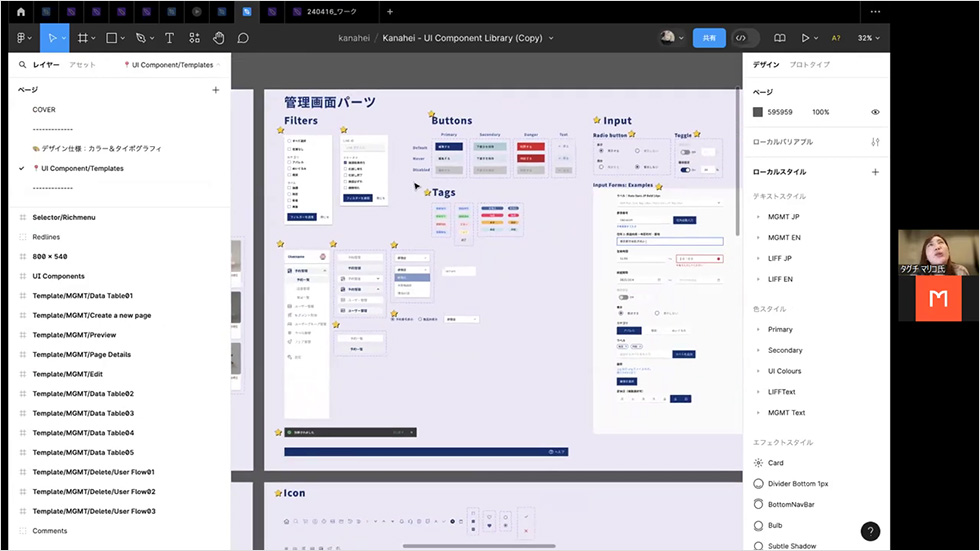
タグチ氏:これは最後の「表層」の部分ですね。自分や他のデザイナー、エンジニアが使いやすいよう、必要なデザインをコンポーネントにまとめています。デザインシステムを作る感じですね。自分がいなくてもデザインが進むような状態を作るのも、UIデザイナーの仕事の1つだと言えます。
ここで用意したスライドは終了。参加者から多数の質問が寄せられたため、セミナーの終盤はタグチ氏が一つひとつ質問に答える時間となった。寄せられた質問からピックアップして掲載する。
- 5段階モデルの中に「要件」の話がありました。ユーザーの要求事項は、実際にはどのように洗い出すことが多いですか?
- 「ユーザーインタビュー」と「カスタマーサポート」の2つがあります。
2つあって、1つはユーザーインタビュー。その人が何を優先するのかを聞けたり、たまにポロッと本音が漏れたり、ユーザーが求めることはその言葉にすべて隠れているので、私はユーザーインタビューをすることが多いです。もう1つは、カスタマーサポートの部署から問い合わせ内容を共有してもらうこと。ただ、情報はあくまで参考程度にして「そういう問い合わせが多く発生しているのはなぜか」を考えるようにしていますね。 - UIデザイナーの数だけ提案の内容は変わってくると思います。複数のUIデザイナーから案が出るような環境の場合、どう絞り込むとよいでしょうか。
- 優れたUI/UXデザイナーほど、「デザイン」だけで決めることはありません。
確かに、UIデザイナーによって「ここはママチャリがいい」「いやマウンテンバイクだ」みたいなことは当然あります(笑)。複数の案が出ているのならば、予算に対するインパクトで決めますね。「コストがかかるロードバイクですがビジネスインパクトは大きいです」とか、「まずは三輪車から小さく始めましょう」とか、戦略的に考えるかと。優れたUI/UXデザイナーほど、デザインだけで物事は決めません。ユーザーの要求やビジネスインパクト、マーケティング的な視点などから、複合的に決めることになると思います。 - UIデザイナーやUXデザイナーには、どんな人が向いていると思いますか?
- UIデザイナーは論理的な人、UXデザイナーは「そもそも論」の人
UIデザイナーは「論理的な人」でしょうか。「使いやすさ」は理詰めで計算する場面が多いので、ひたすら深く思考に潜れる人が向いていると思います。UXデザイナーは「そもそも論を唱え続ける人」ですね。「そもそもこれってどんな人が使うんですか」「そもそもこれって何のためのデザインなんですか」という問いを、ひたすら繰り返す人。いい体験とはなにか、その本質を求める人が向いています。 - トップダウンで作るものが決まっている場合や、ユーザーに直接コンタクトが取れない場合、UXデザイナーはどこから何をするべきでしょうか。本を読んでも「まずはリサーチから」とあって、どうすればいいのか悩んでいます。
- 社内の「関係ない人」にテストしてもらいましょう。
その悩み、すごくわかります……。ユーザーに聞いたほうが絶対いいのに、それができない場面ってありますよね。ユーザーに直接聞けないなら、社内からでもいいと思うんです。他の部署の全然関係ない人に実際に使ってもらって、コメントを残してもらう。「自分たち以外の人に使ってもらう」のが一番大事ですから。
編集部より - セミナーを終えて
タグチ氏はUIデザインについてワークを交えながら説明するなど、UIデザイナーの立ち位置をわかりやすく伝えてくれた。それこそがまさに「UIデザイン」の仕事と言っていいだろう。その仕事がきちんと機能したからこそ、最後に質問が殺到したのかもしれない。これからUI/UXデザイナーを目指す人だけでなく、すでにUI/UXデザイナーとして働く人からも切実な質問が届き、UI/UXデザインの情報が求められていることを改めて感じた。
本セミナーは5回にわたるシリーズの1回目。「UI/UXデザイナー徹底解剖編」として、これからもさまざまなゲストを招き、有益な情報をお送りする予定だ。ぜひ今後のセミナー内容にも期待してほしい。