セミナーレポート
デザイナー領域を横断し
活躍するための
プロジェクト全体のプロセス思考

公開 2023.12.1
去る2023年8月22日(火)、オンラインセミナー「Webデザイナーのためのスキルアップセミナー vol.3デザイナー領域を横断し活躍するためのプロジェクト全体のプロセス思考」が開催された。
本セミナーは、Webデザイナーのスキルアップや自己研鑽のニーズに応えた「スキルアップセミナー」の第3回。今回は「デザイナー領域を横断し活躍するためのプロジェクト全体のプロセス思考」と題し、Webディレクター兼クリエイターのジェニー氏をゲストに迎え、デザイナーとして押さえておくべきディレクションスキルのポイントについて語られた。
講師プロフィール

- ジェニー(JENI)
- 株式会社ENTER THE POCKET
Webディレクター兼クリエイター -
1990年大阪生まれ。アパレル販売員・テレマーケティング業務を経てWebディレクターに転身。プレイヤーとして中小企業を中心に計400サイト以上のWEB制作に携わる。その後、大阪・東京2拠点の管理職を務め、組織マネジメント・新人の育成・品質改善などに注力する。2020年独立。
現在はWebディレクター兼クリエイターとして、ディレクション〜デザイン、DTPなど幅広い領域で活躍中。またエンド営業に特化したスクール「WSSクラス」にてWebディレクション講師、ライブ動画学習サービス「Schoo」に登壇するなど、ディレクター時代の育成経験を活かし、講師業にも力を入れている。
プロジェクト全体がどのように進行するかを理解する
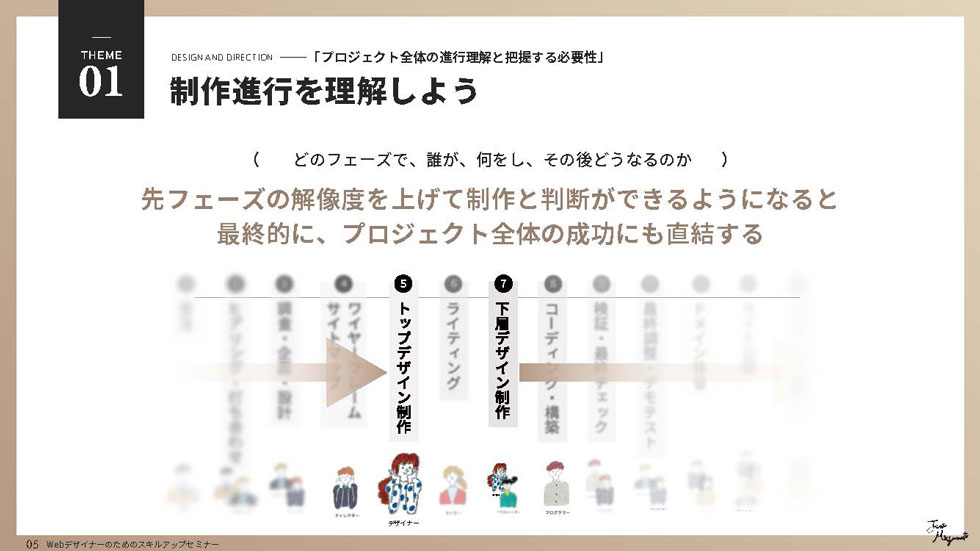
デザイナーのスキルアップ・キャリアアップについて、ジェニー氏は「プロジェクト全体の進行を理解し、把握すること」を強調した。プロジェクトにはデザイナー以外にもプロデューサーやディレクター、プログラマーといったさまざまな登場人物がおり、受注からサイト公開までいくつものステップがある。しかし、デザイナーの仕事に集中していると、前後の工程以外はぼんやりとした理解になりがちだ。この解像度をあげることが、プロジェクト全体の成功に直結するとジェニー氏は話す。
ジェニー氏:プロジェクト全体の進行を把握することで、自分の作業遅れが後の工程にどれほど影響するかを考えられるようになり、作業の効率化や予防的な行動に繋がります。また、前工程を知ることでプロジェクトの費用感を把握できる、後工程でどんな配慮が必要か知ることでリテイクが少なくなる、といったメリットがあります。

では、前工程から後工程へ、作業をスムーズに引き渡すにはどのようなことを意識すればよいだろうか。ジェニー氏は「全体」「デザイン制作前」「デザイン制作後」の3つの視点から解説した。
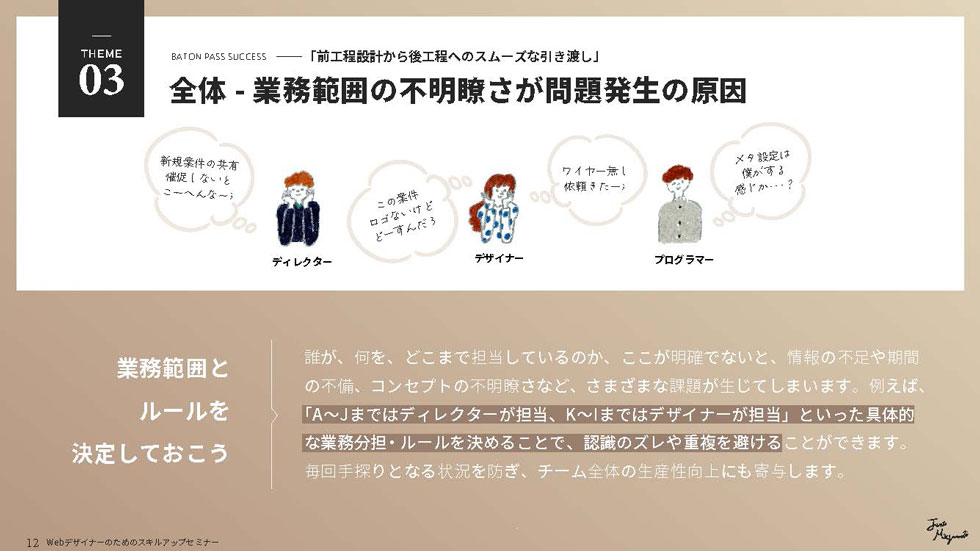
まず「全体」においては、「業務範囲の不明瞭さが問題発生の原因となる」とジェニー氏は話す。誰が・何を・どこまで担当するのかが明確でないと、作業が毎回手探りになってしまい、抜け漏れが起きやすくなるといった問題が生じてしまう。「ここからここまではデザイナーが担当」と具体的に業務分担やルールを定めることで、認識のズレや‘重複を避け、チーム全体の生産性向上にも寄与することができる。

また、「デザイン制作前」の段階では、クライアントの業界知識や慣例について知っておくことがポイントだという。たとえば医療分野の案件の場合、医療ガイドラインや薬機法で禁止されている表現や画像を使ってしまうと、後になってリテイクが発生し、最悪の場合クライアントからの信用を失いかねない。クライアントの業界知識や慣例は、常にインプットしておくことを意識しよう。
最後の「デザイン制作後」について、コーディング以降の工程をスムーズに進めるためには、デザイナーもサイト構築の基本的な知識を持つべきとジェニー氏は言う。
ジェニー氏:動的ページやSEO対策の基本知識、レスポンシブへの配慮などをデザイン段階で意識できれば、コーディング時の調整やリテイクの回数を大幅に減らせます。このあたりの知識を高めておくと、デザイナーとしてのスキルにも繋がりますし、ディレクターやエンジニアからの信頼も高まると思います。
ディレクターを目指すうえで必要なスキルとは
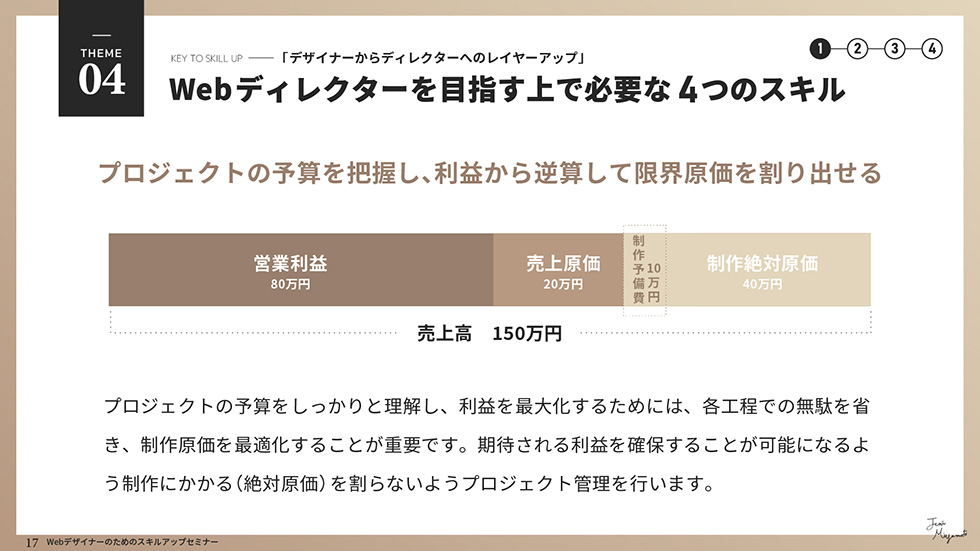
セミナーの中盤は、「デザイナーからディレクターへのレイヤーアップ」について語られた。「ディレクションができるデザイナー」として一歩先を目指す、またはWebディレクターとして上流工程を手がけたいといった場合、「4つのスキル」が必要になるとジェニー氏は説明する。

1つめは「予算」に関するスキル。利益を最大化するためには、プロジェクトの予算をしっかりと理解し、各工程での無駄を省かなければならない。制作予備費を利益に回せるように作業を効率化するなど、デザイナーの業務の中で利益や費用を意識するようにするとよいだろう。
また、「メンバーのスケジュール把握」や「性格や適性を把握した業務配分」も欠かせないスキルだ。スプレッドシートなどを活用してタスクを把握したり、各メンバーの得意不得意を考慮して作業を割り当てたりすることで、チーム全体の生産性を向上できる。
さらに「新しい領域でもすぐ行動に移すことができる」のも、身に付けたいスキルだという。
ジェニー氏:たとえば営業から「動画制作はできる?」と聞かれたとき、たとえ動画制作の経験がなくても、誰かに相談したり頼ったりして、「イエスと答えるにはどうすればいいか」を考えられるようになると、経験の幅が広がりますし、社内でも頼られる存在になるはずです。こうした柔軟性と機動力は、プロジェクトを完遂させる力に不可欠だと思います。
では、こうしたスキルを磨くために、いまデザイナーができることは何だろうか。ジェニー氏は4つのポイントを挙げた。
- 1.クライアントの業界、単価や経営に対する問題を勉強する
- 2.小チームでもいいので積極的にリーダー経験と実績を積む
- 3.興味・関心・疑問を持ち、他人に接する
- 4.公開後の運用を考えて提案する

なかでも「3.興味・関心・疑問を持ち、他人に接する」は、コミュニケーションスキルに関するもの。ディレクターは人との関わりがメインの仕事になるため、コミュニケーションスキルがないと成り立たない。相手の知識や経験に興味・関心を持って接することが大切だが、不安を覚える人は「コミュニケーションは相手から情報を引き出すためのツール」と割り切るのも手だ。
ジェニー氏:「4.公開後の運用を考えて提案する」は、サイト公開後に予想される改修を先回りして考えよう、というものです。後からページを追加しやすいようにセクションを構成しておくなど、前もって対応してもらえるとディレクターとしてはとても助かりますし、工数削減にも繋がります。
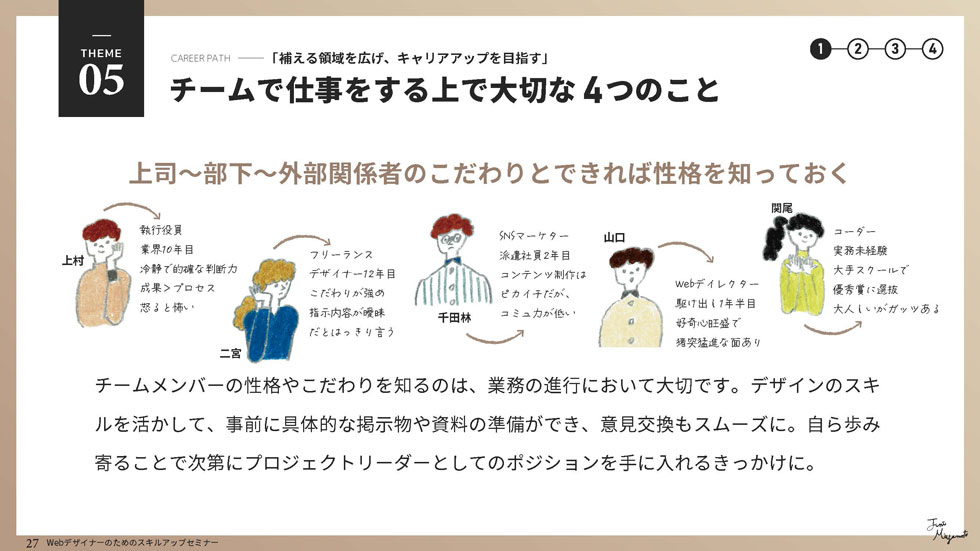
チームで仕事をするうえで大切な4つのこと
デザイナーのキャリアアップは、ディレクターへの転身だけではない。UI/UXデザイナーを目指す、デザイン部署を作り指導者側にまわる、あるいは転職や独立を考えることもあるだろう。いずれにしても、チームで仕事をする場面は避けられない。そこでジェニー氏は「チームで仕事をするうえで大切な4つのこと」を挙げた。
- 1.上司~部下~外部関係者のこだわりと、できれば性格を知っておく
- 2.制作に必要な情報の『共通目標、共通言語、ルール化』を図る
- 3.営業の狙い~デザイン依頼など、随所の背景を理解する
- 4.足りない情報は自ら拾いに行く or 拾ってもらうための具体例と質問項目をディレクターに提示する
「1.上司~部下~外部関係者のこだわりと、できれば性格を知っておく」はディレクターに必要なスキルとしても紹介されたものだが、デザイナーもメンバーの性格やこだわりを把握しておけば、相手が困っていることを捉えやすくなり、立ち回りがしやすくなる。また「2.制作に必要な情報の『共通目標、共通言語、ルール化』を図る」は、共通目標(「トップデザインは3日以内で制作する」など)の設定や依頼時のルールについて、あらかじめチーム全員の認識を合わせておくことで、作業の効率アップを図ることができるという。
ジェニー氏:また、低予算や短納期といった案件には、なにかしらの背景や営業戦略が絡んでいる可能性があります。「3.営業の狙い~デザイン依頼など、随所の背景を理解する」を意識することでデザイナーとして期待される対応ができるでしょう。情報が足りない場合は「4.足りない情報は自ら拾いに行く or 拾ってもらうための具体例と質問項目をディレクターに提示する」を意識して、自分から積極的に動くようにすれば「指示待ちで何もできない」といった状態を避けられます。

さらにジェニー氏は、デザイナーとしてさらに成長するために持ってほしい「4つの武器」を挙げた。
- 1.クライアントの業種、業態の用語や知識を身に付ける
- 2.デザインを言語化する
- 3.クライアントとエンドユーザーが欲していることを表現する
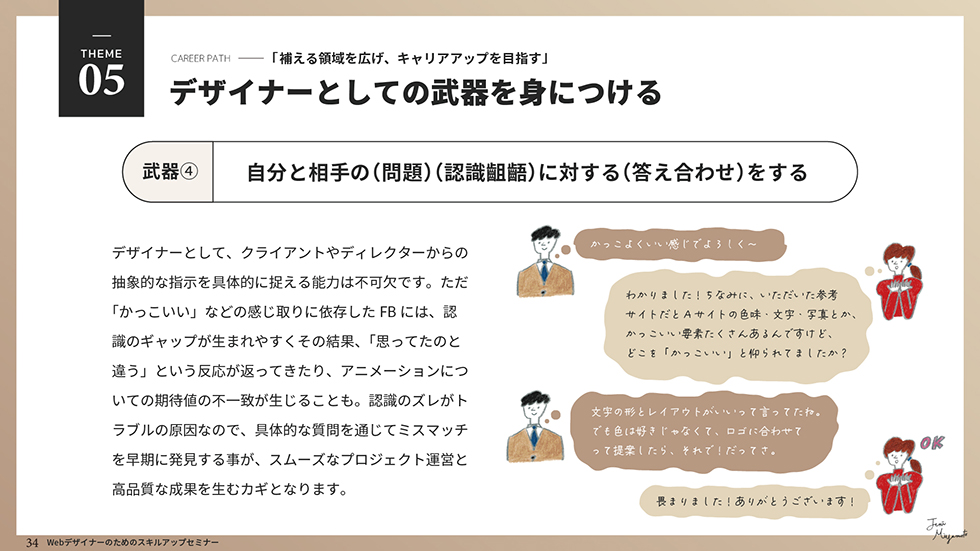
- 4.自分と相手の「問題」「認識齟齬」に対する「答え合わせ」をする

知らないことを調べる習慣をつけ、専門用語に頼らずシンプルな言葉でデザインを伝えられるようにする。ひとりよがりにならずターゲットや目的を意識したデザインを心がけ、相手との認識の溝を埋めるためにコミュニケーションを図る。デザイナーとして当たり前のことに思われるかもしれないが、基本をおろそかにせず磨き続ければ、それは「武器」となりうるのだ。
デザイナーからさらに領域を広げて活躍するために
最後のまとめとして、ジェニー氏は「領域を広げて活躍するために意識したい3つのこと」を挙げた。
ジェニー氏:全体を理解して動くことで可能性を広げ、「選択肢を増やす」こと。自分の枠を決めつけず複数のスキルを持つことで「希少性を高める」こと。中途半端に手を出さず、やると決めたらとことんやり込んで「器用貧乏にならない」こと。この3つを意識してもらえたらと思います。

セミナーは参加者の質疑応答で締めくくられた。寄せられた質問からピックアップして掲載する。
- チームメンバーの一員として、既存サイトの更新、新規ページ作成、修正などに携わっています。サーバー公開時にミスがないようダブルチェック体制を敷いて、コミュニケーションを密にしていますが、どうしてもミスが発生することがあります。ミスを未然に防ぐために心がけていることはありますか?
- ミスを具体的な事象として捉えてみましょう
そのミスはどのような内容で、いつどのように起こるのか、ミス自体を「具体的な事象」として捉えてみるといいと思います。イレギュラーなことが毎回起こるなら、たまたま重なっているだけかもしれませんし、逆に同じようなことが毎回起こっているなら事前の対策も考えられるでしょう。「気をつける」「コミュニケーションを図る」というのは、どうしても外からコントロールできない部分も多いので、仕組みで解決できる方法を考えるようにすると改善が見られると思います。 - クライアント側でサイト制作を発注したとき、ディレクターとワイヤーフレームで完成形を詰めたにもかかわらず、意図しない成果物があがってきたことがありました。ディレクターの立場に立った場合、クライアントの意図をくみ取るにはどのようなことに気をつければいいでしょうか。
- ワイヤーフレーム以外にもイメージを合わせるための「武器」を持つ
クライアントと認識を合わせるときは、イメージを1枚のシートで作ったり、Pinterestでまとめていたものを見せたりしていますね。ワイヤーフレームを見せる方も多いと思いますが、ワイヤーフレームはあくまで設計図であり、クライアントも見慣れているわけではないので、齟齬が生まれやすいんですね。日ごろから参考サイトを集めておくなど、できる限り相手の認識に合わせにいくための「武器」を用意しておくといいと思います。
編集部より - セミナーを終えて
デザイナーとして今の仕事をスムーズに進めるには、ディレクターに転身するために必要なスキルとは、さらに領域を広げて活躍するには……。ジェニー氏のセミナーは、デザイナーの「現在」と「未来」に関する悩みを網羅した内容で、かつ「明日からすべきこと」も共に説明されていた。Webデザイナーとしてキャリアアップするか、Webディレクターにレイヤーアップするか、そのどちらの選択肢を選ぶにしても、今できることがあるのだと思わされたセミナーだった。
これからも、さまざまなゲストを招き、転職やキャリア形成を考えるうえで有益な情報をお送りする予定だ。ぜひ今後のセミナー内容にも期待してほしい。