セミナーレポート
WEBデザイナー進化論 season3
令和最新版プロトタイプ制作編
AI × Figmaで爆速!
OOUIのキホンと実践

公開 2025.6.27
去る2025年4月24日(木)、オンラインセミナー「Webデザイナー進化論 season3 令和最新版プロトタイプ制作編 AI × Figmaで爆速!OOUIのキホンと実践」が開催された。
今回のテーマは「令和最新版のWeb制作の現場」。UXデザイナーとして活躍するタグチマリコ氏をゲストに迎え、オブジェクト指向UI(OOUI)の基本から、AIとFigmaを組み合わせて“爆速”でプロトタイプを作成する手法などが、実践を交えて語られた。
講師プロフィール

- タグチ マリコ(MARIKO TAGUCHI)
- UXデザイナー / クリエイティブストラテジスト / HCD-Net認定 人間中心設計専門家
- 1994年東京都生まれ。高校在学中にデザイナーとして活動をはじめ、複数の制作会社・開発会社にて、広告・Web・アプリケーション開発のプレイヤーからマネージャー・経営者を経験。現在は、UXデザイン・人間中心設計(HCD)を起点としたサービスデザイン、ブランドデザイン、プロトタイピング・調査分析、UI・ビジュアルデザイン・イラスト、企業顧問・人材育成・コミュニティデザインなど、表層デザインから哲学まで、多角的にデザイン行為の在野研究をつづけている。
ドアがOOUIの例として優れている理由
OOUI(Object-Oriented UI)とは、「オブジェクト中心のUI設計」であり、ユーザーが操作する対象を基準とする考え方だとタグチ氏は説明する。
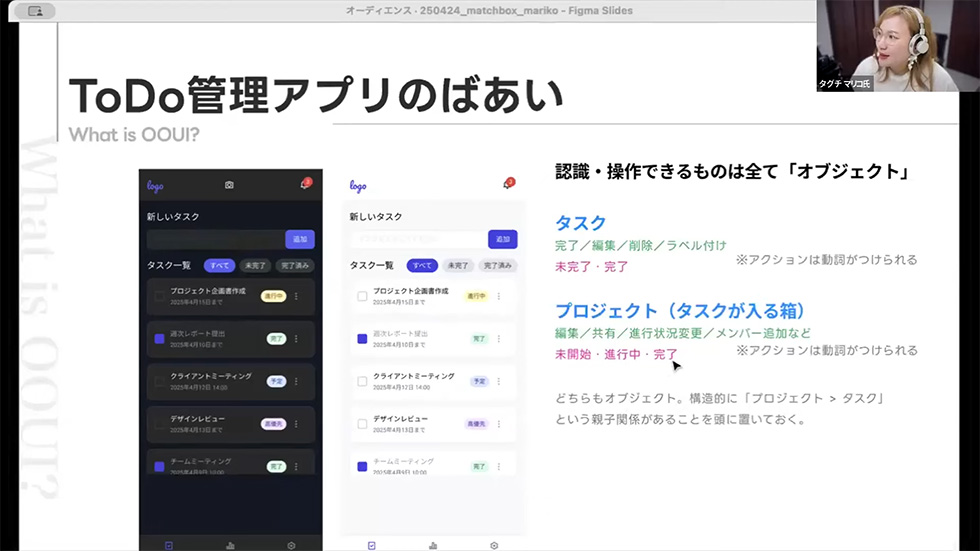
たとえばToDo管理アプリの場合、ユーザーが操作できるタスクやプロジェクトは、すべて「オブジェクト」となる。タスクというオブジェクトには、完了・編集・削除といったアクションがあり、完了・未完了といった状態を持っている、と考えることができる。

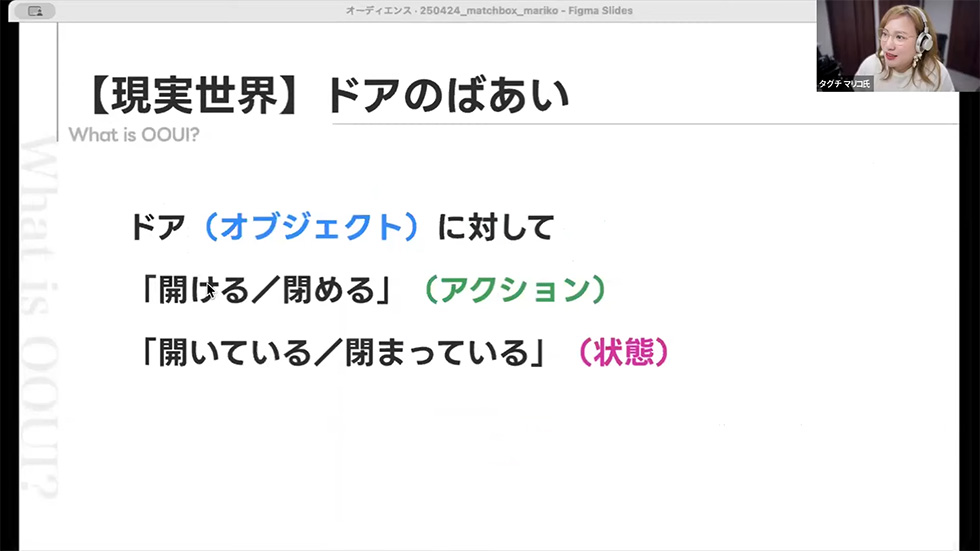
こうしたOOUIの考え方は、現実の世界にもあふれている。たとえばドアというオブジェクトには、「開ける」「閉める」「鍵をかける」「鍵をあける」といったアクションがあり、「開いている」「閉まっている」「鍵がかかっている」などの状態がある。

タグチ氏は「ドアは誰でも直感的にわかるオブジェクトであり、OOUIの例として非常に優れている」と説明する。その理由として、「アフォーダンス」「フィードバック」「一貫性」の3点を挙げた。
アフォーダンスとは、形状などがそのものの使用方法を自然に示すという考え方のこと。ドアノブを見ると「回すんだな」「押すんだな」と直感的にわかるように、デジタルUIも画面を見るだけで「押せそう」「動かせそう」と感じられるとよい。
フィードバックは、操作に対して反応があること。ドアを開ければ光や風が入り、鍵を回せばカチリと手応えがある。アプリでも、ボタンを押したら画面が変わる、通知音が鳴るといった「すぐわかる反応」が必要だ。
一貫性は、どの場所でも形やアクションが共通していること。ドアの見た目や操作方法は、世界中でほぼ同じ。UIデザインも同じく、ボタンなら押せる、スクロールバーなら動かせるといった共通ルールが大切になる。
OOUIと機能型UI・タスク型UIとの違い
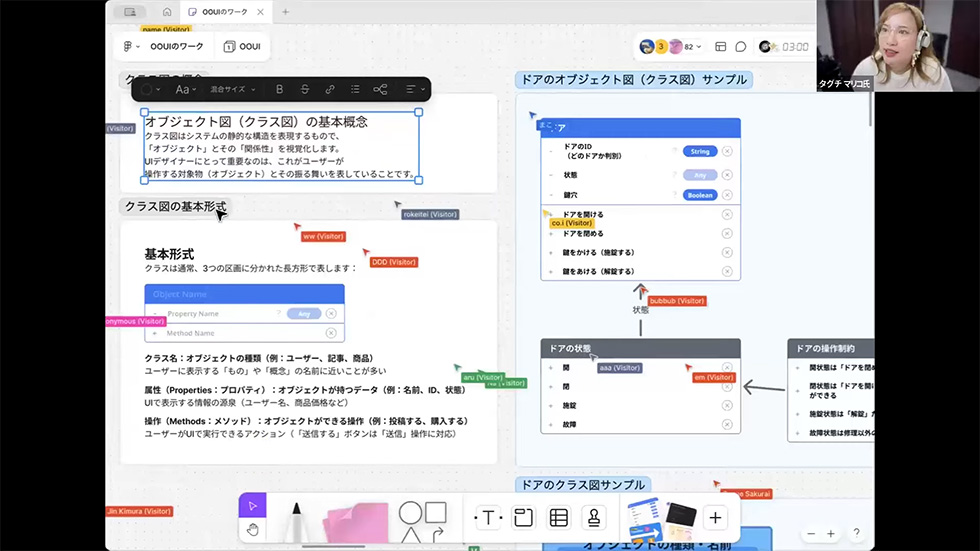
ここまでの話をもとに、タグチ氏はFigJamを用いて、セミナー参加者がオブジェクト図を作るワークを行った。この図はシステムの静的な構造を表現するもので、「オブジェクト」とその「関係性」を視覚化するものだ。参加者はなんらかのオブジェクトを設定して、そのオブジェクトが持つ属性、状態、アクションを洗い出し、図としてまとめる。「非常ボタン」「どこでもドア」「エレベーターのボタン」など、さまざまなオブジェクト図が生まれた。

タグチ氏:たとえば「蛇口」と、ひと言で言っても、ひねるタイプのものもあれば、レバーを上下させるタイプもあります。水しか出ないもの、お湯も出せるもの、お湯の温度を変えられるものなどもありますね。どういう蛇口かをきちんと想定できないと、オブジェクトの要素を洗い出すことはできません。Webサイトやアプリでも同様に、ボタンの用途や目的などをしっかり定義することが大切です。
次にタグチ氏は、OOUIと他のUIとの違いについて説明した。
タグチ氏:OOUIはオブジェクト中心のUI、言わば「もの」を起点に考えたUI。対して、そのものが持つ機能を起点にして作られたUIを「機能型UI」と呼びます。たとえばWordPressなどCMSの管理画面のメニューは、「ユーザー管理」「ファイル管理」「設定」といった機能ごとに項目が分けられた機能型UIと言えるでしょう。
また、そのものが持つアクションを起点として作られたUIを「タスク型UI」と呼ぶ。高齢者向けのスマートフォンには「電話をかける」「メール新規作成」といったボタンがあり、「なにをしたいか」から始まるタスク型UIで作られている。

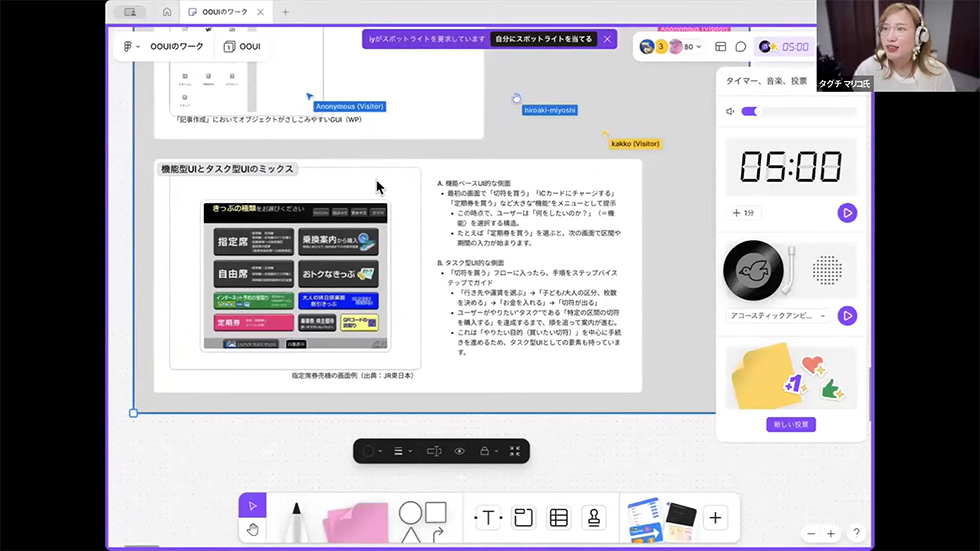
タグチ氏は「駅で見かける指定席券売機は、機能型UIとタスク型UIのミックス」だと説明する。最初の画面では「切符を買う」「定期券を買う」といった機能をメニューとして表示し、「切符を買う」を選べば「行き先を選ぶ」「枚数を選ぶ」「料金を入れる」など、ユーザーがやりたいタスク(切符を買う)を中心に手続きが進んでいく。
タグチ氏:UIのタイプは、あくまで適材適所。すべてをOOUIで解決しようとするのではなく、場面によって機能型UIやタスク型UIなどを使い分けることも大切です。OOUIはUIを決定する前、整理する段階の思想として活用するとよいでしょう。
AIを活用して“爆速”でオブジェクト図を作成する
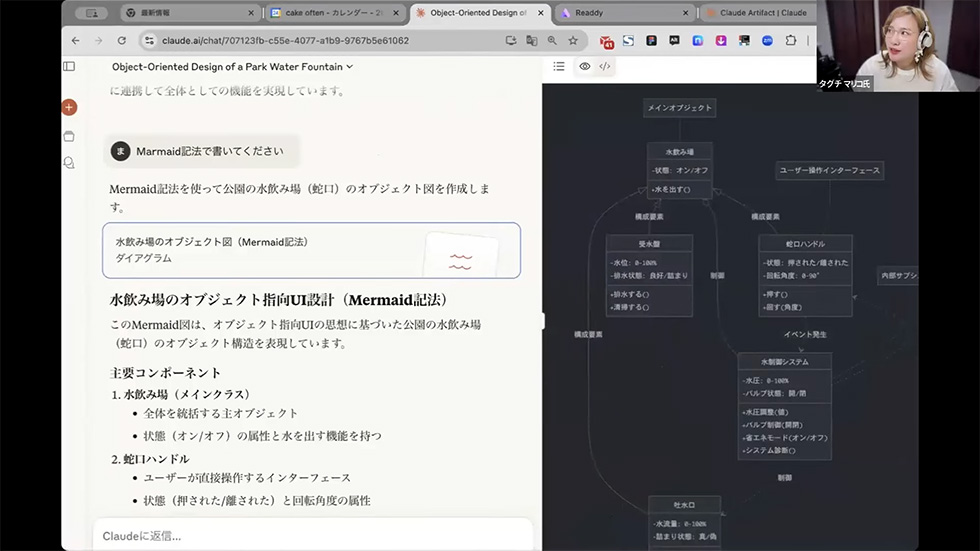
最後に、タグチ氏はAIの活用について説明した。Claude(クロード)に「オブジェクト指向UIの思想で、蛇口(公園の水飲み用)のオブジェクト図をていねいに描いてください」と指示すると、あっという間にオブジェクト図が生成された。SVG形式やMermaid記法での出力にも対応できるという。
タグチ氏:先ほどは皆さんにワークでオブジェクト図を書いてもらいましたが、AIを使えば1から考えなくてもオブジェクト図が“爆速”で作れてしまいます。私はClaudeを使っていますが、ほかのAIでも同様のことができるはずです。

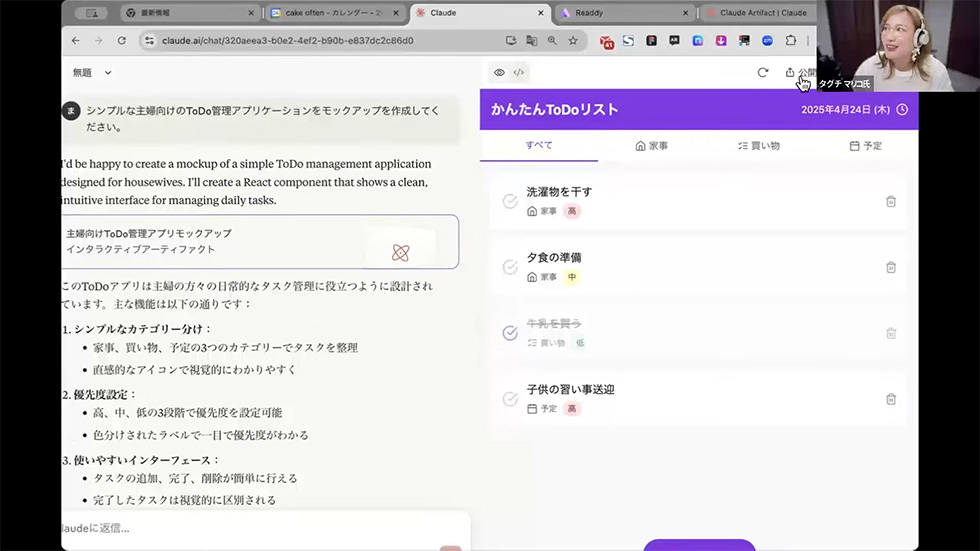
もう1つの例として、「主婦向けのシンプルなToDo管理アプリケーションのモックアップを作成してください」と指示すると、すぐにWebアプリのモックアップが作成された。続いて「このアプリケーションのオブジェクトとメソッド(アクション)をすべて日本語で洗い出し、Mermaid記法で表してください」と命令すれば、オブジェクト図も出力される。

タグチ氏:このようにAIを使えば、簡単にオブジェクト図が出力できます。ただ、OOUIを理解していない状態でこれを行うのは危険です。まずは自分でオブジェクトを洗い出せるようになってから、AIを活用するようにしてください。AIを信じすぎず、自分の頭で整理し直すことが大切です。

セミナーは参加者の質疑応答で締めくくられた。寄せられた質問からピックアップして掲載する。
- 高齢者や子どもなど、対象ユーザー別にUIを変えることはありますでしょうか。あるとしたらどこから調整しますか?
- メインのペルソナを定義します。
対象ユーザーによってUIを変えることはありますが、まず重要なのはメインとなるペルソナの定義です。
高齢者や子どもなど、身体的・認知的な特性に違いがある場合は、文字サイズやコントラスト、操作導線のシンプルさなどに配慮してUIを調整します。
行政アプリのような公共性の高いサービスや、教育・医療などの分野では特にそれが求められます。ただし、全ユーザーに最適化するのではなく、主要な層を定めたうえで、必要に応じてアクセシビリティ面の調整を行うのが基本的なスタンスです。 - OOUIが設計前のオブジェクトや状態のことを表していて、そのうえでUIの種類として、機能性UIとタスク型UIの2つが対比されるものという理解で合ってますでしょうか。
- はい、OOUIは設計の考え方そのもの。実際のUI構成は利用文脈に応じて使い分けることが重要です。
OOUI(オブジェクト指向UI)は「対象(オブジェクト)とその状態」を軸に設計する思想であり、機能性UIやタスク型UIには、UI構成のアプローチの違いがあります。OOUIで定義したオブジェクトは、目的や文脈に応じてどちらのUIにも応用できます。
編集部より - セミナーを終えて
タグチ氏はドアなどの身近な例でOOUIを説明し、ワークを通じて参加者の理解を含めていった。普段私たちが何気なく使っているものにも、洗練されたUIが存在している。その秘密を解き明かし、自分のものにすることは、広く世界中で使われるデザインを生み出す力に通じるのだろうと感じた。
これからも、さまざまなゲストを招き、転職やキャリア形成を考えるうえで有益な情報をお送りする予定だ。ぜひ今後のセミナー内容にも期待してほしい。