セミナーレポート
UI設計を円滑に進めるためのFigmaテクニック

公開 2023.10.3
去る2023年6月27日(火)、オンラインセミナー「UI設計を円滑に進めるためのFigmaテクニック」が開催された。
マッチボックスでは、オンラインコミュニティ「クリエイターズ・シナジーカフェ」とコラボレーションし、UIデザインをテーマとしたセミナーを4月~6月にシリーズで開催。今回はVol.6として、日本ウェブデザイン株式会社 CXO兼UXデザイナーのタグチマリコ氏と、フリーランスのWebクリエイター・せきゆおう氏を講師に迎え、Figmaをどのように実務で使っているのかを具体的に解説した。
講師プロフィール

- タグチ マリコ(MARIKO TAGUCHI)
-
日本ウェブデザイン株式会社
CXO兼UXデザイナー - 2001年からアートやプログラミングの虜となり、学生時代からフリーランス活動をスタート。20代からさまざまな制作会社での勤務や起業を経験し、大手企業から中小企業まで幅広いクライアントと共に、Webサイトやアプリケーション開発に携わる。プレイヤーからマネジメントまで、多岐にわたる領域で実績を積む。活動コンセプトは「ユーザー以外もよい体験に」。すべての関係者が幸福度高く、ポテンシャルを発揮できるような構造をクリエイティブすることに専念している。

- せきゆおう(SEKIYUOU)
-
フリーランス
Webクリエイター - 2003年、短大在学中にプレゼンで使ったAdobeソフトの面白さに魅了され、建築業界からデザイン業界へ進路を変更。在学中に当時はまっていたゲームのギルドサイト制作のため、独学でデザインとコーディングを学ぶ。卒業後はグラフィックデザイナーを経てWebデザイナーに。複数の制作会社で実績を積む。小規模な制作会社での実務が長く、受注から納品まで1人で担当することが多かった。2020年1月に個人事業主となり、同年4月にせきゆおうアカウントを作る。2023年4月現在フォロワー数は約1.9万人。2020年にシナカフェを共同で設立。2022年にはバンタンテックフォードアカデミーでHTML/CSSの講師を半年間務めた。本職では、Web制作全般に加え、紙媒体のデザインも手がけている。
デザイン作業のベースとなる「テンプレート」を用意しておく
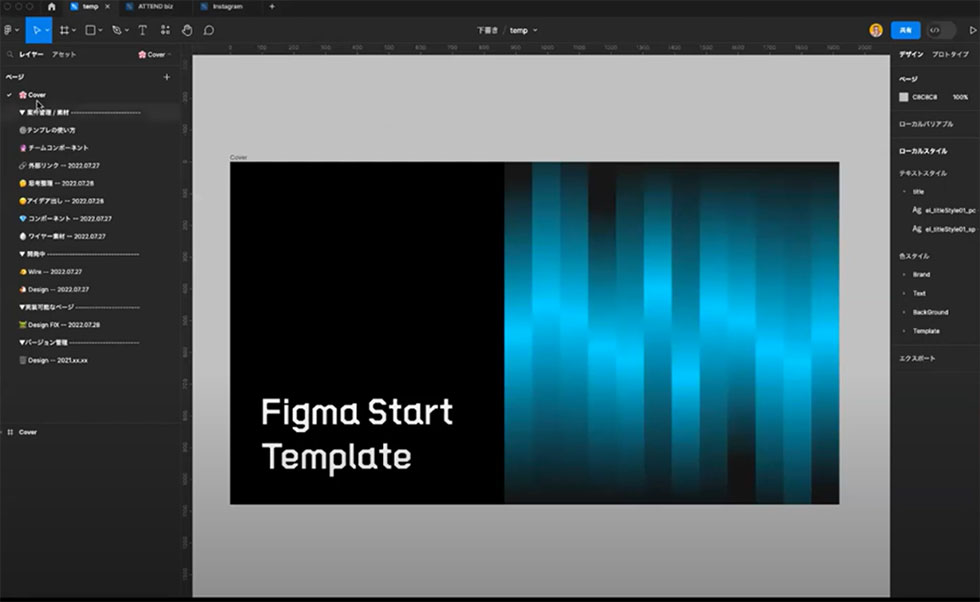
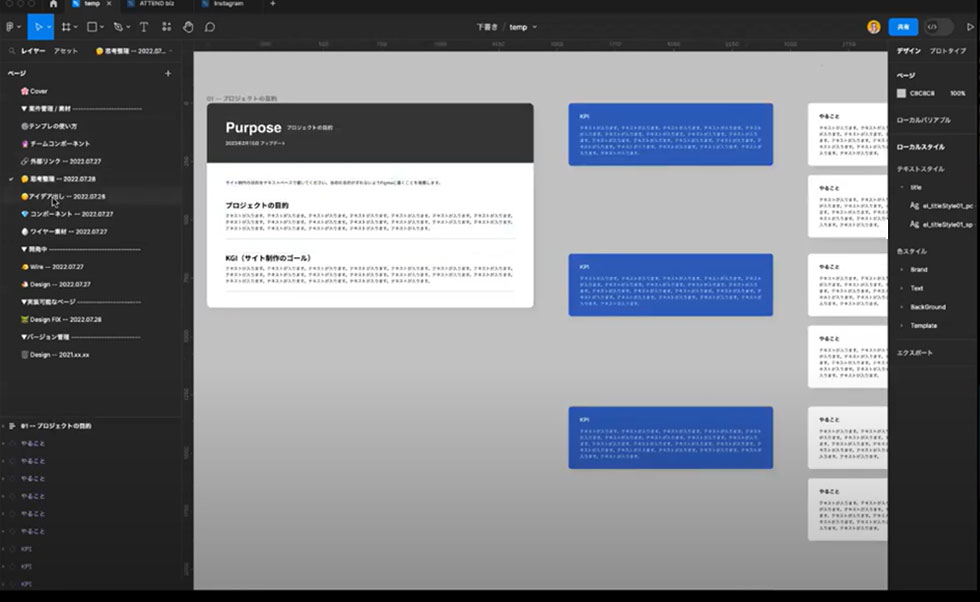
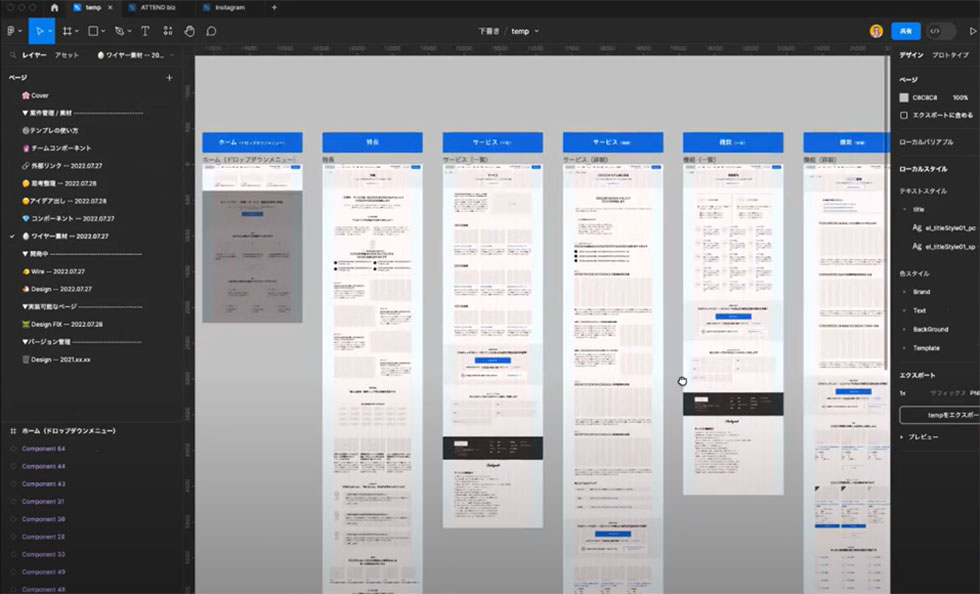
セミナーは、せきゆおう氏のFigmaの使い方をのぞいてみるところから始まった。せきゆおう氏はよく使うものをまとめたテンプレートを作っており、これをベースに仕事を進めていくという。左側のページ一覧では、「案件管理」「素材」「開発中のページ」というように、用途毎にページがまとめられていた。

Figmaでなにを開いたのかわかるように、テンプレートの先頭には「カバーページ」を作っている。

ページコンポーネントやフォントなどを「素材」としてまとめておく。
せきゆおう氏:このテンプレートをメンバーと共有して、仕事を進めています。デザインがFIXされたら「実装可能なページ」のセクションにページを移動して、コーダーにコーディングをしてもらう流れです。バージョン管理もこのテンプレート上で行っていて、「1つ前のデザインに戻してほしい」というオーダーにも応えられるよう備えています。
また、他のデザイナーやエンジニアとの情報共有にも、このテンプレートが役立っているという。
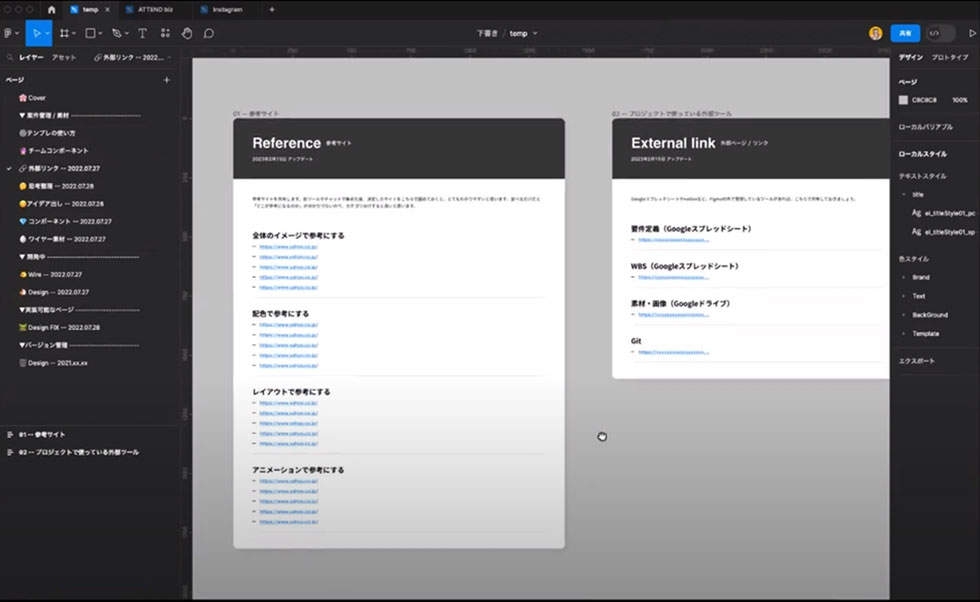
せきゆおう氏:参考にしてほしいイメージやレイアウト、要件定義やWBSのGoogleスプレッドシート、素材が置いてあるGoogleドライブなどのリンクを「外部リンク」として一カ所にまとめています。新たに参加された方には「ここを見てください」とお願いすれば、情報共有がスムーズに行えるので助かっています。

参照すべきリンクをテンプレート内にまとめている。
情報整理やワイヤーフレーム作成をどのように行っているか
講師の2人は、情報設計やワイヤーフレームの作成をどのように行っているのだろうか。主にアプリケーション開発に携わるタグチ氏は、Figmaのオンラインホワイトボードツールである「FigJam」を使って情報整理を行っていると話す。
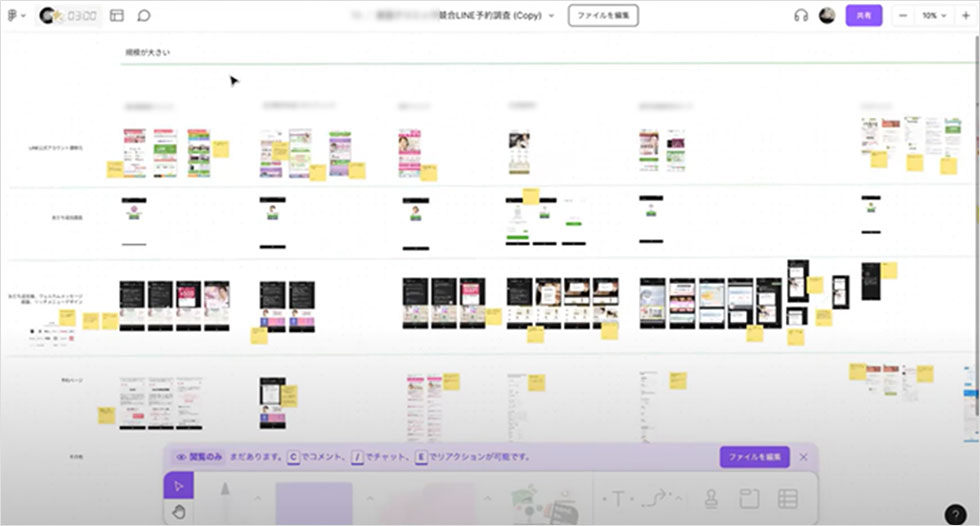
タグチ氏:他のシステムの仕様を調べてまとめたり、その結果を踏まえて今回のシステムをどうするか考えたり、自分の頭の中にあるものを書き出すのにFigJamを使っています。これは仕様書ではなく、あくまで下書き。デザイナーやディレクターとイメージを共有するためのもので、「どうすれば最も早くイメージが伝えられるか」といろいろ試した結果、このやり方に落ち着きました。

さまざまなクリニックの予約システムがどうなっているのかを調べ、スクリーンショットをFigJam上に貼り付けて整理。

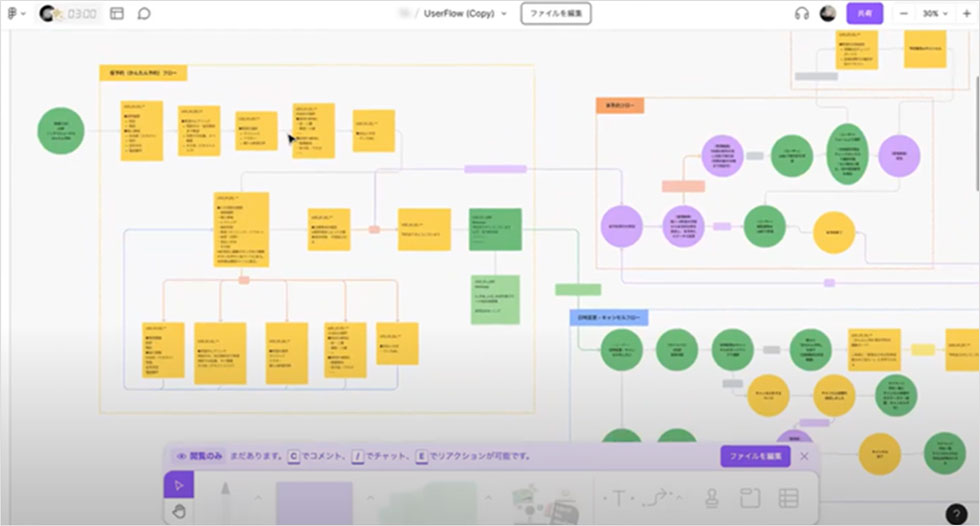
上記の調査を踏まえて、より使いやすい予約フローを考えながら、FigJam上に付箋で情報の流れを書き出していく。FigJamにまとめたフローをクライアントやメンバーに共有し、懸念事項を指摘してもらうことも。
一方、クライアントと共有する場合は、相手のリテラシーに合わせる必要がある。せきゆおう氏の場合は「リアルなホワイトボード」を使うことが多く、最終的にGoogleスプレッドシートにまとめて共有することが多いという。
セミナーでは、せきゆおう氏のワイヤーフレーム作成についても語られた。コーポレートサイトの案件が多いせきゆおう氏は、ワイヤーフレームにもテンプレートを活用していると話す。
せきゆおう氏:テンプレートには、株式会社caroaさんがFigma化して無料配布している、株式会社ベイジさん作成の「BtoBサイトの標準ワイヤーフレーム」を使っています。「ホーム」や「会社情報」など種類が豊富で、ほぼこのまま使うことが多いですね。コーポレートサイトの場合、ワイヤーフレームはデザインよりも「どんな情報をどの位置に配置するか」に重きを置くものなので、こうしたテンプレートがあると助かります。

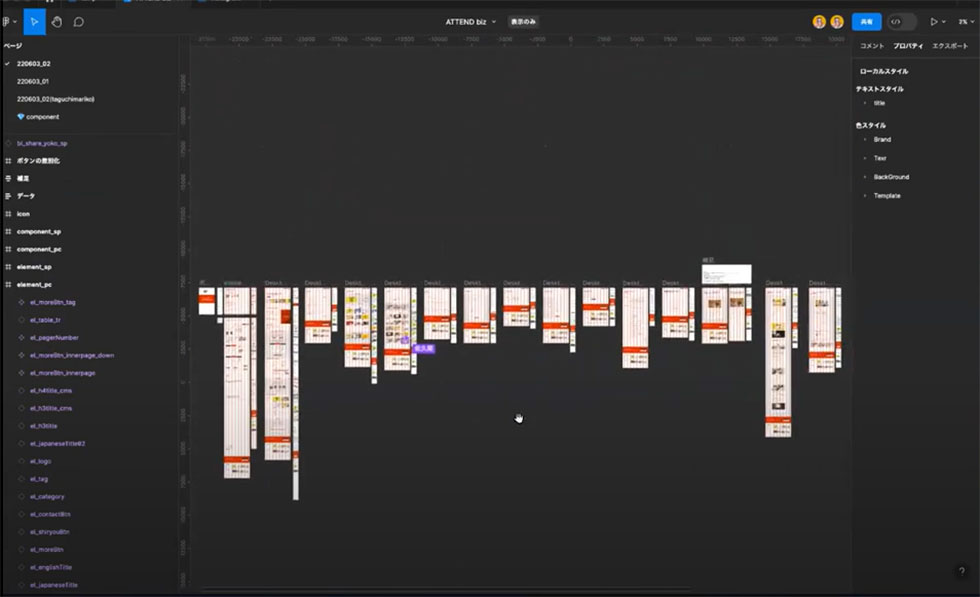
先ほどのテンプレート内に、よく使うワイヤーフレームがまとめられている。
一方、長期的なデザインを求められることが多いタグチ氏は、「先を見据えたワイヤーフレーム」を作ることが多いという。
タグチ氏:たとえば、新規サービスのサイトを立ち上げる場合、サービスを導入する企業が増えるのを待ってから「導入事例」のページを新たに作ることがあります。「どの時期になにを達成したらこういうデザインが入る」というイメージを、ワイヤーの段階から書いておくことが多いですね。デザイナーには先のことを考えてデザインしてほしいですし、クライアントにも「こういう前提で作っています」と共有しておきたいですから。
短納期のプロジェクトをどうやって乗り越えたか?
セミナーの後半は、講師の2人が共同で進めたプロジェクトについて語られた。タグチ氏がディレクター、せきゆおう氏がWebデザイン、そしてタグチ氏の夫がコーディングを担当したプロジェクトだったという。
タグチ氏:Webサイトのリニューアル案件でトンマナから新しく定義しないといけなかったんですが、いろいろ事情が重なって、2週間でローンチしないといけなかったんですよね。
せきゆおう氏:しかも、これだけ作るページがあって。

講師の2人が手がけたWebサイトリニューアル案件。作業範囲は全体で約20ページにおよぶ。
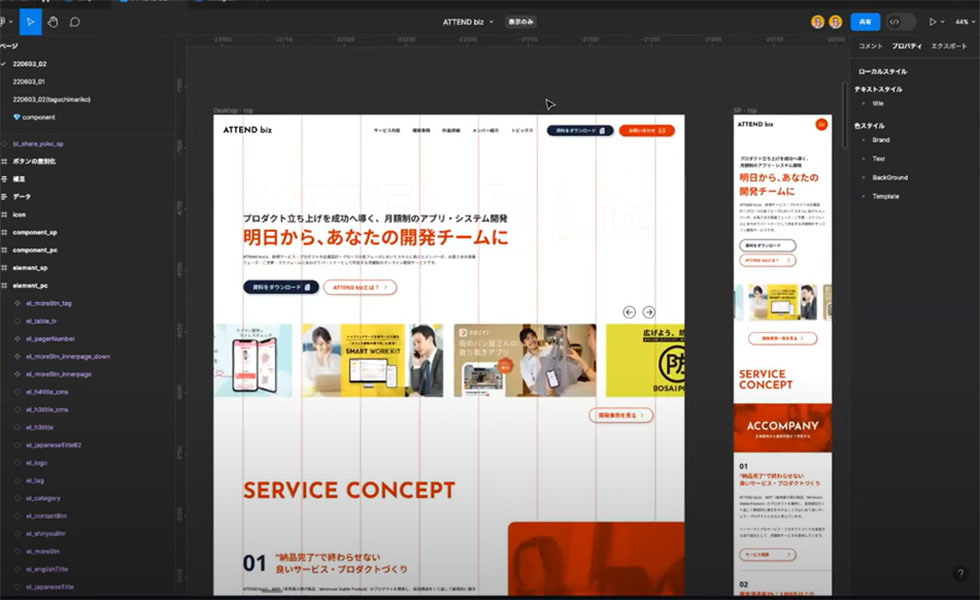
時間がないため、デザインが完成したものからコーディングをしていかねばならない。早い段階で画面サイズやフォント、余白、レイヤー等の命名規則といった仕様を決め、リアルタイムでやりとりをしながら作業は進められた。
タグチ氏:メインビジュアルをせきゆおうさんに作ってもらいながら、私は「こんな感じで」というのをひたすら口頭で伝えていましたね。目の前にはコーディングしている夫がいるので、そちらともやりとりしながら(笑)。
せきゆおう氏:デザインもコーディングも、GitHubでリアルタイムに共有しながら進めていました。なんとか形になってよかったですね。

リニューアル前は紺&赤で暗めだったトンマナを、赤を中心とした鮮やかなトーンにリニューアル。当時、タグチ氏はダウンロード用の資料作成も並行しており、「そこにも新しいトンマナを反映しなくてはいけなくて」と苦労を語った。
セミナーは参加者の質疑応答で締めくくられた。寄せられた質問からピックアップして掲載する。
- 「開発しやすいデザイン」を作るために、どんなことを意識されていますか?
-
最新バージョンがどれかなど、わかりやすくする工夫をしています。
タグチ氏:Figma上でも、「エンジニアさんが使いやすくなるよう」にというのは、すごく心がけていますね。どれが最新のデザインかすぐにわかるよう、ページ名に日付を入れて目立たせたり。せきゆおうさんのテンプレートでも、「実装可能なページ」のセクションを作って、どこから着手していいかわかるよう工夫されていました。
今は結構アナログな手法で解決させていますが、Figmaのdevモード(開発モード)がかなり優秀になってきたので、今後はそうした機能も活用することになるだろうと思います。
編集部より - セミナーを終えて
UIデザインをテーマに繰り広げられてきた「クリエイターズ・シナジーカフェ」とのコラボレーションも、今回のvol.6でひと区切り。最終回となる今回は、講師2人の実務の様子を垣間見る回となった。2人のFigmaの使い方を見ていると、エンジニアやデザイナーと円滑に仕事を進めるために、さまざまな工夫が施されていることがわかる。普段なかなか知ることができない「現場の知恵」として、参考になった人も多かったのではないだろうか。
これからも、さまざまなゲストを招き、転職やキャリア形成を考えるうえで有益な情報をお送りする予定だ。ぜひ今後のセミナー内容にも期待してほしい。