セミナーレポート
デザインプロジェクトを
円滑に進めるための
Figmaと外部ツールの活用法

公開 2024.4.4
去る2024年1月25日(木)、オンラインセミナー「デザインプロジェクトを円滑に進めるためのFigmaと外部ツールの活用法」が開催された。
今回は日本ウェブデザイン株式会社 CXO兼UXデザイナーのタグチ マリコ氏をゲストに迎え、FigmaやFigJamの各種プラグイン・ウィジェット、外部ツールを用いてコラボレーションを促進するTIPSが、実演と共に語られた。
講師プロフィール

- タグチ マリコ(MARIKO TAGUCHI)
- 日本ウェブデザイン株式会社
CXO兼UXデザイナー - 2001年からアートやプログラミングの虜となり、学生時代からフリーランス活動をスタート。20代からさまざまな制作会社での勤務や起業を経験し、大手企業から中小企業まで幅広いクライアントと共に、Webサイトやアプリケーション開発に携わる。プレイヤーからマネジメントまで、多岐にわたる領域で実績を積む。活動コンセプトは「ユーザー以外もよい体験に」。すべての関係者が幸福度高く、ポテンシャルを発揮できるような構造をクリエイティブすることに専念している。
Notionを使ったデザイン情報の管理
セミナーの前半、タグチ氏はNotionの活用方法について解説した。普段、タグチ氏はクライアントと共有する議事録としてNotionを使うことが多いという。
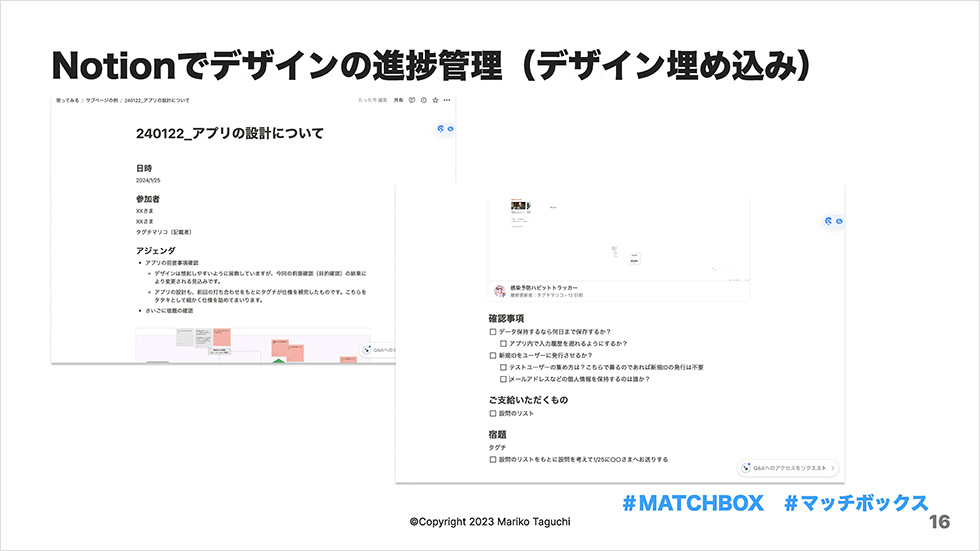
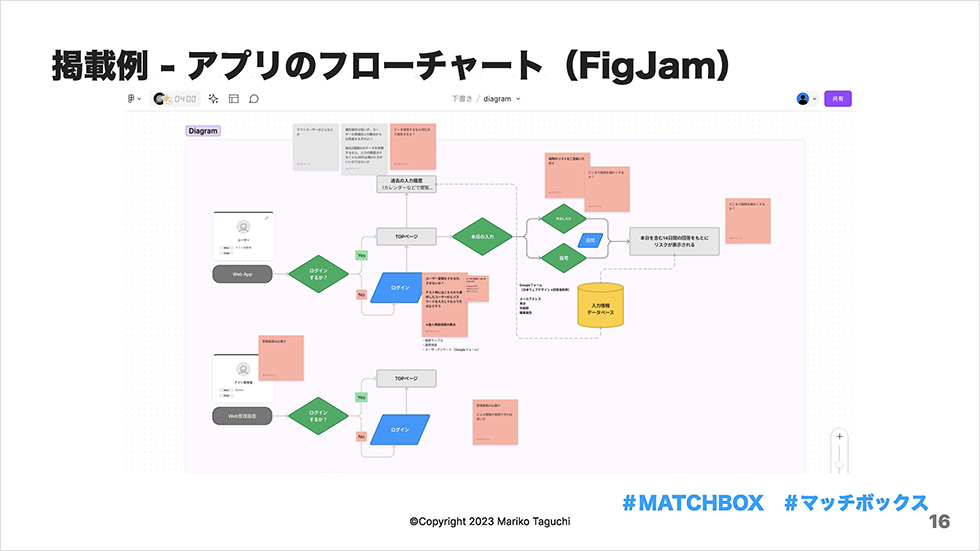
Notionにはあらかじめ議事録のテンプレートを作っておき、日時や参加者、アジェンダなどの項目を用意しておく。実際にクライアントと打合せをする際は、これらの項目を埋めるほかに「Figmaで作ったフローチャート」も埋め込むという。
タグチ氏:アプリやサイトを作る際、クライアントからは「こうしたものを作りたい」という大まかな要望があるものです。それをもとに「こういう感じかな」というのをFigmaでフローチャートにまとめて、議事録に貼り付けておきます。

打合せではFigmaの画面をクライアントと共有し、その場で完成形のイメージをすり合わせるという。アプリの設計であれば「データを何日まで保存するか」「個人情報はどこで持つか」と確認したり、「こうした機能があれば利便性が高まりますがどうでしょうか」と提案したりすることになるだろう。あらかじめFigma上に質問事項などを書いたテキストボックスを置いておけば、聞き漏らしを防ぐこともできる。

打合せが終わったあと、クライアントからの情報を元にFigmaを更新すれば、Notionに埋め込まれたフローチャートも更新される。こうして、議事録にはアジェンダや決定事項などの文章と共に「クライアントとのすり合わせ結果を反映したフローチャート」がドキュメントとして残ることになる。
タグチ氏:Figmaの中に決定事項をメモするよりも、Notionで議事録にしたほうがドキュメントとして見やすいですし、クライアントへはPDFなどで共有できるので重宝しています。Notionは機能が多彩で、人によって使い方もさまざまですね。気になったUIを保存して、自分流のPinterestを作っている方もいます。自分なりの活用法を探るのも楽しいと思います。
CSVデータを取り込むプラグインで作業を自動化
次にタグチ氏が紹介したのは、Figmaのプラグインである「Google Sheets Sync」と「CSV Populate」だった。GoogleスプレッドシートやCSVデータの内容を、Figma上に一括で流し込める機能であり、タグチ氏はこれらのプラグインを「インタビューした情報の取り込み」に使っているという。
タグチ氏:ユーザーインタビューから得られた情報を分析し、ニーズやインサイトを明らかにする「KA法」という手法があります。UXデザイナーとしてリサーチする際、このKA法を使ってデータを可視化するのですが、一つひとつの情報量がとても多く、取り込みに時間がかかっていたんです。
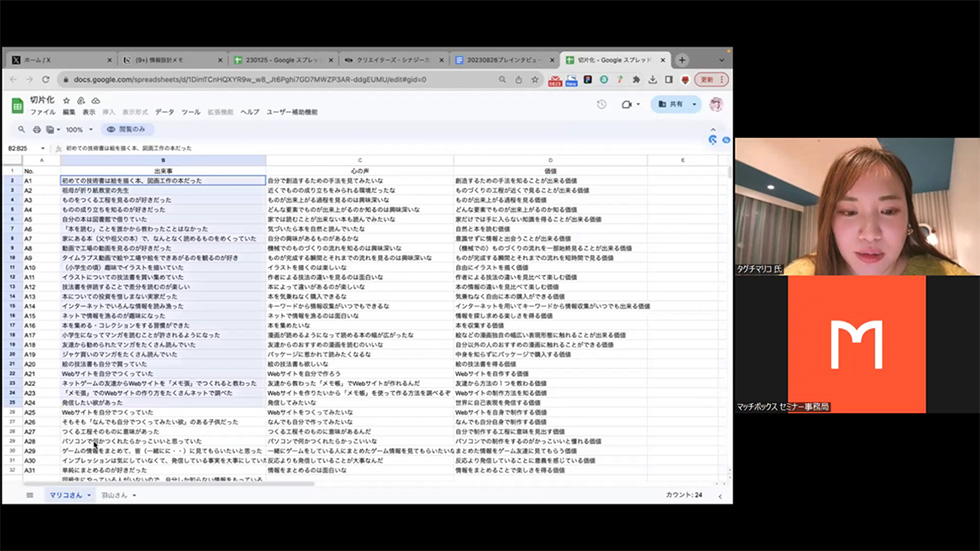
KA法では、「ユーザーが話した出来事」「ユーザーの心の声」「ユーザーの行動の背景にある価値」の3つを「KAカード」という形式に書き出し、価値ごとにグループ化する。1枚の「KAカード」を作るのに、インタビューのデータから情報を抜き出してKAカードのフォーマットに反映する作業が必要だ。以前は付箋やホワイトボードツールでKAカードを作っていたが、1回のリサーチで100枚以上必要になるため、この作業に負担がかかっていた。

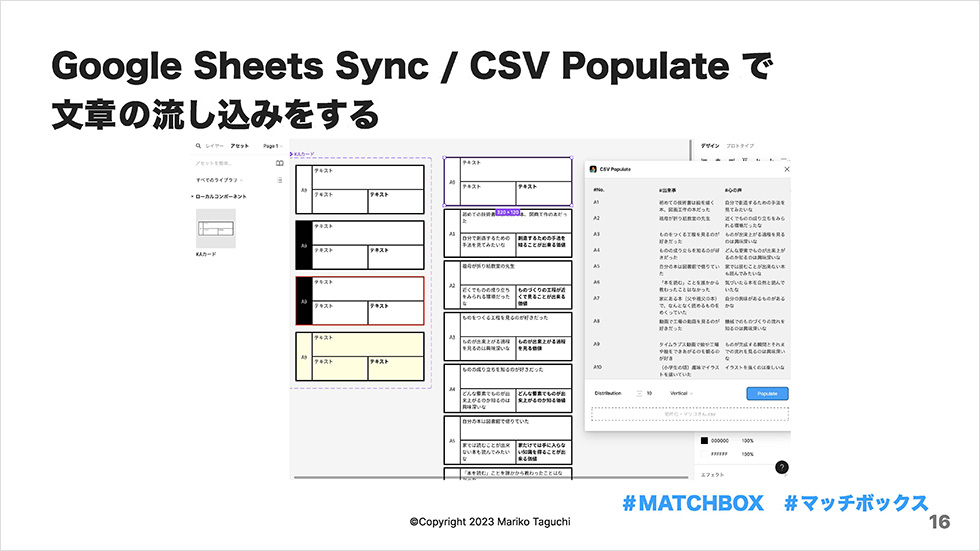
この作業について、タグチ氏は「CSV Populate」を使うやり方を実践した。まず、ユーザーごとに「出来事」「心の声」「価値」の3つをGoogleスプレッドシートに書き出し、これをCSVデータにエクスポートする。

一方、FigmaではKAカードのフォーマットを作り、コンポーネント化しておく。このコンポーネントを選択した状態で「CSV Populate」を実行し、先程のCSVデータを取り込むと、ユーザーごとにKAカードがリアルタイムで作成されていく。それまで手打ちやコピーで対応していた作業が、プラグインによって自動化されるのだ。
同様に「Google Sheets Sync」も外部からデータを取り込むプラグインだが、「Google Sheets Sync」の場合は取り込み元のGoogleスプレッドシートを更新すると、取り込み先にもその内容が同期される。データの同期が必要か否かで、プラグインを使い分けるといいだろう。
タグチ氏:「Google Sheets Sync」を活用したケースだと、まずGoogleスプレッドシートにディレクターが文章を書いておき、それをデザイナーが取り込むようにしたことがあります。デザインデータ上の文章に修正があったとき、デザイナーに「ここをこう直してほしい」と逐一頼むのは、ディレクターとしても申し訳ないですよね。「Google Sheets Sync」を使うと、ディレクターが自分で文章を直せるので早いですよ。
UI/UXデザイナーにおすすめしたいFigmaのプラグイン
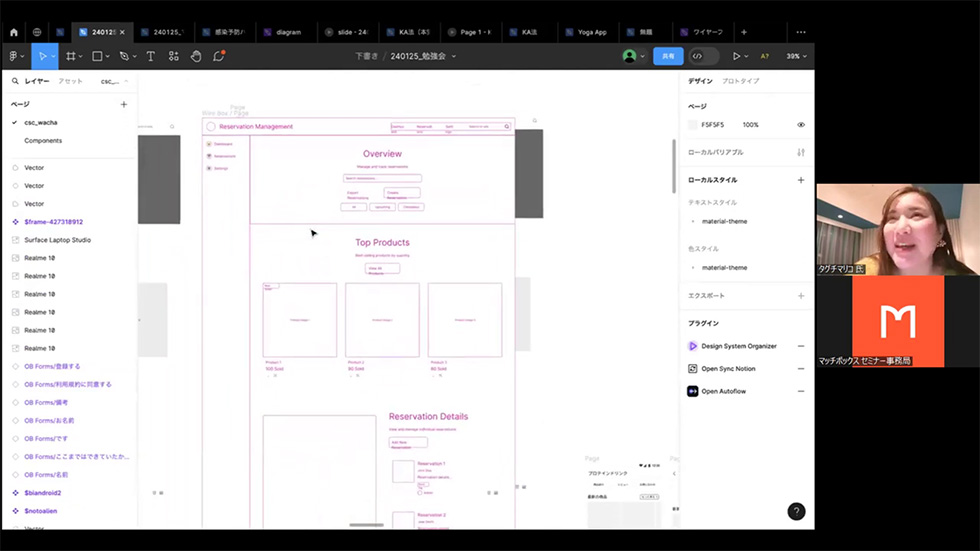
最後に、タグチ氏は普段の業務でよく使うFigmaプラグインを紹介した。サイトのリニューアル案件を受けたとき、最初に使うプラグインが「html.to.design」だという。さまざまなWebページをFigmaで編集可能なデータに変換してくれるプラグインだ。
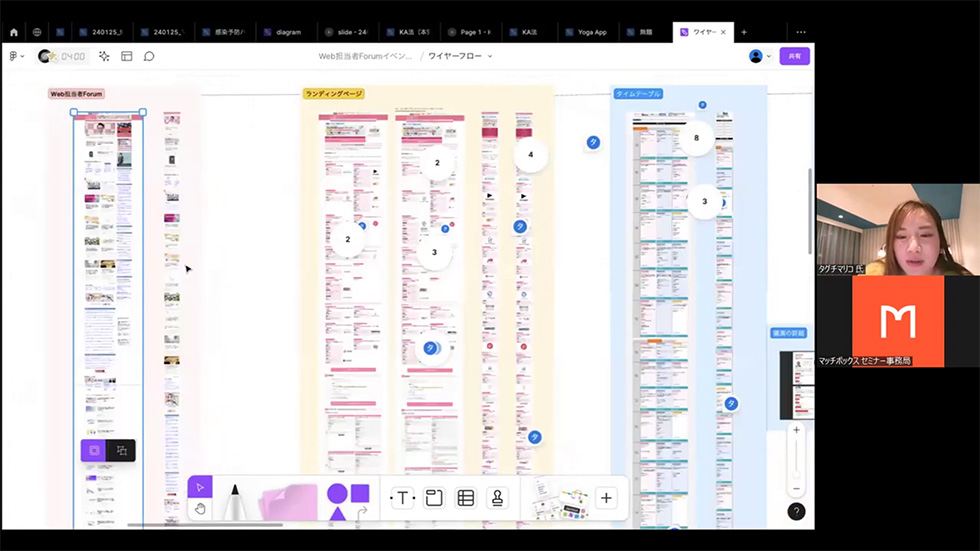
タグチ氏:全体の画面遷移図を作るときに、このプラグインをよく使っています。リニューアル案件では、まず現状のサイトについてユーザビリティテストを行い、実際のユーザーの声を収集するんですね。その声を、「html.to.design」でデータ化したサイトの該当箇所に残すようにしているんです。スクリーンショット上にメモを貼り付けるのと違い、実際にFigmaでデザインをいじることができるので、要素を入れ替えたり追加したりしながら、頭の中を整理するのによく使っています。

その後、タグチ氏は時間の許す限り「UI/UXデザイナーにおすすめのプラグイン」を紹介していった。たとえば、既存のWebサイトをワイヤーフレームに変換する「Wire Box」は、「サイトを簡素化して、情報の位置を俯瞰するときに使う」のだという。

ほかにも、遷移図などに使う矢印を簡単に描ける「Autoflow」、多数のアイコンセットから検索・挿入ができる「Iconify」、サイズ違いのアイコンを簡単に作れる「Icon Set Generator」など、さまざまなプラグインが紹介された。
セミナーは参加者の質疑応答で締めくくられた。寄せられた質問からピックアップして掲載する。
- Figma初心者におすすめの勉強法があれば教えてください。
- Auto Layout機能を身に付けて、画面を模写してみる
せっかくFigmaを学ぶのであれば、まずはAuto Layout(余白などを設定すると自動でレイアウトを調整してくれる機能)を覚えるといいと思います。ボタンが並んでいるデザインなど、小さなパーツが集まっている画面を作ってみるといいですね。あとは、よく使うSNSなどの画面を模写してみるのもいいと思います。書籍やYouTubeなどによる解説も多くありますので、参考にしてみてください。 - 有用なプラグインを探すコツなどありますでしょうか。
- 「英語で検索」と「評判を探す」
まずは名前で検索してみますね。「なんとかコンポーネント」みたいな、それっぽい名前で検索したものを使ってみると、意外な掘り出し物が見つかったりします。日本語だとあまり検索結果が多くはないので、英語で検索してみるのがおすすめです。あとは、SNSで“Figma プラグイン”をひたすら検索しています(笑)。だいたい、「これ便利!」みたいなポジティブなことがつぶやかれているので、その中から使えそうなものを片っ端から試していますね。
編集部より - セミナーを終えて
セミナーの中で、タグチ氏はNotionやFigmaを実際に操作しながら、機能やプラグインを紹介してくれた。そのすべてが、実際の業務で困った経験にもとづいたものであり、共感した人も多いのではないだろうか。その「困った」を放置せず、ツールの使い方を工夫したり、新しいプラグインを探したりなど、積極的に壁を乗り越えることが成長のステップへと繋がるのだろう。
これからも、さまざまなゲストを招き、転職やキャリア形成を考えるうえで有益な情報をお送りする予定だ。ぜひ今後のセミナー内容にも期待してほしい。