セミナーレポート
実装者目線と合わせてみていくFigmaのデザインデータのポイント

公開 2023.12.19
去る2023年10月19日(木)、オンラインセミナー「Webデザイナー進化論 season2 UIデザイン制作編 実装者目線と合わせてみていく Figmaのデザインデータのポイント」が開催された。
デザイン制作業務にかかりきりになっていると、新しいツールやフレームワークのキャッチアップが追いつかず、何となく理解したままになってしまうもの。そこで今回はWebデザイナー/エンジニアの庄司美雪氏をゲストに迎え、今さら聞けない『Figma』の基本的な使い方や、実際にデザイナーがFigmaをどのように使っているかが、実践を交えて語られた。
講師プロフィール

- 庄司 美雪(MIYUKI SHOJI)
-
Webデザイナー / エンジニア
合同会社いろは 代表
株式会社WellSideMeeting 執行役員 - 文系で大学を卒業後インフラエンジニアとして就職し、転職を通してWeb広告業界で営業や広告運用を経験。広告に関わる中でWebメディア制作に関心を持ち、エンジニアスクールに通った後にフロントエンドエンジニア兼Webデザイナーに転身。同時に某大手スクールにてWebデザインクラスのメンターとして教育やカリキュラム改善に関わるうちに、エンジニアやデザイナーの教育に大きく関心を持ち、現在は女性向けエンジニアスクールの立ち上げメンバーとしてサービス開発に取り組む。
コーダーにわかりやすく指示を伝えるには?
セミナーでは、庄司氏が実際にFigmaでデザインしたデータを操作しながら、コーダーへの配慮や作業を効率化させるコツなどを解説した。
たとえば「コーポレートサイトの例」として取り上げた企業のWebサイトでは、デザインのみを担当し、コーダーとの連携を行った。庄司氏はコーディングも手がけるため、普段は「自分がわかればいいようにデザインデータを作っている(庄司氏)」が、この案件では、いかにわかりやすくコーダーへ指示を伝えるかを意識したという。
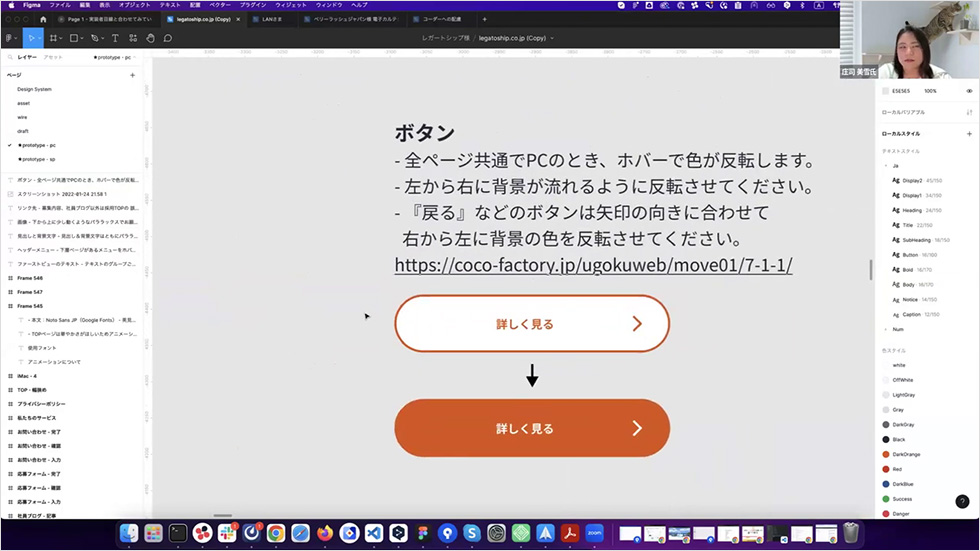
庄司氏:たとえばボタンでは、テキストで「ホバーで色が反転します」と動きを指示するだけでなく、参考となるサイトのリンクも加えています。見出しやアニメーションなども、参考サイトやスクリーンショットなど添えて実際に見てもらったほうが、テキストよりもイメージが伝わりやすいですね。

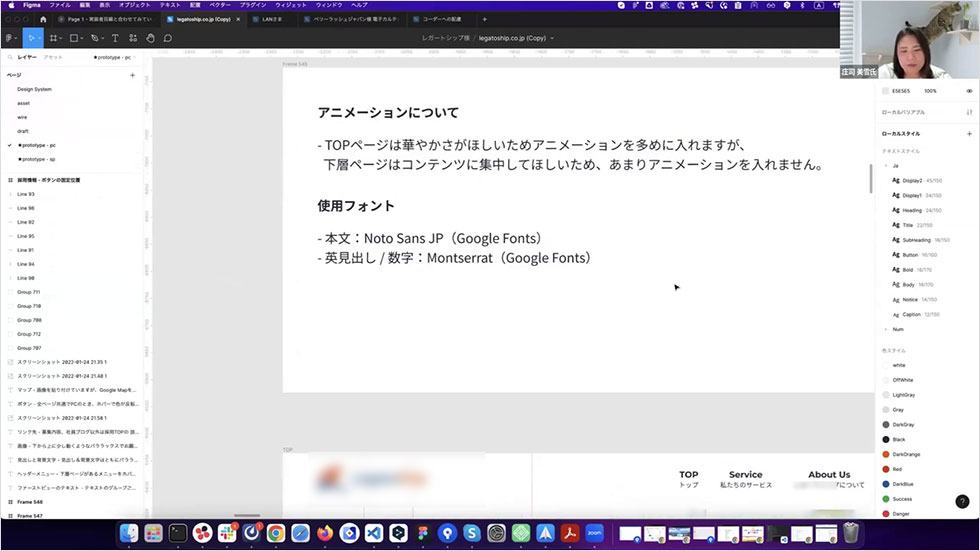
また、サイト全体にわたる指示は別に枠を設け、使用フォントやテーマカラーなどの指示をまとめて記載するという。
庄司氏:私もそうなんですが、フォントや色を最初に登録してからコーディングを始めるコーダーもいます。こうして指示がまとまっていると初期設定がすごく楽なんです。この案件は2年前のものですが、今だったらGoogleフォントのリンク先まで記載しますね。自分で探す手間が省けますから。

さらに庄司氏はデザインを効率的に進めるコツとして、使用する色やフォントを事前に右パネルに登録し簡単に呼び出せるようにする「ローカルスタイル」や、実際のサイトの動きを擬似的に表現できる「プロトタイプ」について、実演を交えながら解説した。なかでも特に便利だと語るのが「コンポーネント」だという。
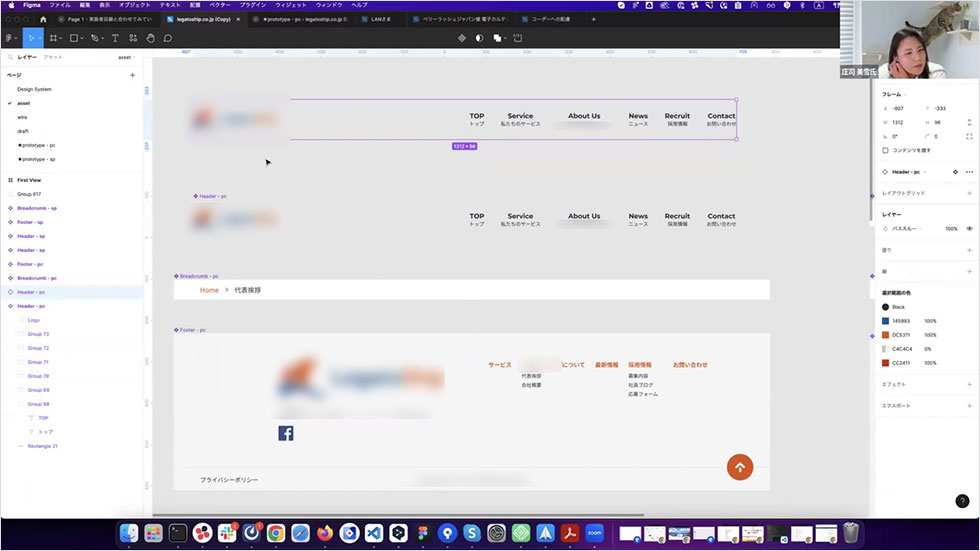
サイトデザインをひと通り完成させたあと、ヘッダーやフッターに変更があった場合、各ページに設置したものを1つ1つ修正するのは面倒だ。こうした悩みをコンポーネントは解決してくれる。
庄司氏:コンポーネントは「共通のパーツ」だと思ってください。たとえばヘッダーの場合、作ったヘッダーをコンポーネント化して、各ページにはこれをコピーしたものを配置しておきます。もしヘッダーに変更があった場合、コピー元のヘッダーを修正すれば、各ページにコピーしたヘッダーにもその修正が反映されます。最小限の作業でサイト全体を修正することが可能です。

作業を効率化する「オートレイアウト」と「バリアント」
続く「サービスサイトの例」では、「オートレイアウト」と「バリアント」という機能について語られた。
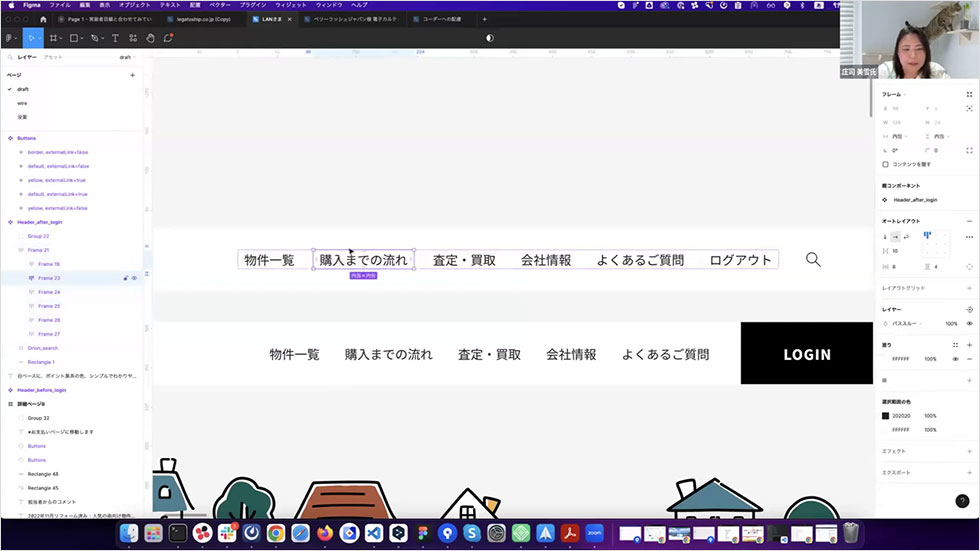
たとえば、ヘッダー部分に横一列に並んだメニューを作るとき、メニューの項目が増えたり減ったりすると、全体の幅に対して余白を調整し直さねばならなくなる。こうしたとき、「オートレイアウト」機能を使うと、あらかじめ設定した余白を担保したうえで、自動的に項目の位置を調整してくれるのだ。
庄司氏:メニューはただテキストを並べるだけではなく、クリック範囲を考えたうえで作っています。テキストに対し「上下4ピクセル、左右8ピクセル」といった感じで余白を持たせるわけですね。オートレイアウトは、こうしたクリック範囲を保ったまま全体の位置を調整してくれるので、とても重宝しています。

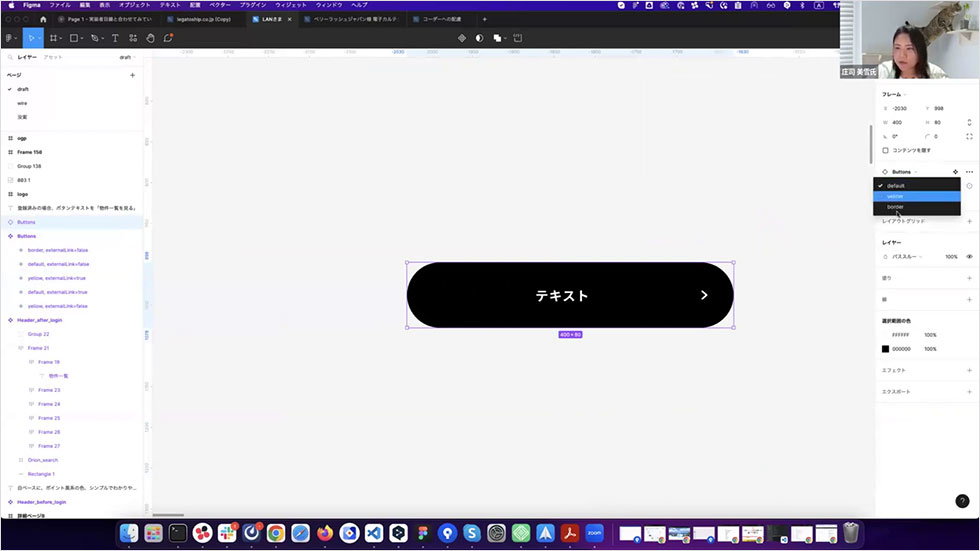
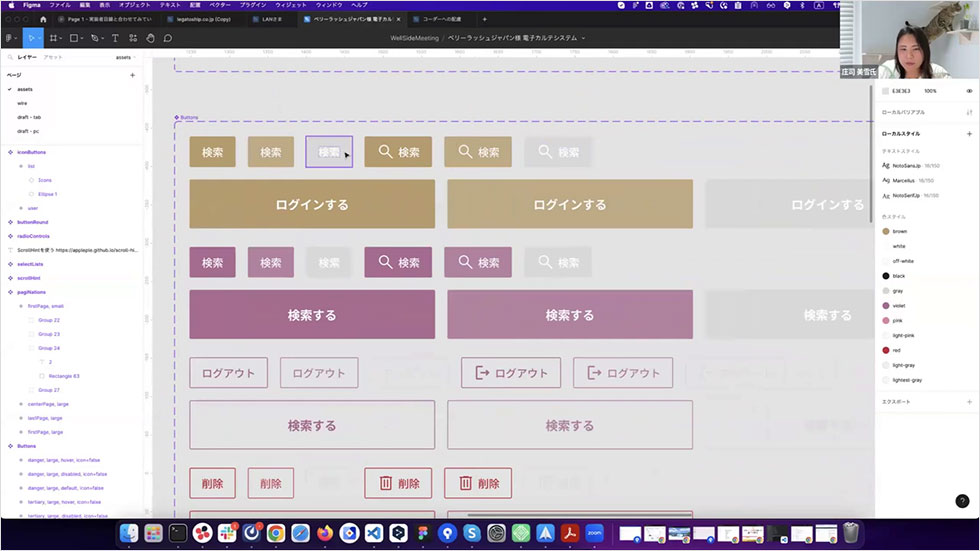
一方、「バリアント」は、細部が異なる複数のバリエーションが存在するときに威力を発揮する機能だ。たとえばボタンには、通常時やマウスオーバー時のもの、ライトモードとダークモードのもの、アイコンがついているものとついていないものといったバリエーションがある。「バリアント」を使うと、こうした複数のバリエーションをグループ化して一元管理することができる。
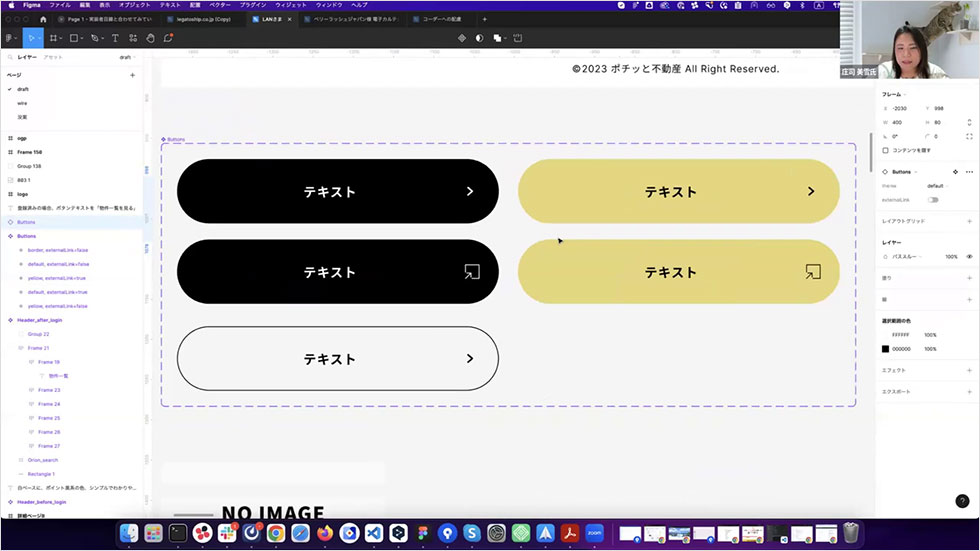
庄司氏:下の例では、5つのバリエーションのボタン(コンポーネント)をバリアントによってグループ化しています。紫の点線で囲った部分ですね。

庄司氏:バリアントを設定しておくと、コンポーネントのプロパティを変えるだけで、バリエーションを切り替えられるようになります。下の例では、カラーを「ブラック」「イエロー」「ホワイト」の3色から選べ、アイコンもTrue/Falseで切り替えることができるようになりました。

庄司氏は、バリエーションが増えがちなアイコンやボタンをバリアントに設定しておくという。プロパティに連動して見た目を変えられるため、サイドメニューやナビゲーションなどのUI設計を検討する際にも役立つ機能だ。

細かな配慮がコーダーの作業負荷を軽減する
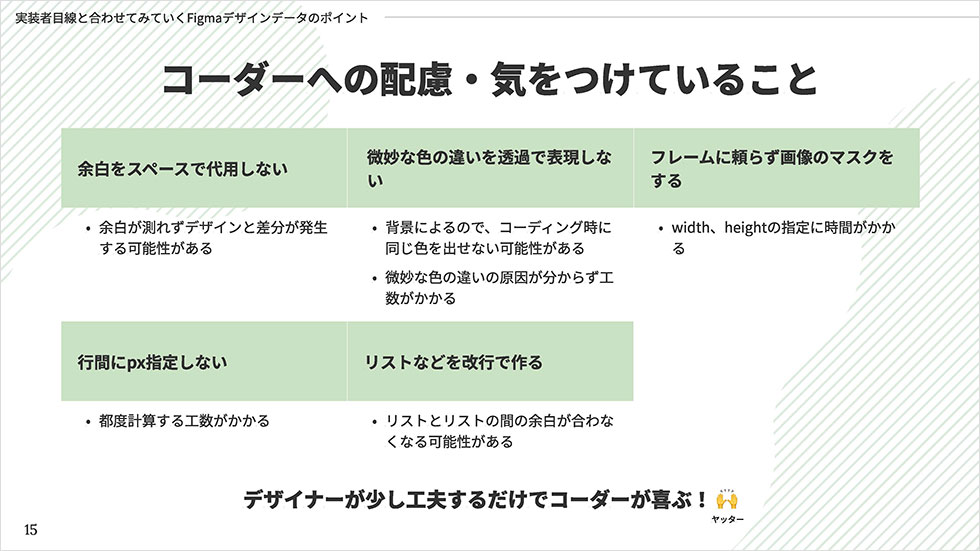
セミナーの後半、庄司氏は「コーダーへの配慮・気をつけていること」として5つの項目を挙げた。一つひとつは細かな配慮だが、コーダーの立場からは「少しの工夫で作業がとても楽になるもの」なのだという。

1.余白をスペースで代用しない
たとえばテーブルの行にテキストを入れる際、1セルずつテキストボックスを置くのではなく、横長のテキストボックスに「テキスト(余白)テキスト(余白)テキスト」とまとめて入力することがある。コーダーが余白の幅を正確に測れず、デザインと差分が生じる可能性があるため、余白をスペースで代用するのは避けたほうがよい。
2.微妙な色の違いを透過で表現しない
アイコンをメインの黒から少し薄いグレーにしたいとき、「黒を60パーセント透過してグレーにする」ということをしがちだ。透過は背景色の影響を受けるので、コーディング時に同じ色を出せない可能性がある。透過で調整せず、きちんと100パーセントの「ベタ塗り」で表現するとよい。
3.フレームに頼らず画像のマスクをする
コード上で画像を指定する際は、画像の縦横の比率を指定する必要がある。フレーム内に画像を入れる際、大きな画像のままフレームの枠に当てはめることがあるが、これではコーダーは「フレームに入った画像の縦横比」がわからない。きちんとフレームの大きさに画像をマスク(切り抜き)して設定することで、コーダーの負荷を減らすことができる。
4.行間にpx指定しない
コード上ではテキストの行間を倍率で指定し、一方Figmaではパーセントで指定をする。24ピクセルの文字に対して行間が48ピクセルならコード上では「2」、Figmaでは「200パーセント」となる。しかし、デザイン時に行間がpx(ピクセル)で指定されていると、コーダーは「文字に対して行間は何パーセントか」を計算しなくてはならない。最初からパーセントで指定すれば、この手間が省ける。
5.リストなどを改行で作らない
リストは1行ずつコーディングしていくため、1つのテキストボックス内に改行してリストが作られていると、コーディングがとてもやりにくくなる。リストの項目ごとにテキストボックスを分け、余白も調整して作るようにするとよい。
庄司氏:見た目は同じデザインでも、データの作り方を工夫するだけでコーダーの作業量が変わります。私自身、今でも「どうしたらコーディングしやすいだろうか」と日々試行錯誤を続けているところです。コーダーが喜んでくれれば、良好な関係も築けて、連携もしやすくなるのではと思います。
セミナーは参加者の質疑応答で締めくくられた。寄せられた質問からピックアップして掲載する。
- デザインを共有したあとにファイルを修正すると、共有先にも修正した過程が見られてしまうと思います。できるだけ修正過程は見られたくないのですが、そうした場合どのようにしていらっしゃいますか?
-
「共有用」のクローンを作ることになると思います。
私はあまり修正について気にしないほうですが……。もしやるのであれば、共有する際にクローンを作っておいて、1つはお客様に渡す「共有用」、もう1つは手元に残す「作業用」にすると思います。「共有用」にいただいたコメントを、手元の「作業用」に反映させる形です。ただ二重管理になるので、少し面倒かもしれないですね。 - コーダーにデータを渡す際は、画像の書き出しまで行うのでしょうか。実際の現場ではどう対応しているかなど、書き出しをデザイナーがすることについてエンジニア視点から教えてください。
- 私の場合は、書き出しは基本的にコーダーにすべてお任せしています。自分がコーディングをするとき、デザイナーが全部書き出してくれるのは、それはそれで楽なのですが……。サイトの上部から順番にコーディングしていく都合上、画像をフォルダの中から探すのは結構大変なんですね。なので、コーダーには「コーディングしやすいように好きな範囲で書き出してほしい」とお願いするようにしています。
編集部より - セミナーを終えて
セミナーでは庄司氏が実際にFigmaを操作し、過去にデザインした内容や、コンポーネントやバリアントの設定方法、「コーディングしにくい例」のサンプルまで、わかりやすく説明が行われた。デザイナーとコーダーの連携がうまくいかなければ、コーダーの作業量が増えるだけでなく、デザイナーまで作業が手戻りする可能性もある。庄司氏が実践するきめ細かな配慮やデザインの工夫は、お互いの仕事をうまく進めるための潤滑油となるのだと感じた。
これからも、さまざまなゲストを招き、転職やキャリア形成を考えるうえで有益な情報をお送りする予定だ。ぜひ今後のセミナー内容にも期待してほしい。