セミナーレポート
現役デザイナーに聞こう!Figma活用なんでもシェアリング会vol.2

公開 2024.11.18
去る2024年9月26日(木)、オンラインセミナー「現役デザイナーに聞こう!Figma活用なんでもシェアリング会vol.2」が開催された。
8月27日に行われたvol.1に引き続き、現役デザイナーにFigmaの悩みに答えていただくパネルディスカッションを実施。フリーランスWebクリエイターであるせきゆおう氏と、Webデザイナー・エンジニアである庄司美雪氏をゲストに迎え、実践を交えながらFigmaの活用法について語っていただいた。
講師プロフィール

- せきゆおう(SEKIYUOU)
- フリーランス Webクリエイター
- 2003年、短大在学中にプレゼンで使ったAdobeソフトの面白さに魅了され、建築業界からデザイン業界へ進路を変更。在学中に当時はまっていたゲームのギルドサイト制作のため、独学でデザインとコーディングを学ぶ。卒業後はグラフィックデザイナーを経てWebデザイナーに。複数の制作会社で実績を積む。小規模な制作会社での実務が長く、受注から納品まで1人で担当することが多かった。2020年1月に個人事業主となり、同年4月にせきゆおうアカウントを作る。2024年5月現在フォロワー数は約2.1万人。2020年にシナカフェを共同で設立。2022年にはバンタンテックフォードアカデミーでHTML/CSSの講師を半年間勤め、2023年にはColosoで「ゼロから学ぶ実践的なコーディング&スキルアップ」講座をリリース。同年プログラミングカテゴリで累積受講者数TOP講座となる。本職では、Web制作全般に加え、紙媒体のデザインも手掛けている。

- 庄司 美雪(MIYUKI SHOJI)
- Webデザイナー / エンジニア
- 文系で大学を卒業後インフラエンジニアとして就職し、転職を通してWeb広告業界で営業や広告運用を経験。広告に関わる中でWebメディア制作に関心を持ち、フロントエンドエンジニア兼Webデザイナーに転身。同時に某大手スクールにてWebデザインクラスのメンターとして運営に関わるうちにエンジニアやデザイナーの教育に大きく関心を持つ。現在はフリーランスを6年経て法人化し、女性向けエンジニアスクールのサービス開発にも取り組む。
FigmaとAdobe XDは何が違うのか?
今回のセミナーは、事前にFigmaに関する日頃の悩みや疑問をアンケートで募り、せきゆおう氏と庄司氏がそれに答えるパネルディスカッション形式で行われた。

Q1
Figmaを使っておらず、Adobe XDを使っています。FigmaとXDとで何が違うのか、どういった利便性があるのか、メリット・デメリットがありましたら教えてください。
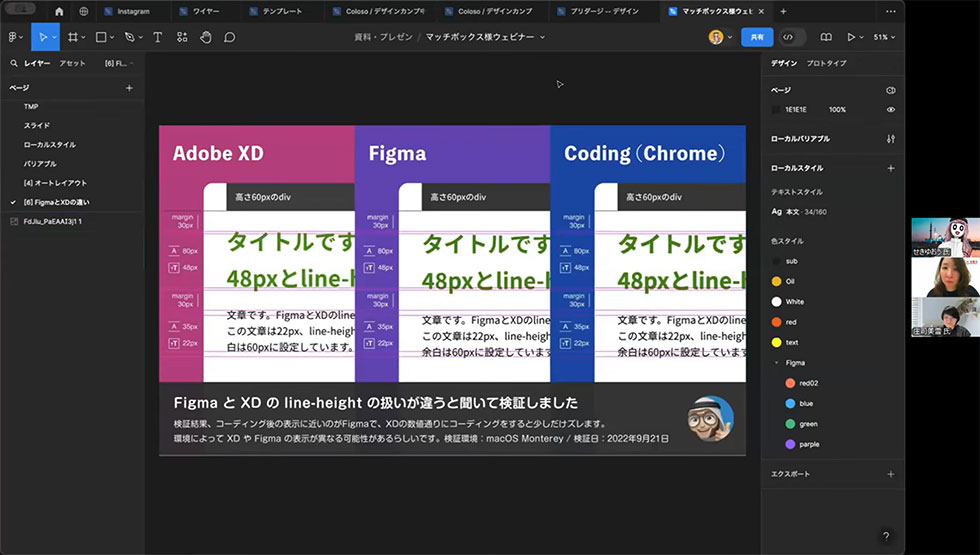
せきゆおう氏:自分はAdobe XDを使ってこなかったので、「ここが違う」と詳しく解説することは難しいですね。ただ、Adobe XDよりもFigmaのほうが、数値通りにコーディングすると、デザイン通りに実装できるのが大きな違いだと思います。数年前に検証した画像がこちらです。

せきゆおう氏:コーディング後のデザインと見比べてみると、Figmaはほぼ同じなのですが、Adobe XDは文章が数ピクセル上にズレていることがわかります。細かいズレが積み重なると、だいぶ高さが変わってしまうので、この違いはかなり大きいと思います。
庄司氏:確かに、Adobe XDはデザインを再現するために余白の計算が必要なときがありますね。同時に、Adobe製品なのでPhotoshopなどに慣れ親しんできた人は使いやすい側面もあると思います。私の印象としては、グラフィック調が強いWebデザインはAdobe XD、Webデザインに加えてUIデザインやデザインシステム(デザイン上の決め事)はFigmaのほうが使いやすいと言えそうです。

Q2
お二人のお仕事の中でFigmaとAdobe製品の使用比率はどれぐらいですか。
庄司氏:圧倒的にFigmaですね。コーダーが使うツールとしても、昨年くらいまではPhotoshopやAdobe XDといったAdobe製品も結構多い印象でしたが、近年はFigmaが増えてきた印象があります。
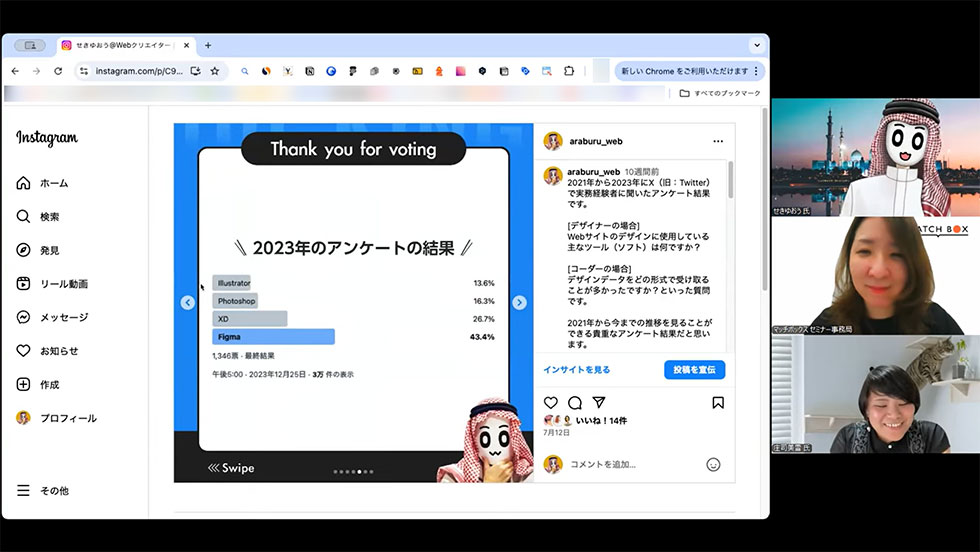
せきゆおう氏:僕もどんどんFigmaの比率が高くなっていますね。僕は、使用ツールについて毎年Xでアンケートを取っています。その結果を見ると、2021年は圧倒的にAdobe XDで、2022年に入るとFigmaがかなり伸びてきました。この辺りでAdobeがFigmaを買収するという話が出て、2023年のアンケートではついにFigmaがAdobe XDを逆転しました(※2023年12月にAdobeはFigmaの買収を断念)。

せきゆおう氏:Adobe XDからIllustratorやPhotoshopに戻られた方もいるとは思いますが、恐らく多くの方がFigmaに移行されたのではと思います。

Q3
コーダーにFigmaデータを共有するときにどんな状態にして渡すか、気をつけていることはありますか?(実例とかを見れると嬉しいです)
庄司氏:ホバー時のアニメーションのイメージや、動きの参考になるサイトのURLなど、こちらの指示や参考となる情報を横に添えるようにしています。あとは、使用した色やフォントの情報を別ページにまとめて、共有するようにしていますね。

せきゆおう氏:僕もほぼ同じです。付け加えるならば、新しくプロジェクトメンバーが参加したときのために、資料へのリンクや素材データをまとめたリストをFigma内に用意しています。
バージョン管理やWebアクセシビリティについての疑問

Q4
コンポーネントについて教えてください。
- ①コンポーネントに変えるタイミング
- ②コンポーネントにすべきものとそうでないもの判断は
- ③グループ化すべきときがわからない(まとまりとしてオートレイアウトだけでよいのかグループ化も必要なのか)
庄司氏:①について、ヘッダーやフッターに関しては2ページ目に入る前に大体デザインが決まるので、2ページ目に入るときにコンポーネント化しています。ボタンなどは2回、3回と出てきたらコンポーネント化を考えますね。②についても、繰り返し出てくるかどうかが基準です。③はちょっと難しいですね……。せきゆおうさんはどうされていますか?
せきゆおう氏:僕はあまりグループ化をしないんです。ほぼオートレイアウトで組んでしまうので。①②については庄司さんと同じで、「使い回すだろうな」と思った時点でなるべくコンポーネントにするようにしています。なるべく早い段階でコンポーネント化して、必要がなくなれば解体することもありますね。

Q5
バージョン管理が難しい印象なのですが、工夫されていることはありますか?
せきゆおう氏:バックアップ専用のページを作っています。ページに修正が入るたびに、バックアップページにコピペして残していくイメージですね。ただ、ページは有料版でないと3つ以上作れないので、注意が必要です。
庄司氏:私もバックアップページを作ったり、デザインと同じページの下の方にボツ案をまとめたりしていますね。

Q6
今年に入りWebアクセシビリティが特に重要視されていますが、デザインをするうえで意識されていることはありますか?(色味、コントラスト比やテキストリンクの処理など)
せきゆおう氏:デザインでもコーディングでも、音声読み上げが自然にできるかどうかは、すごく考えながら作っています。たとえばリンク先を示す文言に、「リンク」や「more」と書いてあると、音声読み上げでは意味が伝わりません。「会社情報を見る」「会社情報はこちら」といった文章に直すなど、対策をするよう心がけています。
あとは、なるべく一般の方が使うモニターでデザインを確認するようにしています。立派なPCやモニターで作業されている方も多いと思いますが、僕はあえて1万円台の安いモニターも用意して、そこで色味やコントラストを確認するようにしています。
社内でFigmaの勉強会をしたい。どのように進めていけばいい?

Q7
社内でデザイナーにFigmaアカウントが配られましたが、利用人数が少なく活用されていない状態です。社内でFigmaの勉強会をしようと思いますが、どのように進めていけばよいかアドバイスがあればいただきたいです。また、チームで利用していく際にルール化しておいた方がよいことがあれば教えてください。
庄司氏:私がデザイナー向けの勉強会を開いたときは、Webデザインの経験ごとに内容を変えていました。Webデザインをあまり経験していないのであれば、Webと紙の違いといった根本的なところから始めて、Figmaでデザインするメリットなどを話します。逆にWebデザインの経験が長いのであれば、バリアントやコンポーネントといったFigmaの機能を重視した勉強会にしていました。
せきゆおう氏:僕が勉強会をしたときは、オートレイアウトの説明に時間をかけましたね。Figma特有の機能なので、苦戦される方が多くて。簡単なレイアウトを一緒に模写してもらって、オートレイアウトに少しずつ慣れてもらいました。
庄司氏:ルールについては、社内向けのデザインシステムを作ってみるといいかもしれません。角丸やシャドウ、スペーシングなどのルールを最低限決めるだけでも違うと思います。
せきゆおう氏:ローカルスタイルやローカルバリアブルの命名規則も決めるといいと思います。チームで共通認識を持って進められるとやはり便利ですよね。

Q8
コーダーからするとオートレイアウトを使用したデザインは見にくいかどうか。
せきゆおう氏:いや、逆にオートレイアウトの方が見やすいです。チェックもしやすいので、積極的に使ってほしいですね。
庄司氏:私もそう思います。オートレイアウトを使うとデザインがルール化されます。ルール化されたデザインは、コーディングでもCSSなどを使い回すことができるので、大変ありがたいです。いっぱい使ってください(笑)。

Q9
FigmaとAdobe Photoshopの違いについて。機能などの相違点、注意点、使い分け方などがあればご教示ください。
庄司氏:FigmaはWebデザインに特化したツールで、Photoshopは画像編集に特化したツールです。FigmaやAdobe XDなどのツールがまだない時代から、PhotoshopやIllustratorでWebデザインが作られてきたという背景はありますが、どちらかしか使ってはいけないということはありません。それぞれのツールの得意なところを使っていくのが一番いいと思います。
せきゆおう氏:Figmaを使う前はPhotoshopを使っていました。一番大きな違いは、やはりFigmaのオートレイアウト機能です。レイアウトがしやすく、画面内の要素を入れ替えることも簡単に移動できるので、とても重宝しています。
あとは、プレビュー機能も便利です。Photoshopを使っていた頃は、1枚1枚画像を書き出してHTMLに貼り、それをサーバーにアップしてクライアントに確認してもらっていましたが、Figmaのプレビュー機能はクライアントにURLを共有するだけで済みます。ほかにもフォントサイズや色を共通化しやすくなったり、コンポーネント化ができたりなど、Figmaには便利な機能が多いですね。
まずは使ってみること。そして、相手を思いやること
セミナーの最後は、両氏の言葉で締めくくられた。
庄司氏:デザインは、「相手への思いやり」だと思っています。こうしたら喜んでくれるかな、といった気持ちでデザインを作ると、みんな幸せになりますし。思いやりあふれるデザインデータが世の中に増えたらと思います。
せきゆおう氏:Figmaは無料で始められますし、まずは使ってみるのがいいと思います。オートレイアウトなどは使ってみなければ慣れませんし、「コーダー向けのデザインデータを作るにはどうすればいいか」と考えると作り方も変わってきます。 デザイナーだけでなく、コーダー含めチームを巻き込んでいろいろ試してもらえると、非常によいプロジェクトになるのではないでしょうか。
編集部より - セミナーを終えて
前回8月のセミナーに引き続き、両氏にはFigmaについて寄せられた悩みや疑問に回答していただいた。用意した質問のほかに、セミナーの場でチャットから寄せられた質問もあり、Figmaへの関心の高さが伺えた。最後のせきゆおう氏のコメント通り、まずはFigmaを使ってみて、最初の一歩を踏み出してみてはいかがだろうか。
これからも、さまざまなゲストを招き、転職やキャリア形成を考えるうえで有益な情報をお送りする予定だ。ぜひ今後のセミナー内容にも期待してほしい。