セミナーレポート
現役デザイナーに聞こう! Figma活用なんでもシェアリング会vol.1

公開 2024.10.24
去る2024年8月27日(火)、オンラインセミナー「現役デザイナーに聞こう!Figma活用なんでもシェアリング会 vol.1」が開催された。
これまでセミナーを行ってきたなかで、Figma活用に関する質問が多くあがった。そこで今回は、現役デザイナーにFigmaの悩みに答えていただくパネルディスカッションを実施。フリーランスWebクリエイターであるせきゆおう氏と、Webデザイナー・エンジニアである庄司美雪氏をゲストに迎え、実践を交えながらFigmaの活用法について語っていただいた。
講師プロフィール

- せきゆおう(SEKIYUOU)
- フリーランス Webクリエイター
- 2003年、短大在学中にプレゼンで使ったAdobeソフトの面白さに魅了され、建築業界からデザイン業界へ進路を変更。在学中に当時はまっていたゲームのギルドサイト制作のため、独学でデザインとコーディングを学ぶ。卒業後はグラフィックデザイナーを経てWebデザイナーに。複数の制作会社で実績を積む。小規模な制作会社での実務が長く、受注から納品まで1人で担当することが多かった。2020年1月に個人事業主となり、同年4月にせきゆおうアカウントを作る。2024年5月現在フォロワー数は約2.1万人。2020年にシナカフェを共同で設立。2022年にはバンタンテックフォードアカデミーでHTML/CSSの講師を半年間勤め、2023年にはColosoで「ゼロから学ぶ実践的なコーディング&スキルアップ」講座をリリース。同年プログラミングカテゴリで累積受講者数TOP講座となる。本職では、Web制作全般に加え、紙媒体のデザインも手掛けている。

- 庄司 美雪(MIYUKI SHOJI)
- Webデザイナー / エンジニア
- 文系で大学を卒業後インフラエンジニアとして就職し、転職を通してWeb広告業界で営業や広告運用を経験。広告に関わる中でWebメディア制作に関心を持ち、フロントエンドエンジニア兼Webデザイナーに転身。同時に某大手スクールにてWebデザインクラスのメンターとして運営に関わるうちにエンジニアやデザイナーの教育に大きく関心を持つ。現在はフリーランスを6年経て法人化し、女性向けエンジニアスクールのサービス開発にも取り組む。
これからFigmaを勉強する人がやるべきことは?
今回のセミナーは、事前にFigmaについての質問や疑問をアンケートで募り、せきゆおう氏と庄司氏がそれに答えるというパネルディスカッション形式で行われた。

Q1-1
社内ではFigmaを利用していないので独学で勉強しています。Figmaをこれから勉強する人に対して、まずはやっておいた方がよいこと、注意点などありますか?
庄司氏:まずは使ってみて、操作感に慣れたらデザインデータを作ってしまえばよいと思います。チュートリアルで学んでも実務で使わない機能もありますし。Figmaがわかる人に、自身の作ったデータを見せてフィードバックをもらうのが一番早く成長できると思います。
せきゆおう氏:注意点を挙げるとするならば、料金システムですね。Figmaは「有料チーム内に含まれる編集権限を持つメンバーの数」に応じて課金される仕組みなので、誰かを招待して編集権限を与えると課金対象になってしまうんです。僕は友だちを10人くらい呼んで、翌月の請求がとんでもないことになりました(笑)。招待するときは要注意ですね。

Q1-2
社内ではFigmaを利用していないので独学で勉強しています。Figmaを使うならVSCodeと連携するとよいと聞いたのですが、コーディング作業をする場合VSCodeを使用されていますか?
庄司氏:コーディング作業にVSCodeは使っていますが、Figmaとの連携はしていないですね。試してみたこともありますが、私はツールごとにUIを分離したいタイプなので、FigmaのデータはFigmaで見たほうが使いやすいと感じました。
せきゆおう氏:僕も同じですね。今はFigmaの開発モードを使っています。Figmaは進化がすごく早いですし、自分で使ってみて判断してみるのが一番だと思います。
紙媒体のデザインを経験した人がWebデザインを学ぶためのポイント

Q2-1
Figmaでカンプを作り、それをチェックしてもらい、修正する際の質問です。私は「修正前」と「修正後」を見比べたいのですが、「同じページ」でコンポーネントの修正をしてしまうと「同じページ」のすべてのインスタンスが修正されてしまい、修正前のデザインがなくなってしまいます。
修正前のものを残す場合、どのようなやり方があるでしょうか?またプロの現場ではあまり修正前のものは残さなかったりしますか?
せきゆおう氏:僕はバックアップページとなるものを作って、その中に修正前のデータを格納するようにしています。修正の多いクライアントさんだと、「何バージョンか前に戻してほしい」ということがたまにあるので。コンポーネントに関してはもう変わっても仕方ないと判断するときもありますし、最終的にスクリーンショットで残したりしますね。
庄司氏:私も、せきゆおうさんと同じように、別のところに格納して残していますね。クライアントが比較しやすいように、「修正前」「修正後」を並べて見せることもよくあります。「以前はこんな感じでした」と答えられるように、いつでも確認できる場所に置くようにしています。
コンポーネントの修正が必要になったときは、元になるコンポーネントからインスタンスを作成して切り離し、別物として修正します。修正内容がFIXしたら改めて親コンポーネントに反映させています。

Q2-2
私は前職が紙媒体のデザイナーだったのですが最近Webデザインを勉強し始めました。単位がミリや級からpx(ピクセル)に変わりまだ慣れていないためか、Figmaを作業しているときは気にならないのに、プレビューで見ると「なんかデカいし余白思ったより広すぎるし全体バランス悪い」と気づくことが多々あります。
これは慣れの問題でしょうか?もしも作業するうえでコツ等ありましたら、教えていただきたいです。
せきゆおう氏:Figmaの「プレビュー機能」を使って、実際にブラウザ上でどう見えるのか、リアルタイムに確認しながら並行して作るのがおすすめです。紙に印刷して実寸大で確かめるのと、同じイメージですね。他のWebサイトのソースを見て、「このサイズとこの余白だとこう見えるんだ」と研究してみるのもよいですね。
庄司氏:Webならではの特性もありますからね。デバイスの幅が変わったときに、文字サイズがどう変わるか、改行はどこで入るかなど、いろいろなサイトを見て、Webの世界に慣れてもらえたらと思います。

Q3
Figmaのコンポーネントやレイヤーの整理について、特にオートレイアウトを重ねがけしたりして、だんだんごちゃごちゃになるのでよい整理方法があれば聞きたいです。
せきゆおう氏:恐らくIllustratorやPhotoshopに比べてごちゃごちゃになると感じると思うんですが……これはFigmaではある程度仕方ないと思います。オートレイアウトにするとどうしても階層が深くなってしまうので……。コーディングがわかる方であれば、コーディング後の階層を意識して、レイヤーを組んでいくのもよいかもしれません。
庄司氏:私は案件の大小でオートレイアウトを使い分けていて、小規模な案件では無理に使わないことが多いですね。オートレイアウトは便利な場面も多いのですが、イレギュラーな対応が必要になったときに面倒なので、手戻りが発生するぐらいなら最初から使わないと判断しています。
コーダーがコーディングしやすいデータとは?

Q4
コーダーがコーディングしやすいデータの作り方で気をつけていることなどがあれば教えてください!
両氏はそれぞれダミーデータを持ち寄り、コーディングしやすいデータを「コーダーからのお願い」の形で語った。そのなかからいくつか紹介する。

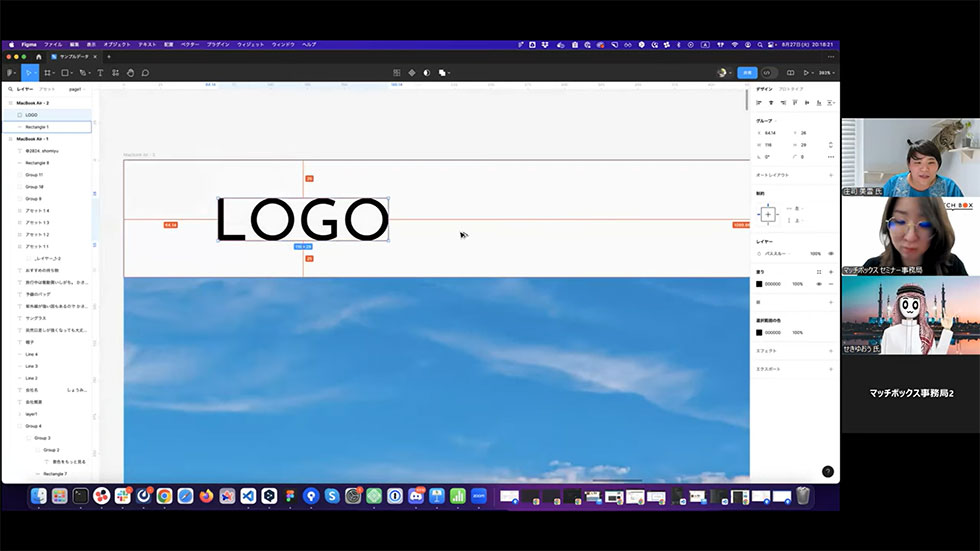
- ・今回は典型的な例としてロゴ画像にダミー数値を設定していますが、こういったSVGで書き出すものやパスデータ、要素全般のサイズや余白などをふくめて小数値にならないよう、整数でサイズや余白を指定してほしい。(庄司氏)
- ・コーディングでは行間をパーセントや倍率で指定するので、たとえば「フォントサイズ18に対して行間は27ピクセル空ける」と実数で指定されると、コーダーは1つひとつパーセントに直さないといけない。最初からパーセントや倍数で指定してもらえると嬉しい。(庄司氏)

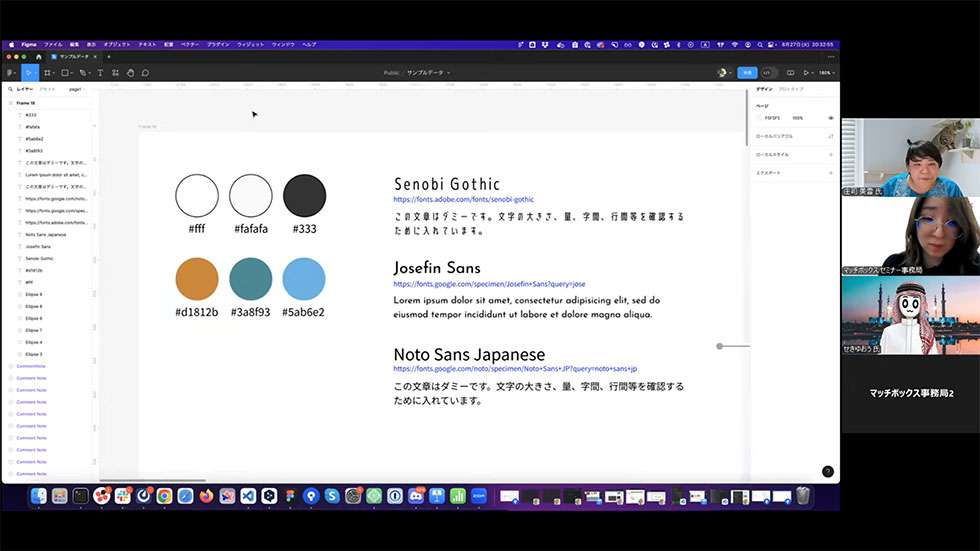
- ・デザインの中で使用したカラーコードや、フォントの情報は、まとめてもらえるとうれしい。特にフォントのURLは探すのが大変なので。(庄司氏)
- ・アイコンごとにサイズが異なっていると修正の際に都度手間がかかる。アイコンは正方形のフレームの中に収めて、変更があった際にはフレームの中身だけ変えて大きさが変わらないようにしてもらえるとありがたい。(庄司氏)

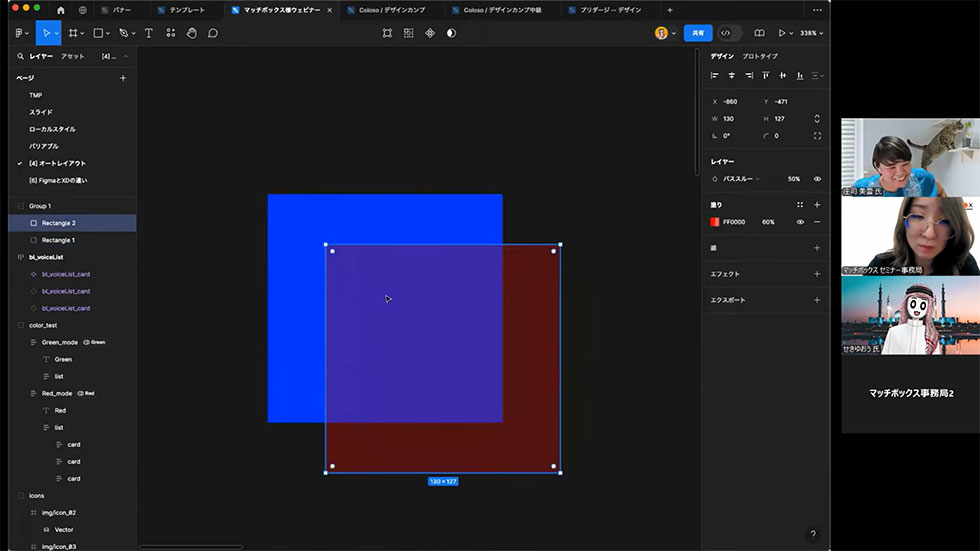
- ・パレットの上で絵の具を混ぜるように「青の上に赤を60パーセント乗せて紫を作る」といったデータがたまにある。このままだとコーダーは正確な色がわからず、スクリーンショットを撮って色を取得するしかない。ローカルスタイルで色を作ってもらえるとコーダーは助かる。(せきゆおう氏)
- ・クライアントのサイトでAdobeフォントを使う場合、クライアント側でAdobeの契約が必要。使用するフォントについて、事前にクライアントに確認してほしい。(せきゆおう氏)

Q5
レスポンシブデザインを作る際に気をつけていることはありますか?
庄司氏:フレームの幅に気をつけています。PCの場合は最小である幅1280ピクセルで作っておいて、大画面でも問題なく表示されるようにしていますね。モバイルは幅375ピクセルで設定したうえで、コンテンツの幅は「375ピクセルの〇パーセント=〇ピクセル」と計算して、可変幅を意識したピクセル値で設定しています。
せきゆおう氏:可変領域に入ったときにどう対応するのかわかるよう、PCレイアウトの横に「横幅何ピクセルになったとき、このレイアウトになります」というのを結構細かく作ったりしますね。全ページ作ると工数がかかるので、あくまで部分的にですが。モバイルは、最近400ピクセルで作っています。横幅をパーセントで指定するのに計算がとてもしやすいんです。併せて、要素が改行される位置がわかるようにガイドを付けるようにしていますね。
編集部より - セミナーを終えて
Figmaについて寄せられた疑問や質問に、両氏は自身の経験を踏まえてていねいに回答していた。特に「コーディングしやすいデータ」については、それぞれが語るポイントに「これは本当に困ります……」と反応していたのが印象的だった。現場で活躍するコーダーやデザイナーの“生の声“が聞けるセミナーだったと言えるだろう。
これからも、さまざまなゲストを招き、転職やキャリア形成を考えるうえで有益な情報をお送りする予定だ。ぜひ今後のセミナー内容にも期待してほしい。