セミナーレポート
明日からデザイン実務に活かせる
Figmaのイロハ

公開 2024.4.22
去る2024年2月20日(火)、オンラインセミナー「明日からデザイン実務に活かせるFigmaのイロハ」が開催された。
今回はフリーランスのWebクリエイターであるせきゆおう氏をゲストに迎え、Figmaがデザイナーに選ばれる理由、ならびにFigmaの機能やデザイン制作の際に役立つプラグインなどについて語られた。
講師プロフィール

- せきゆおう(SEKIYUOU)
-
フリーランス
Webクリエイター - 2003年、短大在学中にプレゼンで使ったAdobeソフトの面白さに魅了され、建築業界からデザイン業界へ進路を変更。在学中に当時はまっていたゲームのギルドサイト制作のため、独学でデザインとコーディングを学ぶ。卒業後はグラフィックデザイナーを経てWebデザイナーに。複数の制作会社で実績を積む。小規模な制作会社での実務が長く、受注から納品まで1人で担当することが多かった。2020年1月に個人事業主となり、同年4月にせきゆおうアカウントを作る。2024年3月現在フォロワー数は約2.1万人。2020年にシナカフェを共同で設立。2022年にはKADOKAWAドワンゴ情報工科学院でHTML/CSSの講師を半年間務めた。本職では、Web制作全般に加え、紙媒体のデザインも手がけている。
Webデザイナーの仕事はFigmaによってどれくらい効率化できるか?
セミナーは「なぜFigmaがこんなにもデザイナーに選ばれているのか」というセクションから始まった。
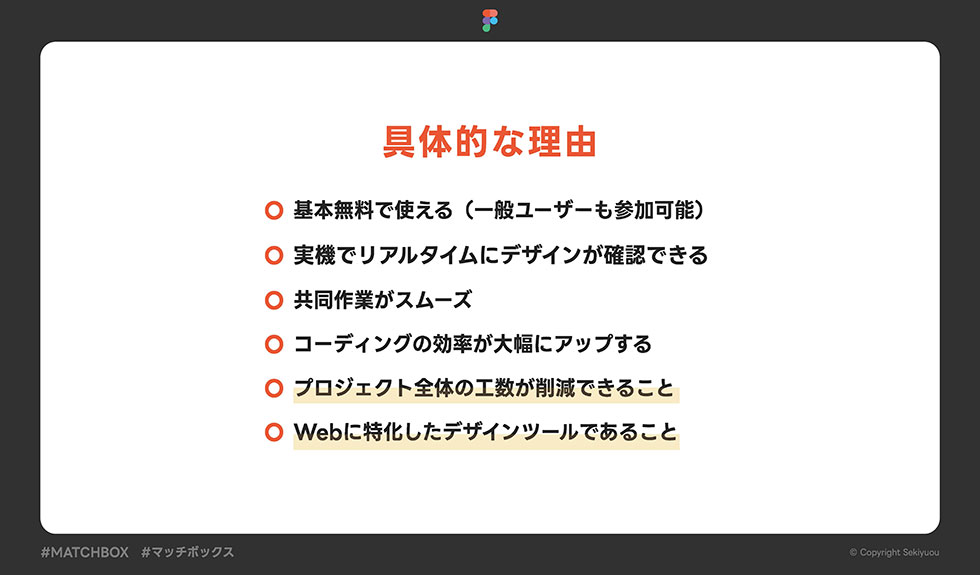
Figmaはブラウザ上で作業が完結し、複数のメンバーが共同作業(コラボレーション)を図りながら作業ができるという特徴を持つ。そのうえで、Web制作にFigmaが選ばれている具体的な理由について、せきゆおう氏は6つの項目を挙げた。
- ・基本無料で使える(一般ユーザーも参加可能)
- ・実機でリアルタイムにデザインが確認できる
- ・共同作業がスムーズ
- ・コーディングの効率が大幅にアップする
- ・プロジェクト全体の工数が削減できること
- ・Webに特化したデザインツールであること

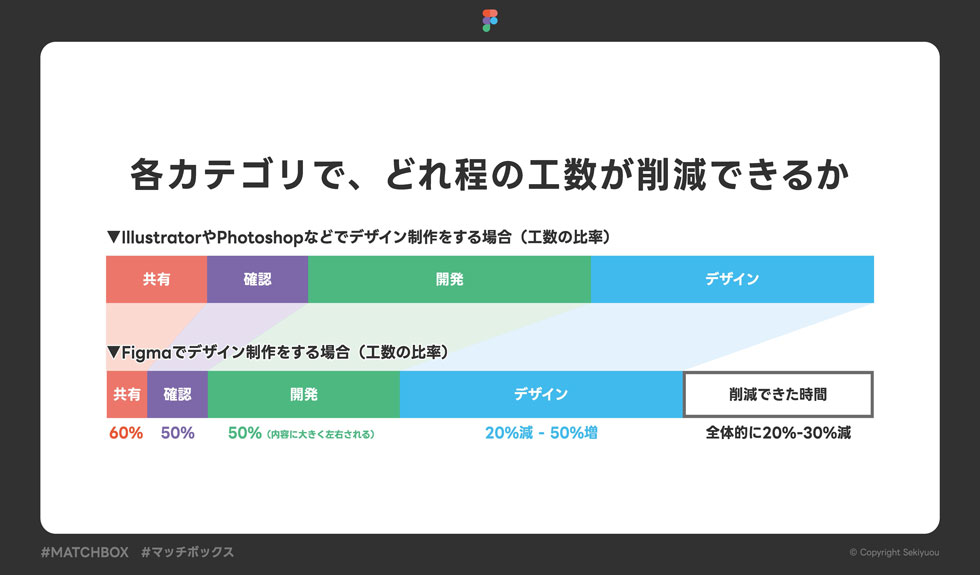
せきゆおう氏は最後の2つ、「プロジェクト全体の工数が削減できること」「Webに特化したデザインツールであること」が大きな長所ではないかと話す。特に工数の削減について、Webデザイナーの仕事を「共有(デザイン等の情報共有)」、「確認(デザインや仕様の確認)」、「開発(コーディング)」、「デザイン(Webサイトの見た目のデザイン)」の4つに分類した場合、各工程は体感で20~60パーセントほど工数を削減でき、全体的に20~30パーセントほどの効率化に繋がっていると感じるそうだ。

ただし、多くの工程で工数が削減できる一方、「デザイン」の工数は増えてしまうケースがある。これはPhotoshopやIllustratorなどのAdobe製品では、設定する必要がなかった工程が追加されることがあるからだという。
せきゆおう氏:コンポーネントやバリアント、ローカルスタイルなど、FigmaにはFigmaならではの便利な機能がたくさんあります。それぞれにパラメータなどを設定するなど工数がかかる面は確かにあるのですが、デザイナーの工数が多少増えたとしても、チーム全体の工数が減ることは非常に大きなメリットだと感じています。
つまり、Figmaも万能ではなく、プロジェクトの種類によっては、Figmaが最適だと言えないケースもあるということだ。せきゆおう氏は「デザイナーが使用するツールの特性を深く理解して、適切に選択できること、そしてその選択をチームに適切に説明できることが重要です」と語った。
ツールの特性を知り、長所を活かせるように使い分ける
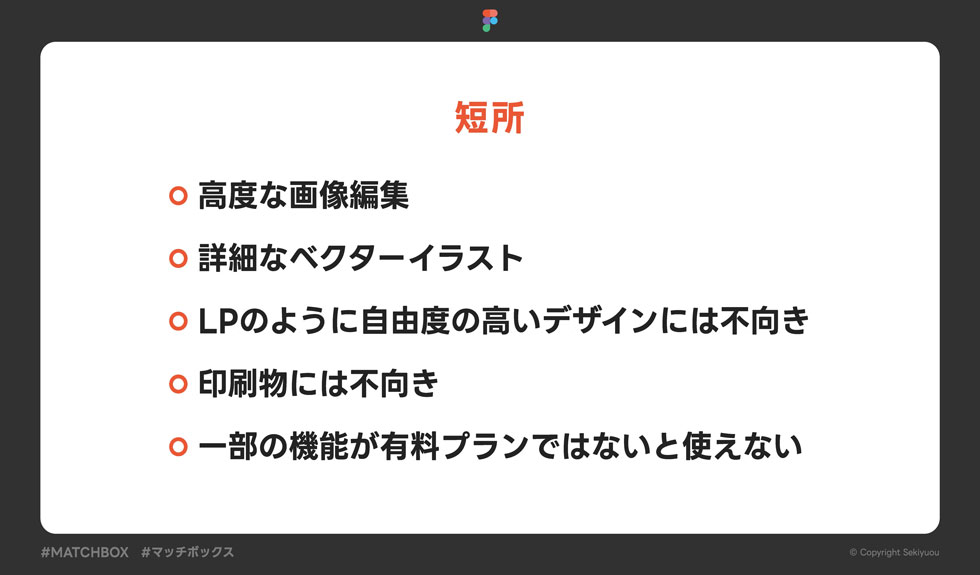
次にFigmaの特性を知るためとして、せきゆおう氏はFigmaの短所と長所について説明した。
まずは短所として、「高度な画像編集」や「詳細なベクターイラスト」が挙げられる。画像編集やベクターイラストの作成はFigmaでも可能だが、高度な処理はPhotoshopやIllustratorといった専用ソフトのほうが適していると言える。また、FigmaはWebに特化したデザインツールであるため、印刷物なども不向きだ。

では、Figmaはどのように使えばいいのか。せきゆおう氏は「WebデザインはFigmaかFigma以外かではない」と話す。
せきゆおう氏:すべてのデザインをFigmaで完成させるわけではありません。私自身、Figmaだけで制作を完結できたプロジェクトは1つもないですね。「キービジュアルはPhotoshop」「ロゴはIllustrator」「サイトのベースはFigma」といったように、それぞれのツールの得意分野を活かし、苦手なところは互いを補いながら制作を進めるのがベストな使い方だと思います。

一方、Figmaのメリットとして、せきゆおう氏はオートレイアウト機能を「最大のメリット」と挙げ、「オートレイアウト機能を使わないのであればFigmaである意味さえないと感じている」と強調した。オートレイアウト機能は、コンテンツに合わせてレイアウトが自動調整される機能であり、余白や間隔などを設定すればレイアウトの変更が簡単に行えるため、開発工数を大幅に削減することが期待できるという。
せきゆおう氏:オートレイアウト機能は、Adobe製品と機能の考え方が異なるため、Adobe製品に慣れた方には敬遠されることもあるのですが、私はWebに特化したFigmaというツールの最大の長所であると思っています。逆に言えば、オートレイアウト機能では厳しいような自由度の高いデザインの場合は、Figma以外のツールを使うべきだと言えるでしょう。
Figmaの便利な機能と、デザイン制作に役立つプラグイン
セミナーの後半、せきゆおう氏はFigmaの機能とプラグインについて、実演を交えながら時間の許す限り紹介した。その一部を紹介する。
Figmaの機能
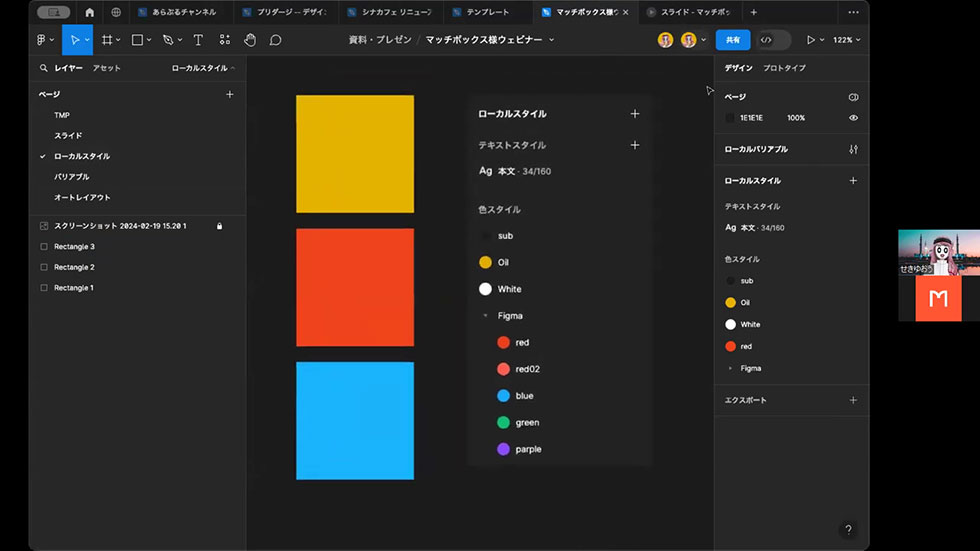
■ローカルスタイル
Figmaのファイル内で再利用可能なデザイン要素を定義する機能。色やテキストファイル、効果などを「ローカルスタイル」として保存することができる。たとえば「メインカラーが赤からオレンジに変わった」という変更があった場合、ローカルスタイルで定義していた色のプロパティを赤からオレンジに変更すれば、サイト全体のメインカラーを一括でオレンジに変更することができる。フォントサイズや行間などにも適用が可能であり、要素ごとのブレをなくすことも可能だ。

■プロトタイプ/プレビュー
あらかじめリンクを設定することで、コーディング後のWebサイトのように、特定のリンクをクリックするとページ遷移が可能になる機能。サイトの構築前にプロトタイプを確認することができ、クライアントからの戻しといった確認の工数を抑えることができる。
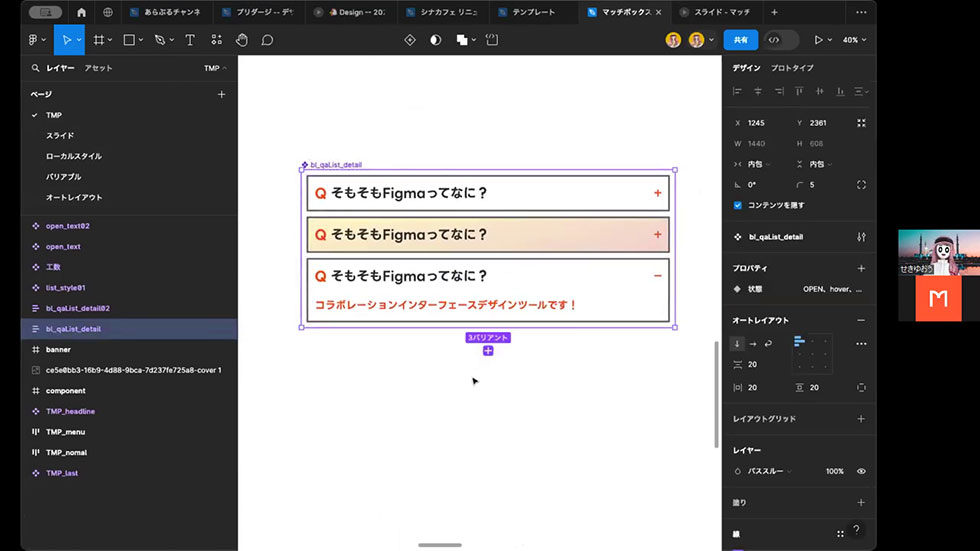
■コンポーネント/バリアント
コンポーネントとは、複数のデザイン間で再利用できる要素のこと。たとえばボタンなどをコンポーネントで作っておくと、サイト上のさまざまな場所で使い回すことができ、変更が加わった場合は元のコンポーネントを修正すれば一括で反映される。またバリアントは、マウスオーバー時やクリック時の動作など、コンポーネントの異なる状態やスタイルを管理できる。

デザイン制作の役に立つプラグイン
■Color Style Guide
起動するだけで、ローカルスタイルに設定された色のカラーコードを抽出し、一覧で表示してくれる。コーディングに非常に役立つプラグイン。
■Mesh Gradation
一方通行のグラデーションだけでなく、複数方向からのグラデーション画像を簡単に作ることができる。
■UnSplash
同名の著作権フリーの写真素材サイトから、適当な写真を検索してサイト上に反映できるプラグイン。写真は商用利用可能。
■Contents Reel
ダミーのイメージがほしい場合、顔写真などをランダムでサイト上に置くことができる。テキストや名前、メールアドレスなどのダミーテキストにも対応(顔写真や名前などは海外のもののみ)。
セミナーは参加者の質疑応答で締めくくられた。寄せられた質問からピックアップして掲載する。
- WebデザイナーはPhotoshopやIllustratorの実績が重視されるのではと思います。たとえば制作したバナーをポートフォリオの実績として載せるとき、Figmaで作成したものはマイナスイメージに繋がるでしょうか。
-
「なぜFigmaを使ったのか」が説明できればよいと思います。
自分もFigmaでバナーや動画のサムネイルを作ることがよくあります。Figma上でテンプレート化しているので、色を変えたりするのがとても楽なんですね。たとえばお客さんから「WordPressで構築したブログのサムネイルを量産したい」という要望があったときも、Figmaを使うのはとても合理的なはず。ポートフォリオの実績でも「なぜFigmaを採用したか」を説明できるようになれば、マイナスではなくプラスになるのではないでしょうか。「何で作ったか」よりも「何を作るか」のほうが重要だと思います。 - 今日のお話を聞くと、Figmaはクライアントとイメージを共有しやすそうな気がしました。普段はPhotoshopを使用していますが、すべての作業が自分1人で完結するWebデザイン業務の場合でも、Figmaを使うべきでしょうか。
-
確認のためにFigmaを使うのもアリです。
サイトの規模と内容によりますが、僕もPhotoshopで作ることもあります。Photoshopで作った1枚画像をFigmaに取り込んで、プロトタイプ機能でリンクを繋ぐだけでも、クライアントへの確認の際に非常に役に立つんですね。これだけでもお互いの認識の齟齬を抑えられるので、非常に重宝しています。確認をするためだけにFigmaを使うのもアリだと思いますね。
編集部より - セミナーを終えて
せきゆおう氏はFigmaによる工数削減などの効果を伝える一方で、「Figmaがすべてではない」と語る。SNSを中心に、便利なツールの情報は手に入りやすくなったが、だからといって、すべての作業をひとつのツールに無理やり置き換えて、最終的な成果物の品質が低下してしまえば意味がない。適切なツールを適切な場面で使うことが大切であり、それさえ理解すればFigmaはWebデザイナーにとって強力な味方となることだろう。
これからも、さまざまなゲストを招き、転職やキャリア形成を考えるうえで有益な情報をお送りする予定だ。ぜひ今後のセミナー内容にも期待してほしい。