セミナーレポート
Figma × Visual Studio Code
Webデザイナーのための
コーディング術

公開 2024.6.11
去る2024年3月21日(木)、オンラインセミナー「Figma × Visual Studio Code Webデザイナーのためのコーディング術」が開催された。
クリエイティブ業界でホットワードとなっているFigma。今回は小泉誠氏をゲストに迎え、FigmaのデザインデータをコーディングするツールとしてVisual Studio Codeを連携させる方法や、ノーコードツールと連携したコード生成などについて、実演を交えて語られた。
講師プロフィール

- 小泉 誠(MAKOTO KOIZUMI)
- 個人事業主 Studio FireColor
- Studio FireColorの屋号でフリーランス歴12年。Web制作会社、SEO関連会社、システム開発会社などを経て独立。Webデザイナー、UI/UXデザイナー、フロントエンド、SEO、マーケティング、システム開発、動画制作、社内のIT化のコンサルティングなどなど。現在は「本人も職種がわからない…」といった感じで、ゼネラリスト道を邁進中。基本的にモノづくり好きで調理師免許を持ち、飲食店経営の経歴もあり。近年は自分で勉強会を主催したり、Web技術の講師などにも従事。現在は株式会社IMAKEにも役員として参画し、組織デザインに取り組んでいる。
FigmaとVisual Studio Codeを連携させる
セミナーの前半は、FigmaとVisual Studio Code(以下、VS Code)を連携させたコーディングについて語られた。
VS Codeとはマイクロソフト製のエディターであり、HTMLやCSS、JavaScriptのほか、さまざまな言語のコーディングに使用されているツールだ。WindowsやMacなど多くの環境に対応しており、プラグインを導入することで機能追加やカスタマイズも行える。
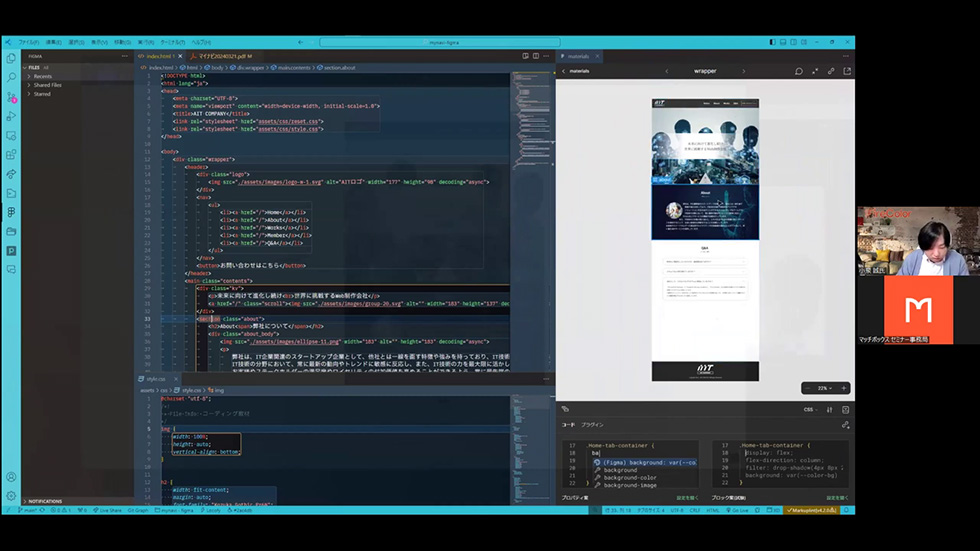
小泉氏は、Figma公式がリリースしているVS Code向けプラグイン「Figma for VS code」を用いて、FigmaとVS Codeを連携させたコーディング環境について説明した。VS Codeから「Figma for VS code」プラグインをインストールし、Figmaにサインインすれば、VS Code上でFigmaの開発モードを扱えるようになるという。(※開発モードを使うには、Figmaの有料プランへの加入が必要)

小泉氏:1つの画面でデザインカンプや各種プロパティを確認しながら、HTMLやCSSのコーディングができるわけです。画像などアセットの書き出しもできますし、コメント機能を使えば他のメンバーとの共同作業もスムーズです。「1つの画面ですべての作業が完結する」というだけでも、かなり作業効率がよくなりますね。

また、「Figma for VS Code」のオートコンプリートの設定をオンにすれば、選択したレイヤーに基づいて、CSSのコーディング中にコード案を自動的に提案する機能も備えている。コーディングも行うWebデザイナーにとって、非常に強力なツールとなる「Figma for VS Code」だが、一方で小泉氏は「気になるところもある」と話す。
小泉氏:HTMLを自動で生成する機能もあるのですが、個人的にはちょっと使いにくいHTMLが書き出されるように感じます。今回のデモも、HTMLは自分で用意したものです。この点については、これからの進化に期待といったところでしょうか。
FigmaのデザインからHTMLを書き出す3つのツール
コーディング初心者のWebデザイナーにとって、HTMLやCSSといったコードの自動生成は関心のあるトピックだろう。セミナーの後半では「Figmaと連携したコード生成」について、3つのツールが紹介された。
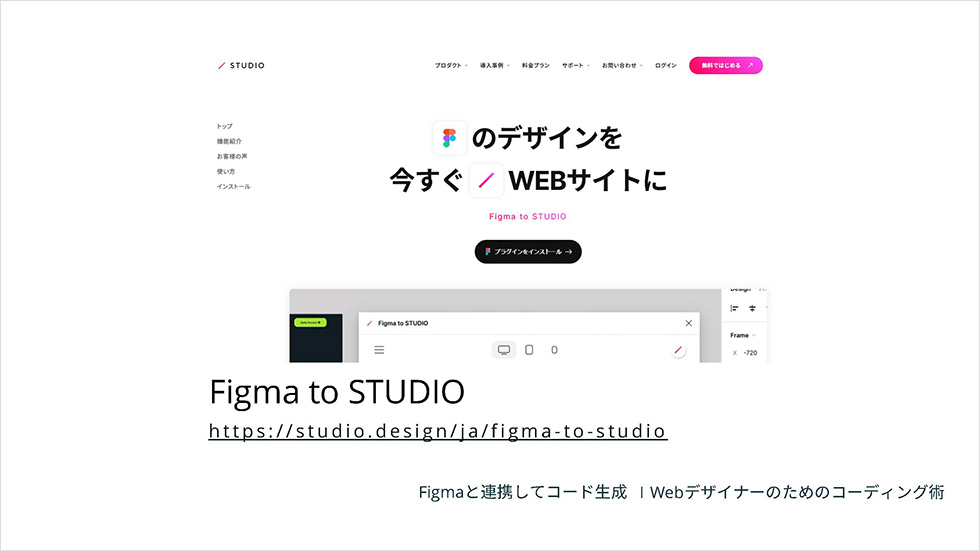
■Figma to STUDIO
小泉氏が「HTMLの生成とはちょっと違うのですが、使われている方も多いと思うので」と紹介したのは、Figmaプラグイン「Figma to STUDIO」。ノーコードでWebサイトの制作ができる「STUDIO」と連携し、FigmaのデザインをそのままWebサイトに変換できるプラグインだ。
小泉氏:Figma上からフレームやレイヤーをコピー&ペーストするだけで、簡単にSTUDIOへインポートができます。リンクの設定やデザインの微調整は別途STUDIO上で行う必要がありますが、ノーコードでサイト公開まで進むことができるので便利です。

■teleportHQ
ノーコードのWebサイト制作ツール。Figmaからデザインをインポートでき、STUDIOのように編集が可能なほか、HTML/CSSやReact、Next.jsなどへのエクスポートにも対応している。
小泉氏:Figmaにプラグインが提供されているので、先ほどのFigma to STUDIOのように簡単にインポートが可能です。今回紹介する3つのツールすべてに言えるのですが、Figmaのオートレイアウト機能を使ったほうがインポートの精度が高いので、デザイン制作時はオートレイアウトを積極的に使っていくことをおすすめします。
■Locofy
Figmaのプラグインとして動作し、Figmaで作ったデザインをコードに書き出すことができる。HTML/CSSやReactなど複数のコードに変換が可能。GitHubやVS Codeと連携する機能も有している。
小泉氏:Locofyでは、AIがデザインの内容を解釈し、最適な形でエクスポートを行うのが特徴です。ソリッドレイアウトのデザインを、自動的にレスポンシブなサイトに変換してくれたこともありますね。エクスポートされたHTMLは、今回紹介したツールのなかでもかなり精度が高いと感じます。Figmaにプラグインを入れるだけで簡単にできるので、一度試してみる価値はあるでしょう。
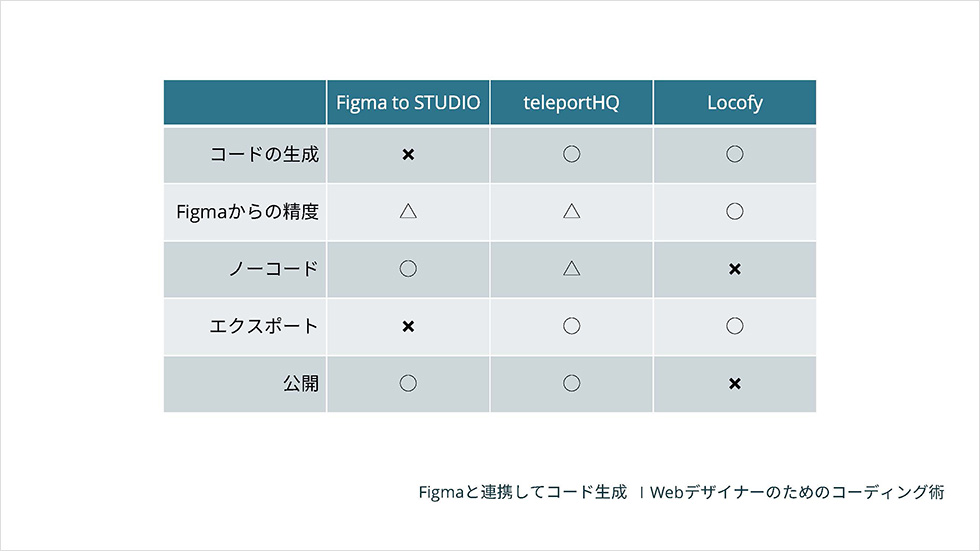
3つのツールを紹介したあと、小泉氏はそれぞれのツールの機能についてまとめた。
小泉氏:それぞれ得手不得手がありますので、状況によって使い分けてもらえたらと思います。すでにSTUDIOを使ってサイト構築しているのであればFigma to STUDIOを、汎用的にいろいろ手を加えたい場合はteleportHQを、コードを少し手直しするレベルで済むのであればLocofyがよいでしょう。LocofyがAIを導入しているように、この先もっと技術は進化していくと考えられますので、あくまでも「今日の時点でのおすすめ」であるとお考えください。

デザイナーが無理にコードを書く必要はない?
セミナーの最後、小泉氏は本日のまとめとして、「Figma for VS Codeを使うとコーディングの作業効率が上がり、コミュニケーションにかかるコストが下がる」と語った。そのうえで、「デザイナーが無理にコードを書く必要もないのではないか」と切り出した。
小泉氏:僕自身はコードを書く行為自体が楽しいのですが、そうは感じられない方も中にはいると思います。そうした方が苦しみながら、無理にコードを書く必要もないのではと思うんです。恐らくもう少し時間が経てば、より高い精度を伴ったコードが自動的に生成されるようになるでしょう。高速化やアクセシビリティ向上、SEOなど、コーディングに専門知識を必要とする案件がある一方で、「デザインがWebサイトに反映されていれば十分」な場合も多々あるはず。自分のスキルやスタイルに合わせて、臨機応変にツールを使い分けていくようになるのではと思います。

セミナーは参加者の質疑応答で締めくくられた。寄せられた質問からピックアップして掲載する。
- 未経験ですがコーディングメインで仕事を探していきたいと考えており、現在学習中です。コーダーとして、さまざまなデザインツールに対応できたほうがよいのでしょうか?
-
さまざまな形式に対応できたほうが仕事も広がります。
コーダーとして案件を請けることもあるのですが、未だにびっくりするくらい古いツールで作られたファイルが届くことがありますよ(笑)。それは大げさな例だとしても、FigmaやAdobe XD、Photoshop、Illustratorくらいはファイルを開いて確認できるようになるとよいと思います。「Photoshopは使えないんです」ということになると、失注になりかねませんし。コーディングメインで仕事をしようというのであれば、メジャーな形式にはある程度対応できた方がよいでしょう。 - ローコード/ノーコードのツールが、だいぶ便利になってきているという印象を受けました。こうしたツールを使うのが当たり前となるなか、コーダーとしてどのように成長するべきでしょうか。
-
突出したものがあれば、コーダーして活躍できるはず。
確かにローコード/ノーコードのツールは発展が目覚ましいですね。「HTMLとCSSが書けて、JavaScriptもちょっとできます」といったレベルでは、これから先ちょっと厳しいかも知れません。
ただ、コーダーの仕事はなくならないと思うんです。世の中には、CSSでどんなオーダーにも応えるような人もいますし、アクセシビリティを極める方向に進む人もいます。要は、なにか突出したもの、誰にも負けないものを持っていれば、コーダーとしても十分活躍できるはず。「この人はすごい」と思えるような武器を持つことが、1つの解になるかなと思います。
編集部より - セミナーを終えて
FigmaとVisual Studio Codeを連携させる、ノーコードツールを使ってHTMLを書き出すなど、小泉氏はデザインとコーディングの「橋渡し」となる手段を紹介してくれた。コーディングに関心があっても、どこから手を付けてよいかわからないデザイナーにとって、はじめの一歩となるセミナーだったのではないだろうか。
セミナーで小泉氏も語っていたが、AIなどの技術革新により、各ツールは目覚ましい進化を続けている。今後、デザインとコーディングの垣根は、より一層低くなることだろう。そうなればデザイナーのキャリアも、さらに領域を広げていきやすくなるのではと感じた。
これからも、さまざまなゲストを招き、転職やキャリア形成を考えるうえで有益な情報をお送りする予定だ。ぜひ今後のセミナー内容にも期待してほしい。