セミナーレポート
現役デザイナーが紹介するデザインツール活用講座

公開 2024.9.24
去る2024年7月30日(火)、オンラインセミナー「現役デザイナーが紹介するデザインツール活用講座」が開催された。
デザイナーにとって、制作の現場でのツールをいかに使いこなすかが、スキルアップのポイントとなる。現役のデザイナーがどんなツールをどのように使っているか、気になる方も多いのではないだろうか。そこで今回は、株式会社BuzzreachでUI/UX/Webデザイナーとして活躍する木村よねこ氏をゲストに迎え、FigmaやAdobe XD、Illustratorを利用したデザイン作成例について語ってもらった。
講師プロフィール

- 木村 よねこ(YONECO KIMURA)
- 株式会社Buzzreach UI/UX/Webデザイナー
- 茨城県出身、筑波研究学園専門学校グラフィックデザイン学科卒業。外食産業で制作デザイナーとして、メニュー・ポスター、広報誌などの販促物を手がける。後に上京してWebデザイナー兼クリエイティブディレクターとして多数の企業で働く。GMOTECH株式会社ではSEO事業部でコーダー兼Webデザイナー、広告事業部でディレクターを経験。AIS株式会社では立ち上げメンバーとして新規サービス・メディアのサイト制作やディレクションにも携わる。現在株式会社Buzzreachにてデザインの内製化対応や自社サービスのWeb/UIUXデザインを担当。
紙媒体のデザインやWebデザインの補助に「Adobe Illustrator」
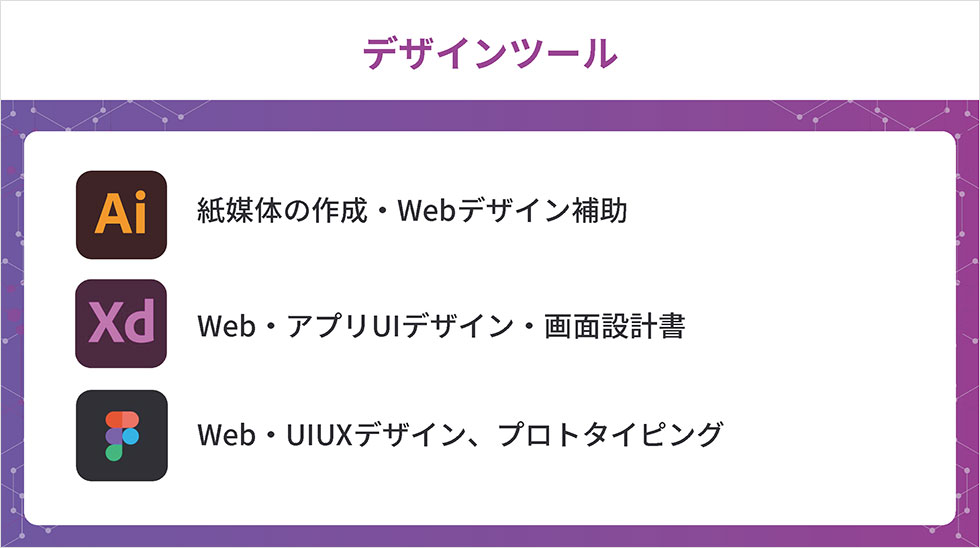
今回のセミナーでは「Adobe Illustrator」「Adobe XD」「Figma」の3つのツールを紹介した。その使い分けについて、木村氏は「Illustratorは紙媒体のデザインや、Webデザインの補助的なツールに」「XDはWebやアプリのUIデザインや、画面設計書の作成ツールとして」「FigmaはWebやアプリのUI/UXデザインはもちろん、プロトタイプ作成などに」と、それぞれの活用シーンについて話した。

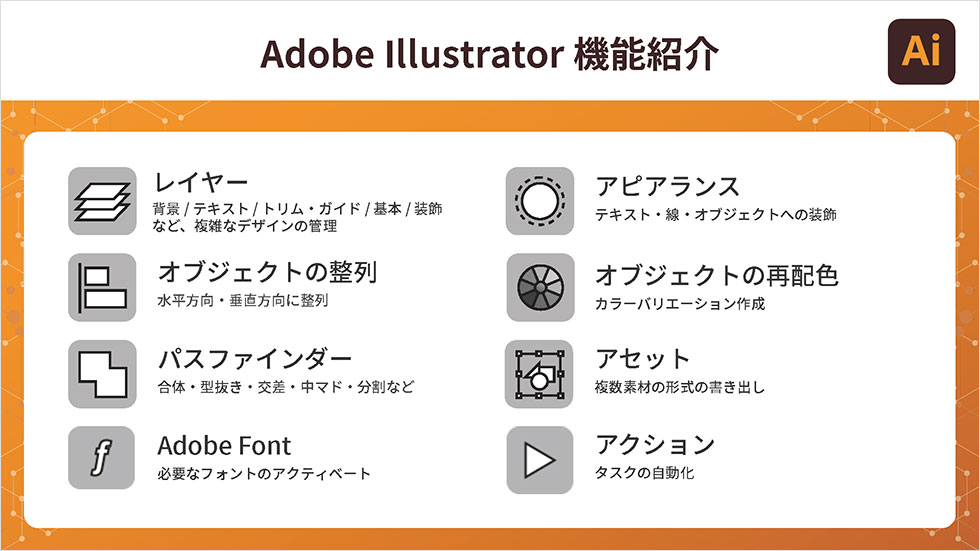
Illustratorは古くからあるツールであり、その機能も多岐にわたる。ただ「すべての機能を覚える必要はない」と木村氏は話す。
木村氏:まずはよく使う機能から押さえておけば大丈夫です。個人的には、ベジエ曲線を使いこなせるようになればIllustratorの多くの機能が理解しやすくなると思います。他のソフトウェアではあまり使い慣れていない方も多いかと思いますが、ベジエ曲線の仕組みや、ベクター形式のファイルに慣れると、Illustratorの理解はぐっと深まります。
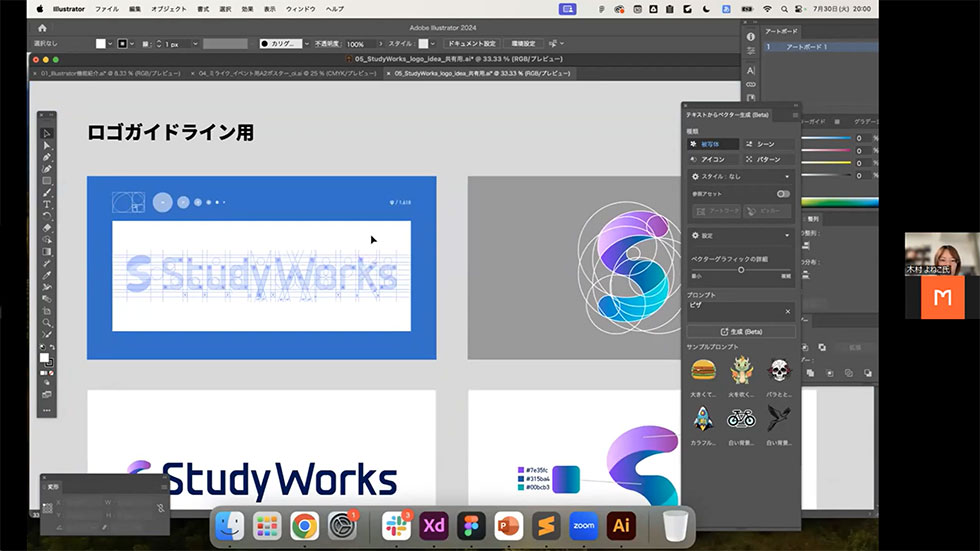
次に、木村氏はIllustratorの代表的な機能について、実例を示しながら一つひとつ解説していった。「レイヤー」や「オブジェクトの整列」といった基本機能から、距離や角度の測定や入力ができる「寸法ツール」、テキストプロンプトから画像生成できる「ベクター生成AI」など、最新の機能にまで解説は及ぶ。

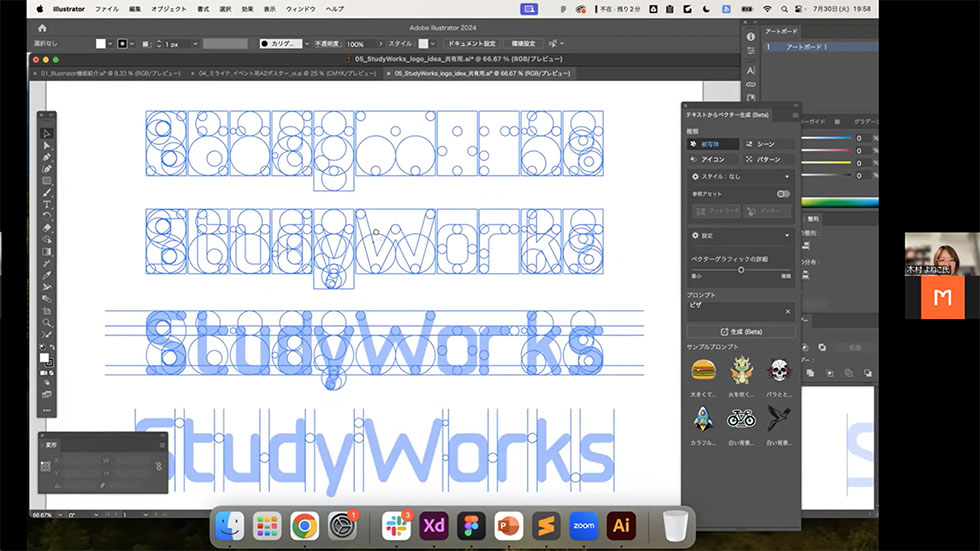
ロゴとタイポグラフィの事例として、木村氏は自社プロダクトの「StudyWorks」のロゴ制作過程を挙げた。フィボナッチ・サークル(黄金比率)を取り入れたロゴを作ることになり、まずは「S」のロゴを試行錯誤しながら制作。その後、各アルファベットにパターンを適用していったという。

木村氏:シンボルマークも同様にフィボナッチ・サークルを取り入れて作成し、最終的にロゴのガイドラインに掲載するデータもIllustratorで作りました。黄金比を取り入れた成り立ちや、グラデーションの配色、注意事項や禁止事項などをまとめています。完成した資料は、ブランドコンセプトやブランドカラーと合わせて社内のポータルサイトに共有しています。

ディレクターにも使いやすい「Adobe XD」
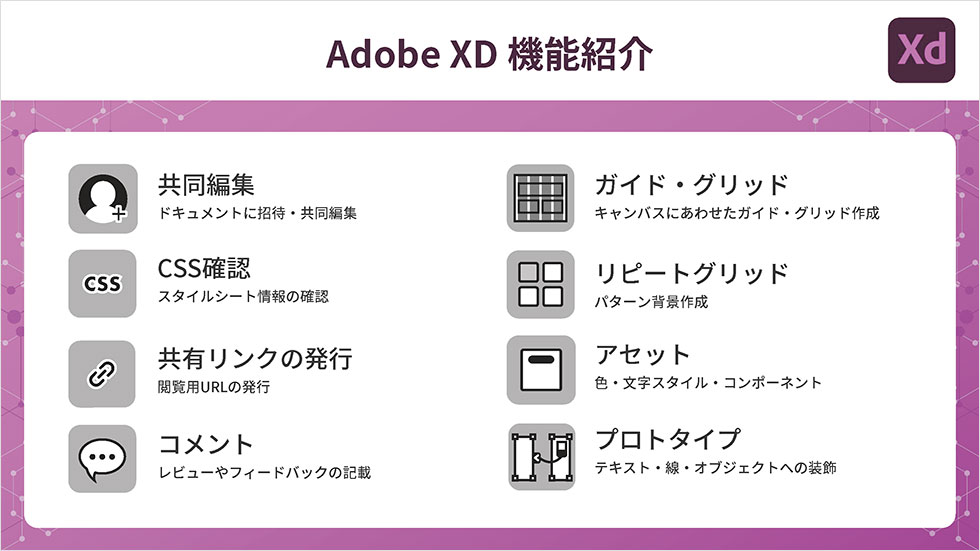
次に木村氏は「Adobe XD」の機能について説明した。「PowerPointが使えれば基本的な機能は理解できるので、デザイナーだけでなくディレクターにも易しいと思います」と木村氏は話す。
機能紹介では、一つひとつの機能が実例付きで紹介された。XDには使用する色や文字スタイルを一元管理できる「アセット」や、実際に動作するモックを作成できる「プロトタイプ」など、Webデザインに欠かせない機能のほか、「共同編集」や「コメント」、閲覧用URLを発行する「共有リンク」といったチームでの作業を前提とした機能も備えられている。また、各用途に合わせた「UIキット」や、さまざまな機能を追加できる「プラグイン」も多彩だ。

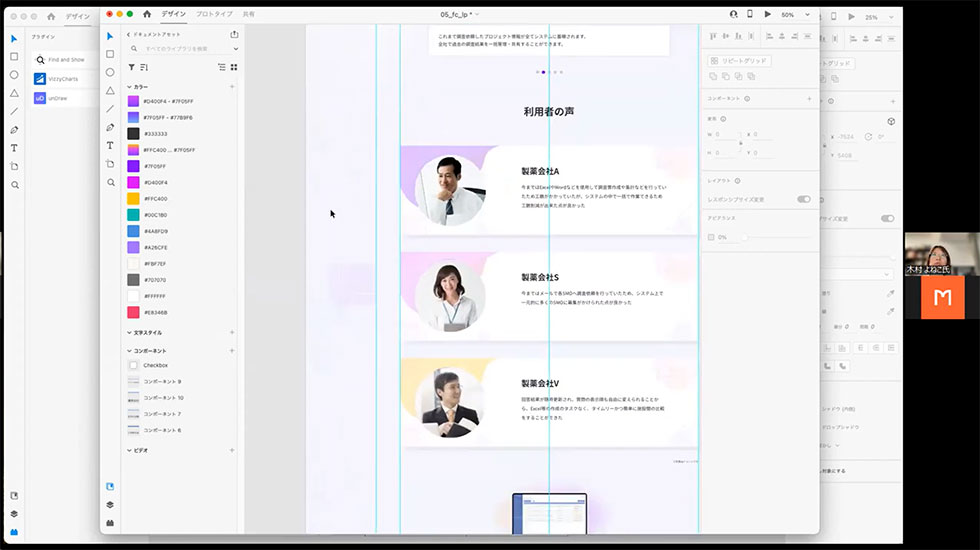
事例紹介では、実際に木村氏が制作したLPをもとに、XDの機能がどのように使われているのかが説明された。
木村氏:温かみがある印象となるように、メインビジュアルの背景には円のグラデーションをつけました。また、両脇やセンターなどにガイドを引いてレイアウトを構成しています。

木村氏:「利用者の声」のような、要素が増えることが予想されるデザインについては、1つの要素を背景画像も含めたオブジェクトとして「リピートグリッド」に設定しています。リピートグリッドは、同じ要素が並ぶデザインを簡単に作成できる機能ですので、今後のメンテナンスのしやすさも考慮してこうした機能を活用しています。

デジタル製品の開発に最適な「Figma」
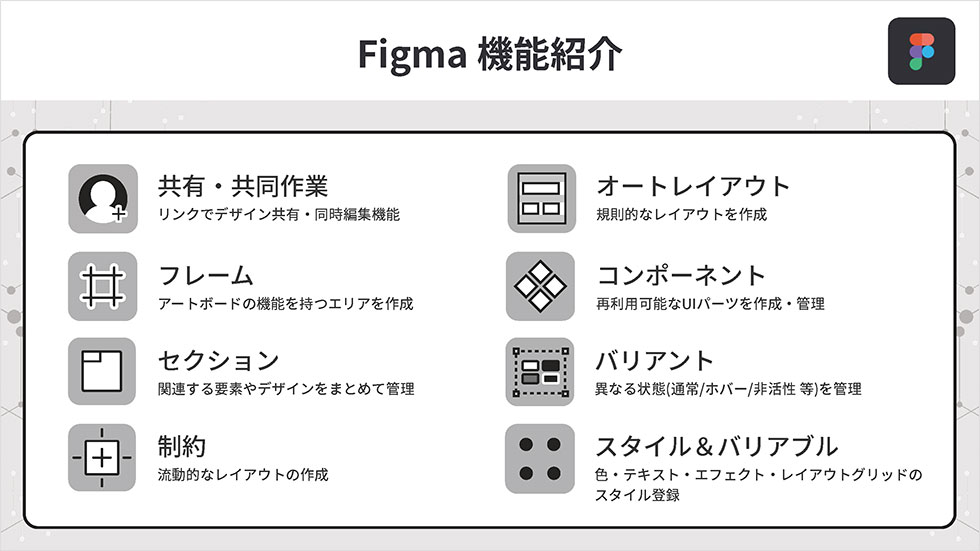
最後に木村氏は「Figma」について説明した。Figmaは体験の設計や、インターフェースのデザインテスト、開発者とのコラボレーションなどを前提に作られたツールであり、木村氏は「デジタル製品の開発に最適」と話す。
共同編集やセクションなど、基本的な機能は「Adobe XD」と共通する部分も多い。その中でも、効率的に作業ができるよう、デザインやパーツを管理できる機能が充実している。たとえば「コンポーネント」は、ボタンなどのパーツをテンプレートとして保存し、ファイル内で使用したパーツを一括変更することが可能。「バリアント」は、1つのパーツに複数の異なる状態(通常状態やホバーなど)を定義できる。
木村氏:最も特徴的な機能は「オートレイアウト」かもしれませんね。要素を自動的に整列させて、サイズや間隔を調整できる機能です。幅などを一括で調整できたり、要素間の移動が簡単にできたりするので、とても重宝しています。

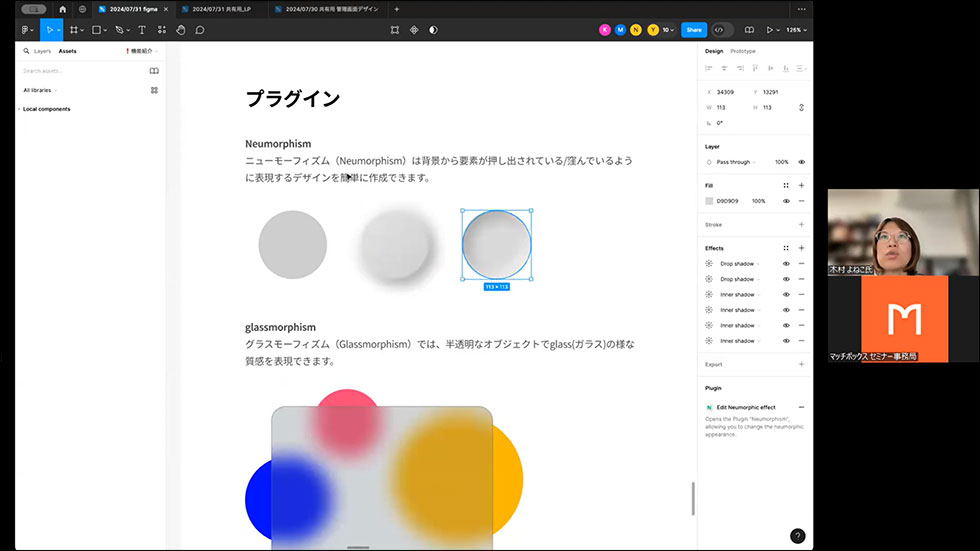
また、機能を追加できる「プラグイン」や「ウィジェット」の数も豊富だ。背景から要素が押し出される/くぼんでいるように表現できる「Neumorphism」や、背景を切り抜いてくれる「Remove BG」、要素間に自動で矢印を引く「Arrow Auto」など、木村氏はよく使うものをピックアップして紹介した。

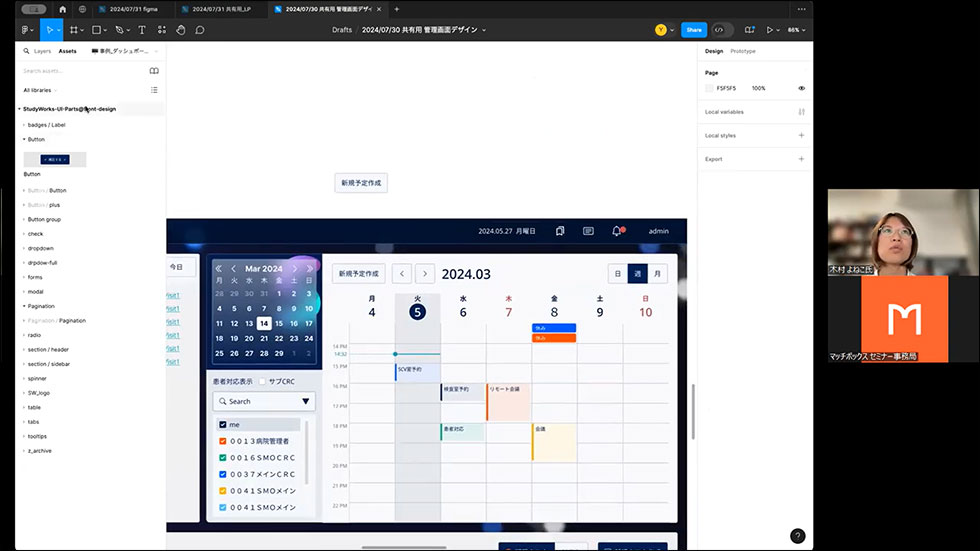
Figmaの事例紹介として、木村氏は自社プロダクトのリニューアルを挙げた。そのプロダクトには管理用のダッシュボードがあるのだが、カラースタイルを定めずにデザインされるなど、アクセシビリティに課題があったという。そこでUI刷新と機能追加を行うことになり、Figmaでデザインを制作した。
木村氏:カレンダーの予定の色などにユニバーサルデザイン推奨の配色を取り入れ、誰でも見分けがつけられるようにカラースタイルを定めました。これを基に、「新規作成」などのボタンを作り、マウスカーソルが当たっている状態や押された状態をバリアントに登録しています。配置はオートレイアウトで行いましたので、ボタンの位置などを簡単に決めることができました。

セミナーは参加者の質疑応答で締めくくられた。寄せられた質問からピックアップして掲載する。
- 現在、XDを使用しています。転職先がFigmaを使用しているようなのですが、新しく覚えるのはどれぐらいハードルが高いのでしょうか。
- 苦手意識を持たなければ大丈夫。
実は、私がFigmaを使い始めたのは去年からなんです。それまではXDを使っていました。オートレイアウトなどFigma特有の機能を理解するのに少し時間がかかりましたが、新しい機能を試してみるのはとても面白いですし、新しいツールに対して最初は少し心配なことがあるかもしれませんが、そのハードルさえ突破すればあとはなんとかなる、というのが本音です。
あとは、転職先でFigmaをどのように利用しているかによると思います。プロダクト開発をしているような会社では、エンジニアと連携して使う機能や、デザインシステムを管理するような機能が求められると思うので、そこを覚えるぶん少しハードルが上がるかもしれません。とはいえ、XDとUIも比較的似ていますし、苦手意識さえ持たなければ覚えやすいと思います。 - XDとFigmaの使い分けはどのようにされていますか。
- 状況に応じて、それぞれのツールの利点が活かせる方を選んでいます。
今の会社ではすでにデザイン作成のほとんどをFigmaに移行していますが、過去のプロダクトにはXDで作られたものも多いので、まだXDを触る場面もありますね。Figmaはプロダクトや製品を作るのに向いていて、XDはPowerPointのような感覚で簡単に資料を作るのに向いているイメージもあります。ですが、どちらも便利なツールです。状況に応じて、シンプルなデザインをするときはXD、リアルタイムに他のデザイナーと協働したり構造的にしっかり作り込みたいときはFigmaなど、うまく使い分けるとよいのかなと思います。
編集部より - セミナーを終えて
セミナーでは、各ツールに対して10以上の機能が実例を交えて説明された。そのスムーズな操作からは、デザインの現場でいかに各ツールが手足となって使われているかが伺える。ただ、すべてを一度に覚える必要はなく、「よく使う機能から少しずつ」と木村氏は話す。千里の道も一歩から。まずは紹介された機能を自由に触ってみるところから始めてはいかがだろうか。
これからも、さまざまなゲストを招き、転職やキャリア形成を考えるうえで有益な情報をお送りする予定だ。ぜひ今後のセミナー内容にも期待してほしい。